
react-daum-postcode는 리액트 컴포넌트로 만든 Daum 우편번호 검색 서비스이고 React 환경에서 간편하게 이용할 수 있다
npm install --save react-daum-postcodeinstall 후 사용 가능!
import React from 'react';
import DaumPostcode from 'react-daum-postcode';
const Postcode = () => {
const handleComplete = (data) => {
let fullAddress = data.address;
let extraAddress = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddress += data.bname;
}
if (data.buildingName !== '') {
extraAddress += (extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName);
}
fullAddress += (extraAddress !== '' ? ` (${extraAddress})` : '');
}
console.log(fullAddress); // e.g. '서울 성동구 왕십리로2길 20 (성수동1가)'
}
return (
<DaumPostcode
onComplete={handleComplete}
{ ...props }
/>
);
}install을 하고 난 다음 코드만 그대로 복사 붙여넣기를 하면 간편하게 사용 할 수 있다
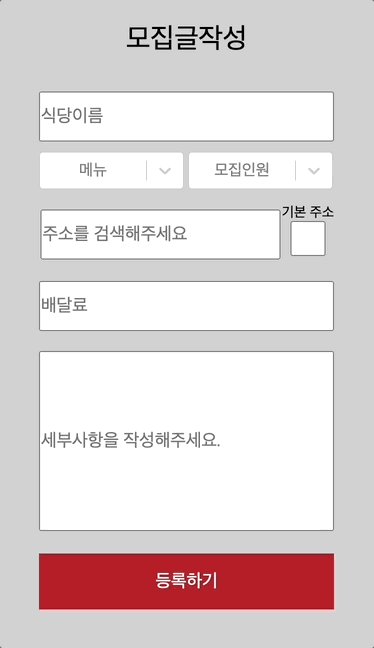
하지만 그냥 코드를 붙여넣게 된다면
기본적으로 주소 검색 창이 띄워진 상태로 출력이 되고
닫기버튼 없이 주소가 검색이 끝나면 자동으로 닫힌다
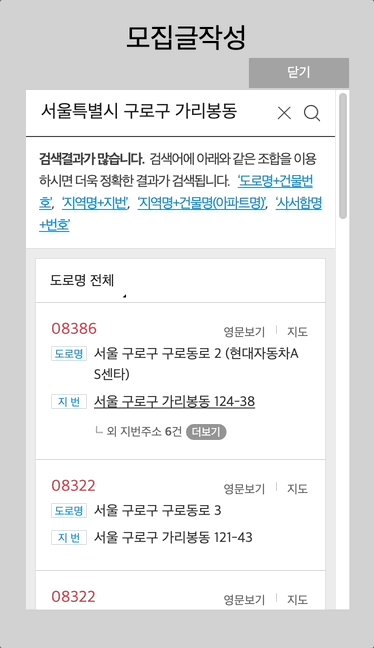
여기서 내가 원하는건 주소 검색을 누르면 주소 검색 API 창이 나오고
검색이 끝나지 않아도 닫기 버튼을 누르면 화면이 닫아졌으면 했다
닫기 버튼에 대해서 검색을 많이 해봤지만 특별한 답이 나오지는 않았고
처음 시도했던 방법은 밑의 코드였다
const [searchAddress, setSearchAddress] = useState(false);
const handleSearchAddress = () => {
setSearchAddress(!searchopen);
};
<AdressDiv placeholder="주소를 검색해주세요" onClick={handleSearchAddress} defaultValue={writeInfo.address}/>
{searchAddress
? <DaumPostcode onComplete={handleComplete} />
: null}이 방식으로 시도를 하면 첫번째 주소 입력은 제대로 되지만 한번 더 주소입력을 시도하면 에러가 난다
닫기 버튼 추가 방법 문의
위의 홈페이지에서 알려준 방법으로도 해결되지 않았다
해결방법
import DaumPostcode from 'react-daum-postcode';
const [visible, setVisible] = useState(false); // 우편번호 컴포넌트의 노출여부 상태
const handleComplete = (data) => {
let fullAddress = data.address;
let extraAddress = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddress += data.bname;
}
if (data.buildingName !== '') {
extraAddress += (extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName);
}
fullAddress += (extraAddress !== '' ? ` (${extraAddress})` : '');
}
setWriteInfo({ ...writeInfo, address : fullAddress})
setVisible(false)
}
{visible &&
<>
<button style={closeButton} title="닫기" onClick={() => setVisible(false)} >닫기</button>
<DaumPostcode
onComplete={handleComplete}
style={addressStyle}
height={700}
/>
</>
}
<AdressDiv placeholder="주소를 검색해주세요" onClick={() => setVisible(true)} defaultValue={writeInfo.address}/>
우편번호 컴포넌트가 주소 입력이 끝나고 나면 자동으로 닫히기 때문에
handleComplete 안에도 상태를 false 로 바꿔줘야 버튼도 같이 닫히게 된다
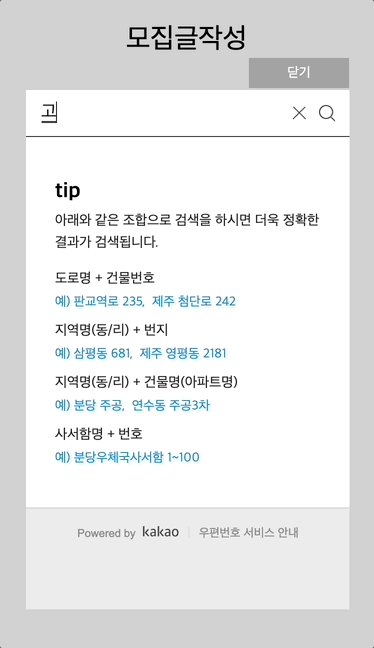
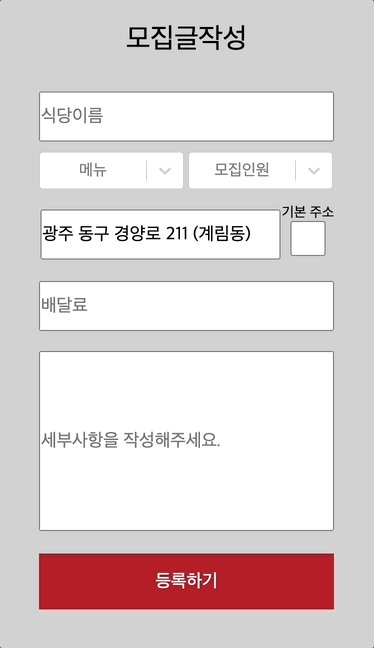
동작 화면

이제 닫기 버튼을 눌러도 닫히고 다시 주소를 눌러서 새로운 주소도 입력할 수 있다
해결하고 보니 별게 아닌거 같은데 여러가지 방법을 검색하고 시도하다보니 시간이 오래걸렸다
결국 검색해서 방법을 찾지 못하고 이렇게 하면 될까? 하고 시도해봤던게 돼서 기분 좋게 잘 수 있을 것 같다...⭐️
