금요일 저녁까지 회의를 통해서 와이어프레임과 역할을 정했다.
토요일은 개인사정으로 프로젝트 진행을 아예 못했고 일요일 오늘부터 프로젝트를 시작했다.
그런데 버튼카테고리 부분에 클릭시 border-bottom 속성을 주고 싶었다.
평소처럼 styled-component 를 적용해서 UI작업을 했고
평소처럼 props를 넘겨서 조건문으로 스타일을 주려고 했다.
border-bottom : ${({ category }) =>
category === 'recommendbook' ? '2px solid #00' : 'none'};하지만 스타일이 먹히지 않았다. 그런데 특이한 점은
border : ${({ category }) =>
category === 'recommendbook' ? '2px solid #00' : 'none'};이렇게 줄 때는 또 스타일이 먹혔다.
왜 안되는지 구글링을 해보고 동기들에게도 물어본 결과 답을 찾았다.
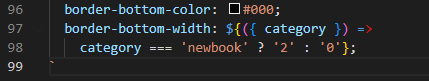
styled-component 에서 props로 border 값을 주려고 할때는 color , width 등의 속성을 따로따로 지정해 줘야 된다는 것이다.
결국 border bottom width 속성을 지정 후 삼항연산자로 다시 스타일을 넣어줬다.
결과는??
잘된다리.