jQuery + Ajax 연습
문제
<div class="question-box">
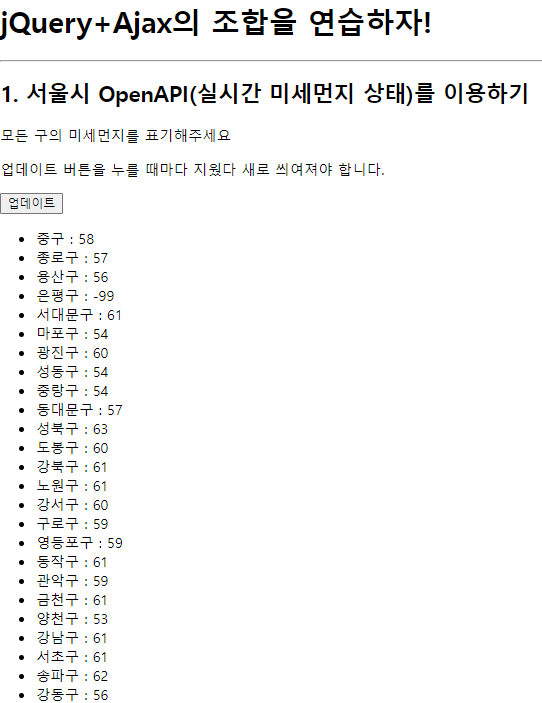
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>실시간 서울시의 OpenAPI를 이용해서 모든 구의 미세먼지를 표기한다.
업데이트 버튼을 누를 때마다 새로 업데이트가 된다.
button은 onclick으로 q1() 함수로 연결된다.
먼저
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url : "주소는 비공개처리합니다.",
data : {},
success: function (response) {
let rows = (response['RealtimeCityAir']['row'])
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${gu_mise}`
$('#names-q1').append(temp_html)
}
}
})
}기본 ajax 구조에서 "GET" 방식으로 하고 url을 넣어준다.
rows 변수에 response['RealtimeCityAir']['row'] 값을 담아
for문으로 구 이름과 미세먼지 수치 데이터명을 뽑는다.
버튼이 클릭되고 구이름 : 미세먼지 수치가
id값인 name-q1에 추가한다.
클릭이 될 때마다 덧붙여지는 것을 방지하기 위해 맨 위에는
$('#names-q1').empty() 를 넣어준다.
일정 수치에 마킹

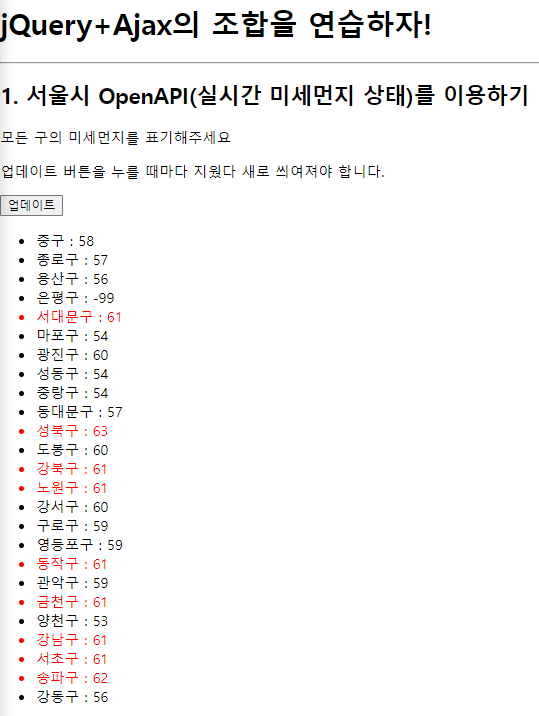
이렇게 서울시 구 별 미세먼지 수치에 미세먼지 수치가 60이상이면 빨간색으로 체크를 하고 싶다
어떻게 해야될까?
먼저 style에 .bad {color: red;} 로 넣어주었다.
그리고 let temp_html = <li>${gu_name} : ${gu_mise}</li>
을 넣어준 후
if (gu_mise > 60 ) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
}else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}gu_mise 가 60 이 넘으면 temp_html은 <li class="bad">${gu_name} : ${gu_mise}</li>가 출력되고,
아니면 <li>${gu_name} : ${gu_mise}</li> 출력되게 하면 된다!
그럼 결과는?!

짜잔!~
이렇게 할 수 있다!
