타임리프 소개
- 서버 사이드 HTML(SSR)
타임리프는 백엔드 서버에서 HTML을 동적으로 렌더링하는 용도
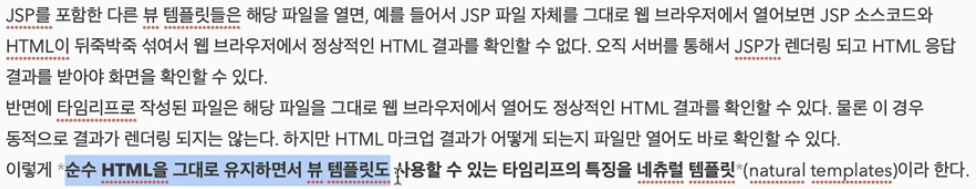
- 네츄럴 템플릿
순수 HTML을 최대한 유지하는 특징

- 스프링 통합 지원..
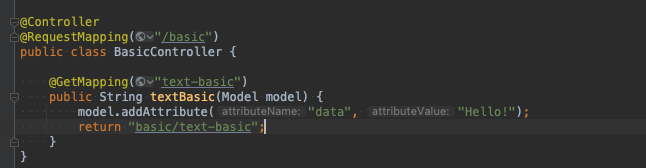
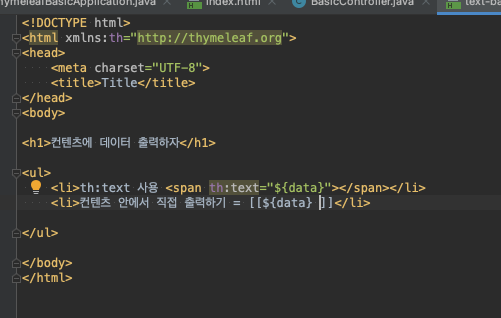
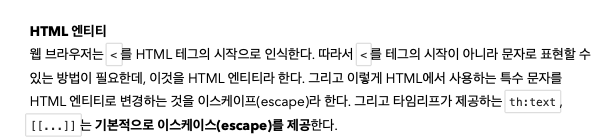
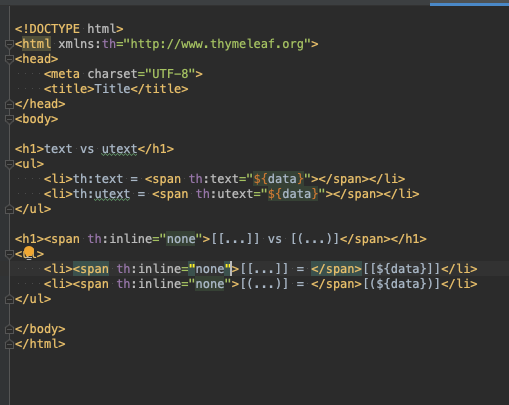
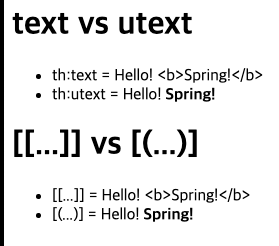
텍스트 - text





간단한 텍스트 출력

해당부분을 강조하기 위해 비태그를 넣었지만
이상한 문자로 변경됨.

위는 이스케이프인대
** Unescape



요런식으로 변경가능
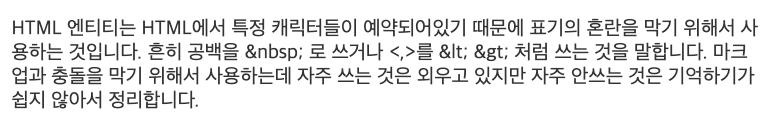
이스케이프 사용하는이유?
별의별 태그가 다있기 때문에 .. 나중에 엉망이 될수 있어서

