JWT
JSON WEB Token의 줄임말로, JSON 객체를 사용해 정보를 안정성 있게 전달하는 웹 표준이다.
로그인 기능을 생각해보면 사용자가 로그인하면 서버에서 회원임을 인증하는 토큰을 넘겨줌으로써 이후 회원만 접근할 수 있는 서비스 영역에서 신분을 확인하는데 쓰일 수 있다.
Flask 서버에서 로그인 기능 구현
-
로그인 시, 비밀번호를 같은 방법으로 암호화한 후, DB에서 해당 아이디와 비밀번호를 갖는 회원이 있는 지찾는다. 회원 정보가 없는 경우 실패 메세지를 보내고, 찾은 경우 아이디와 토큰 만료 시간을 저장하는 토큰을 만들어 넘겨준다.
-
로그인 성공 메세지를 받으면 건네받은 토큰을 쿠키로 저장하여 만료되기 전까지 갖고 있으면서, API 요청을 보낼 때마다 회원임을 확인한다.
-
로그아웃 시 해당 토큰을 삭제한다.
인증이 필요한 이유
서비스 이용 시 수 많은 이용자들이 가지고 있는 정보는 각각 다르다.
예를들면, 장바구니, 찜목록, 좋아하는 클립영상, 게시물 저장 내역 등 각 이용자마다 가지는
고유한 정보들이 있기 때문에 인증을 필요로 한다.
그렇기 때문에 A이용자와 B이용자가 요청하는 정보에 대한 데이터를 정확하게 주어야 한다.
현재 모바일과 웹 서비스에서 가장 많이 쓰이는 통신 방식은 HTTP 통신이다.
다만 HTTP 통신은 응답 후 연결이 끊기게 되고, 과거의 정보를 가지고 있지 않는다.
이 의미는 지금 보내는 HTTP 요청은 과거의 내 정보를 담아 보낸 HTTP 요청과 관계가 없다.
따라서 각각의 HTTP 요청에는 주체가 누군지에 대한 정보가 필수적이다.
HTTP 메세지의 구조는 헤더와 바디 두 가지로 구성이 된다.
공백은 헤더와 바디를 구분짓는 역할을 한다.
헤더에는 기본적으로 요청에 대한 정보들이 들어간다.
바디에는 서버로 보내야할 데이터가 들어가게 된다.
인증 방식
계정정보를 요청 헤더에 넣는 방식
- 데이터를 요청할 때마다 사용자의 개인정보를 계속 보내는 가장 보안이 낮은 방식이다.
다만 인증을 테스트할 때는 빠르게 시도해볼 수 있다는 장점이 있지만,
보안에 취약하고, 서버에서는 신호가 올 때 마다 ID와 PW를 확인하여 유저가 맞는지
인증해야하는 번거로움 때문에 비효율적이다.
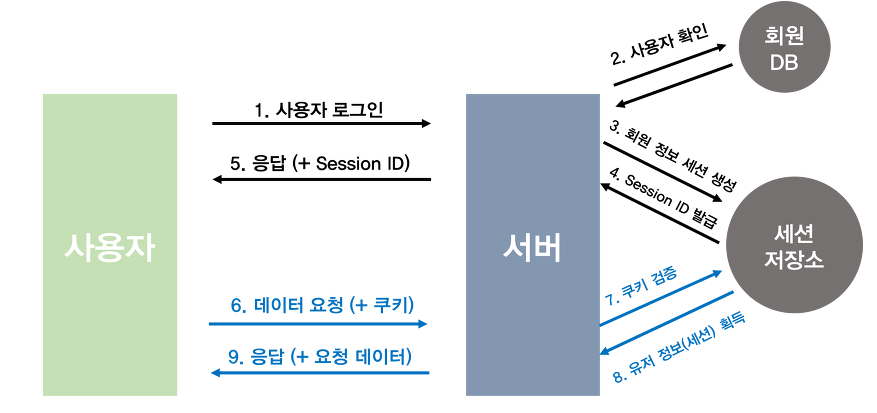
Session / Cookie 방식

Session Cookie 방식의 인증은 기본적으로 세션 저장소를 필요로 한다.(Redis를 많이 사용)
세션 저장소는 로그인을 했을 때 사용자의 정보를 저장하고
열쇠가 되는 세션 ID값을 만든다. 그리고 HTTP 헤더에 실어 사용자에게 돌려보낸다.
