자바스크립트란?
: 클라이언트 프로그램이기에 속도가 빠르고 로직이 있다.
: 자바스크립트는 정적인 HTML 문서와 달리 동적인 화면을 웹페이지에 구현하기 위해 사용하는 스크립트 언어다.
자바스크립트의 기본구조
<script language="javascript">
document.write("Head에서 출력되는 자바스크립트 문장입니다.");
</script>document.write: HTML 본문에서 출력되는 javascript 문장입니다.

외부에서 자바스크립트 가져오기
<script language="javascript" src="js_03.js">
</script> src: 외부에서 자바스크립트 가져오기
js_03.js
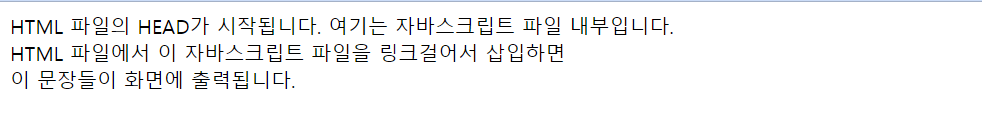
document.write("여기는 자바스크립트 파일 내부입니다. <br>");
document.write("HTML 파일에서 이 자바스크립트 파일을 링크걸어서 삽입하면 <br>");
document.write("이 문장들이 화면에 출력됩니다. <br>"); <br>은 문자열로 인식하지 않고 태그로 인식한다.

주석
//: 한 줄 주석
/* */: 여러줄 주석