📌사이드바
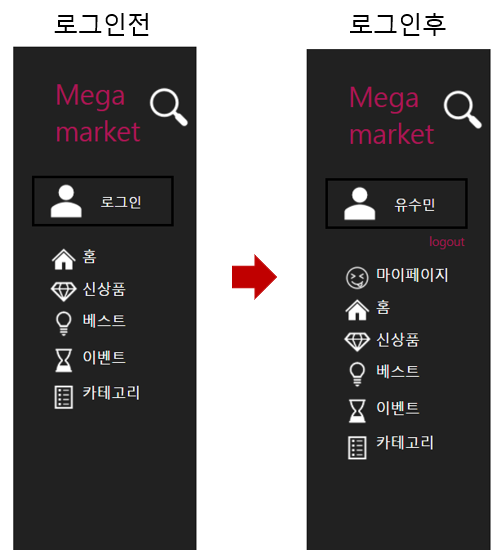
모든 페이지에 다 적용되는 것이 사이드바이다. 네비게이션바라고 할 수 있다. 각 아이콘이나 글자( ex) 홈, 신상품,베스트,,, )를 누르면 해당 페이지로 넘어가도록 되어 있다. 사이바에서 주목해야 할 점은 로그인 여부에 따라 일정 부분 바뀔점이 있다는 점이다.

로그인 후, 바뀐 점은 총 3가지이다.
(1) 로그인 표시 → 사용자의 id
(2) Logout 지점 생성
(3) 마이페이지 생성
📖로그인 표시 → 사용자의 id

로그인 전에는 로그인페이지로 갈 수 있는 링크의 역활에서 로그인 후에는 사용자의 아이디로 바뀐다.
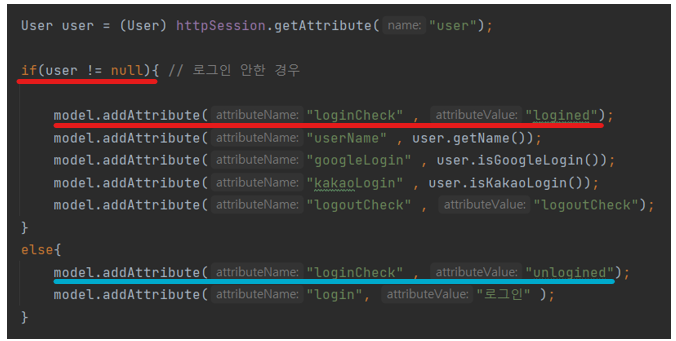
 Service에서 httpSession에 의해 user을 받아왔을때 만약 유저가 없을 경우, loginCheck 값을 unlogined로(파랑), 유저가 있을 경우에는 loginCheck값이 logined으로 보내진다(빨강).
Service에서 httpSession에 의해 user을 받아왔을때 만약 유저가 없을 경우, loginCheck 값을 unlogined로(파랑), 유저가 있을 경우에는 loginCheck값이 logined으로 보내진다(빨강).
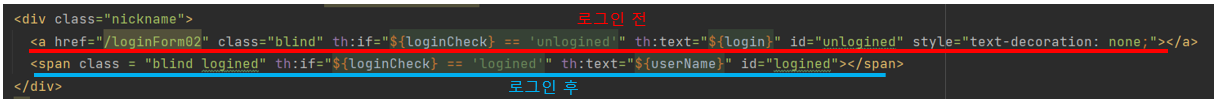
 html 코드에서는 thymeleaf로 받은 logincheck 변수 값을 받아와서 값에 따라서 로그인 전과 후를 구별하는 방식으로 코드를 짰다.
html 코드에서는 thymeleaf로 받은 logincheck 변수 값을 받아와서 값에 따라서 로그인 전과 후를 구별하는 방식으로 코드를 짰다.
📖Logout 지점 생성
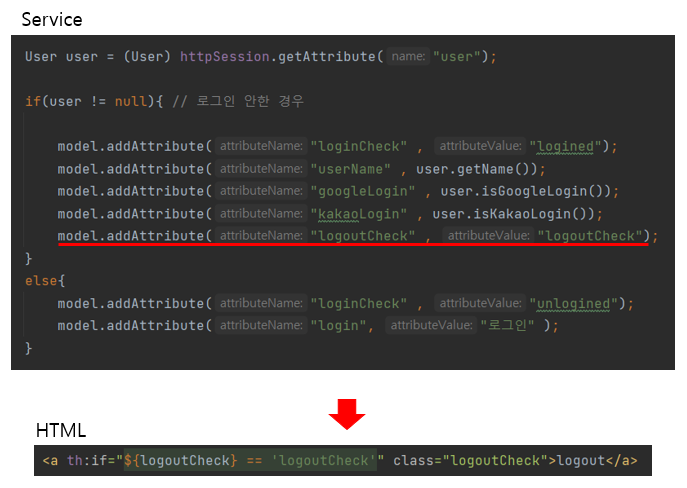
Logout도 로그인 후 thymeleaf로 값을 받아오도록 했다.

다만, 로그아웃지점을 눌렀을 때 해줘야 할 처리가 따로 있다.
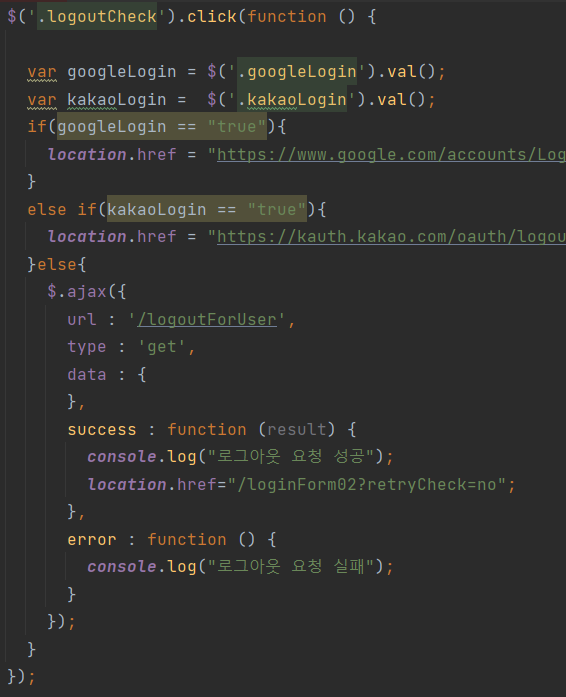
로그인은 직접로그인, 구글로그인, 카카오로그인으로, 3가지 방식으로 로그인 되게 되어 있기 때문에 로그아웃도 3가지 방식으로 구별해서 로그아웃 할 수 있게 해야 했다.

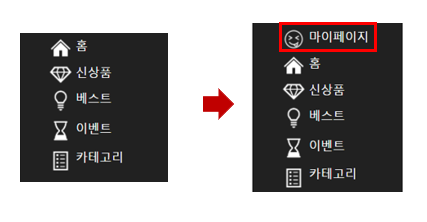
📖마이페이지 생성

마이페이지도 단순히 로그인 전에는 없었다가, 로그인 후 thymleaf에 의해 값을 받아오면 생기도록 해놓았다.

즉, loginCheck 값으로 logined이 나올때만 아이콘과 마이페이지 글자가 생성된다.