그러면 사용자는 쿠키로 보관하고 있다가 인증이 필요한 요청에 쿠키(세션ID)를 받고 저장되어 있는 정보와 매칭시켜 인증을 완료한다.
세션ID는 쿠키라고 봐도 동일하다. 쿠키가 사용자 개념에서 더 큰 범주에 해당한다.
세션ID를 쿠키로 저장하는 셈이다.
세션은 서버에서 가지고 있는 정보이며 쿠키는 사용자에게 발급된 세션을 열기 위한 열쇠(SESSION ID)를 의미합니다. 쿠키만으로 인증을 사용한다는 말은 서버의 자원은 사용하지 않는다는 것이며, 이는 즉 클라이언트가 인증 정보를 책임지게 됩니다. 그렇게 되면 위의 첫번째 방식처럼 HTTP 요청을 탈취당할 경우 다 털리게 됩니다. 따라서 보안과는 상관없는 단순히 장바구니나 자동로그인 설정 같은 경우에는 유용하게 쓰입니다.
결과적으로 인증의 책임을 서버가 지게하기 위해 세션을 사용하는 겁니다(사용자가 해킹당하는 것보단 서버가 해킹당하는게 훨씬 어려우니까요!) 사용자(클라이언트)는 쿠키를 이용하고, 서버에서는 쿠키를 받아 세션의 정보를 접근하는 방식으로 인증을 합니다.
Session / Cookie 장*단점
(장점)
1. 세션/쿠키 방식은 기본적으로 쿠키를 매개로 인증을 거칩니다. 여기서 쿠키는 세션 저장소에 담긴 유저 정보를 얻기 위한 열쇠라고 보시면 됩니다. 따라서 쿠키가 담긴 HTTP 요청이 도중에 노출되더라도 쿠키 자체(세션 ID)는 유의미한 값을 갖고있지 않습니다(중요 정보는 서버 세션에) 이는 위의 계정정보를 담아 인증을 거치는 것보단 안전해 보입니다.
- 사용자 A는 1번, 사용자 B는 2번 이런식으로 고유의 ID값을 발급받게 됩니다. 그렇게 되면 서버에서는 쿠키 값을 받았을 때 일일이 회원정보를 확인할 필요 없이 바로 어떤 회원인지를 확인할 수 있어 서버의 자원에 접근하기 용이할 것입니다.
(단점)
1. 장점 1에서 쿠키를 탈취당하더라도 안전할 수 있다고 언급했습니다. 그러나 문제가 하나 있습니다. 만일 A 사용자의 HTTP 요청을 B 사용자(해커)가 가로챘다면 그 안에 들어있는 쿠키도 충분히 훔칠 수 있습니다. 그리고 B 사용자는 그 훔친 쿠키를 이용해 HTTP 요청을 보내면 서버의 세션저장소에서는 A 사용자로 오인해 정보를 잘못 뿌려주게 되겠죠(세션 하이재킹 공격이라고 합니다)
-> 해결책
1. HTTPS를 사용해 요청 자체를 탈취해도 안의 정보를 읽기 힘들게 한다. 2. 세션에 유효시간을 넣어준다.
- 서버에서 세션 저장소를 사용한다고 했습니다. 따라서 서버에서 추가적인 저장공간을 필요로 하게되고 자연스럽게 부하도 높아질 것입니다.
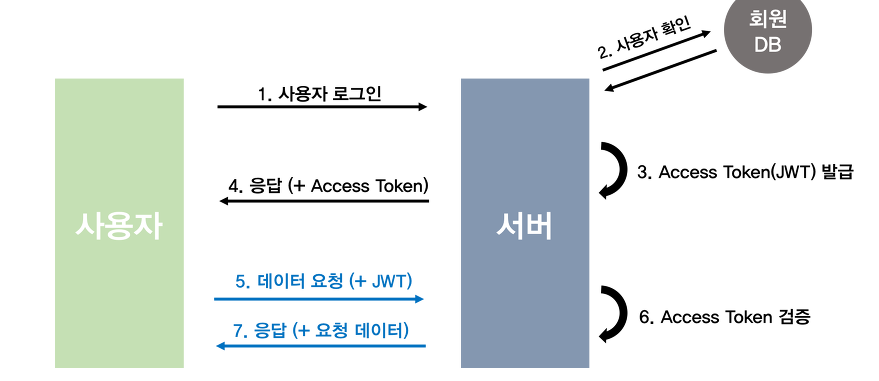
토큰 기반 인증 방식

- 사용자가 로그인을 한다.
