react-native
ios와 안드로이드에서 동작하는 모바일 앱을 만드는 자바스크립트 라이브러리이다.
expo 로 프로젝트 시작 및 배포하기
- expo 홈페이지에 들어가서 프로젝트를 생성한다.
- eas-cli 설치한다.
npm install --global eas-cli - 터미널에 명령어를 실행해 로컬에 리액트네이티브 폴더를 만든다.
npx create-expo-app rn-lecture-basic - 해당 폴더를 연 후
npm start로 잘 되는지 확인한다. - 해당 명령어로 배포를 시작한다.
eas init --id ed56732e-dddf-45c2-9f9d-3892371d831c // 배포 할 때 한번만 하기
eas update // 명령어 실행 시 배포된 앱이 업데이트 됨++더 빠르게 시작하는법
3번에서 폴더를 만든 후
eas update:configure // 자동으로 eas 사이트에 프로젝트 생성해줌 (엄청간단)
eas update // 배포까지 하면 끝styled- component 설치
styledcomponent 사용 하기 전 패키지 실행하기.
npm install @emotion/react @emotion/native
import styled from "@emotion/native";UI 구성시 Tip
- SafeAreaView : 스마트폰 상단의 노치나 카메라 등에 해당하는 높이까지는 제외하고 Area를 잡아줌.
- View 는 기본적으로 flexBox 이며 default flex-direction은 column 이다.
- 스타일링 할 때
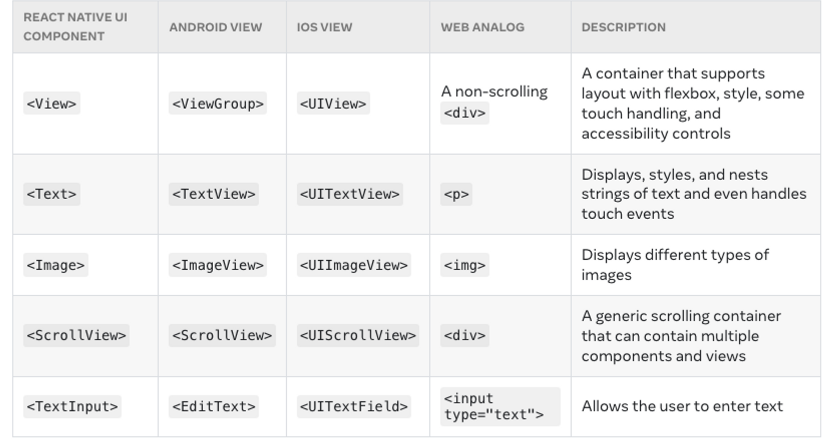
styled-component로만 하자. - 주요 UI 컴포넌트
[참고자료]
UI 컴포넌트