- 서버에서는 계정정보를 읽어 사용자를 확인 후, 사용자의 고유한 ID값을 부여한 후, 기타 정보와 함께 Payload에 넣습니다.
- JWT 토큰의 유효기간을 설정합니다.
- 암호화할 SECRET KEY를 이용해 ACCESS TOKEN을 발급합니다.
- 사용자는 Access Token을 받아 저장한 후, 인증이 필요한 요청마다 토큰을 헤더에 실어 보냅니다.
- 서버에서는 해당 토큰의 Verify Signature를 SECRET KEY로 복호화한 후, 조작 여부, 유효기간을 확인합니다.
- 검증이 완료된다면, Payload를 디코딩하여 사용자의 ID에 맞는 데이터를 가져옵니다.
세션/쿠키 방식과 가장 큰 차이점은 세션/쿠키는 세션 저장소에 유저의 정보를 넣는 반면, JWT는 토큰 안에 유저의 정보들이 넣는다는 점입니다. 물론 클라이언트 입장에서는 HTTP 헤더에 세션ID나 토큰을 실어서 보내준다는 점에서는 동일하나, 서버 측에서는 인증을 위해 암호화를 하냐, 별도의 저장소를 이용하냐는 차이가 발생합니다.
(장점)
-
간편합니다. 세션/쿠키는 별도의 저장소의 관리가 필요합니다. 그러나 JWT는 발급한 후 검증만 하면 되기 때문에 추가 저장소가 필요 없습니다. 이는 Stateless 한 서버를 만드는 입장에서는 큰 강점입니다. 여기서 Stateless는 어떠한 별도의 저장소도 사용하지 않는, 즉 상태를 저장하지 않는 것을 의미합니다. 이는 서버를 확장하거나 유지,보수하는데 유리합니다.
-
확장성이 뛰어납니다. 토큰 기반으로 하는 다른 인증 시스템에 접근이 가능합니다. 예를 들어 Facebook 로그인, Google 로그인 등은 모두 토큰을 기반으로 인증을 합니다. 이에 선택적으로 이름이나 이메일 등을 받을 수 있는 권한도 받을 수 있습니다.
(단점)
- 이미 발급된 JWT에 대해서는 돌이킬 수 없습니다. 세션/쿠키의 경우 만일 쿠키가 악의적으로 이용된다면, 해당하는 세션을 지워버리면 됩니다. 하지만 JWT는 한 번 발급되면 유효기간이 완료될 때 까지는 계속 사용이 가능합니다. 따라서 악의적인 사용자는 유효기간이 지나기 전까지 신나게 정보들을 털어갈 수 있습니다.
-> 해결책
기존의 Access Token의 유효기간을 짧게 하고 Refresh Token이라는 새로운 토큰을 발급합니다. 그렇게 되면 Access Token을 탈취당해도 상대적으로 피해를 줄일 수 있습니다. 이는 다음 포스팅에 나올 Oauth2에 더 자세히 다루도록 하겠습니다.
- Payload 정보가 제한적입니다. 위에서 언급했다시피 Payload는 따로 암호화되지 않기 때문에 디코딩하면 누구나 정보를 확인할 수 있습니다. (세션/쿠키 방식에서는 유저의 정보가 전부 서버의 저장소에 안전하게 보관됩니다) 따라서 유저의 중요한 정보들은 Payload에 넣을 수 없습니다.
- JWT의 길이입니다. 세션/쿠키 방식에 비해 JWT의 길이는 깁니다. 따라서 인증이 필요한 요청이 많아질 수록 서버의 자원낭비가 발생하게 됩니다.
referencd : https://dev-code-notepad.tistory.com/72