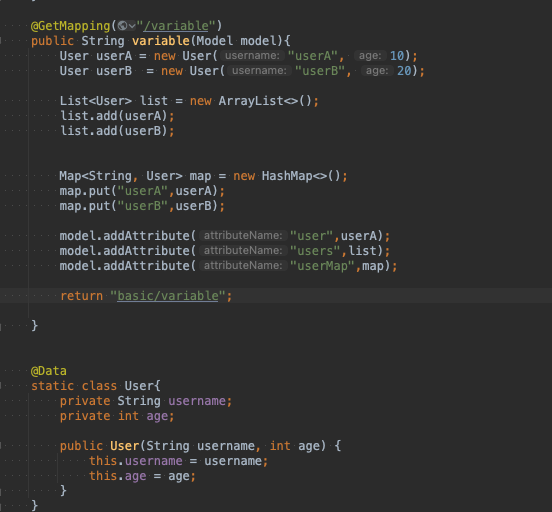
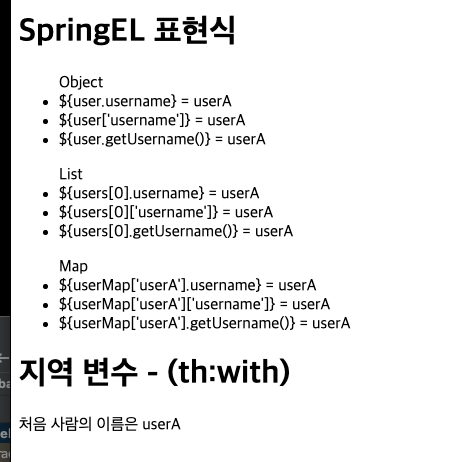
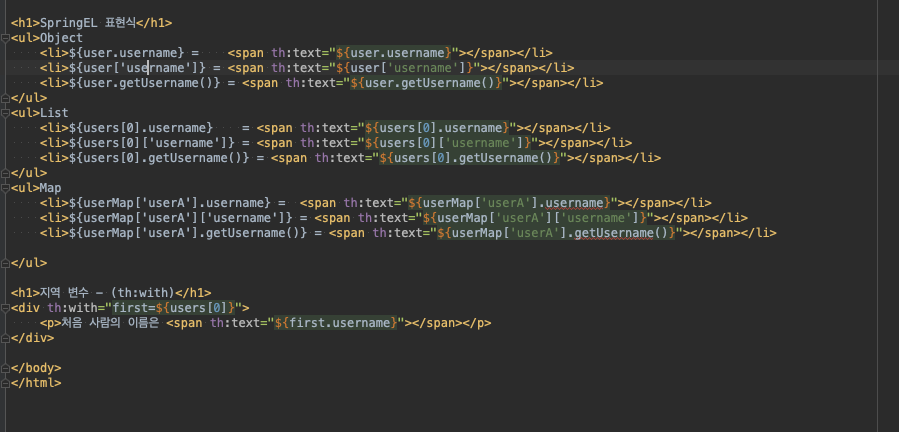
변수 - SpringEL



타임리프 표현식 기억해두면 좋을거같다 .
${users[0].username}
지역변수 선언 first 지역 변수.
선언한 태그 안에서만 사용가능하다.
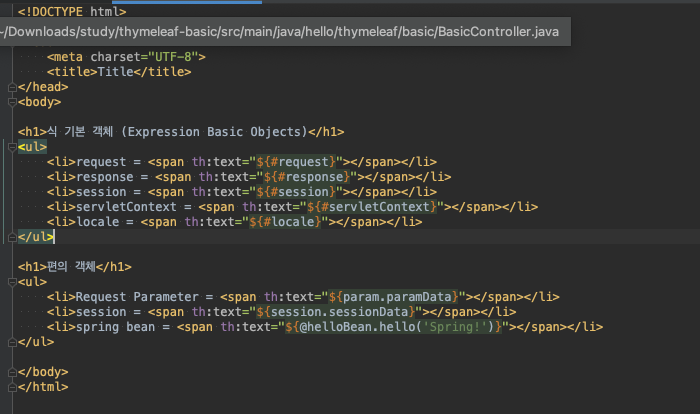
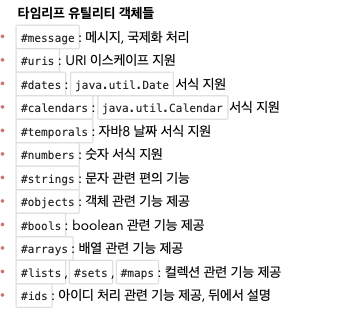
기본 객체들
타임리프가 제공하는 객체들



자주쓰는걸 편하게 제공

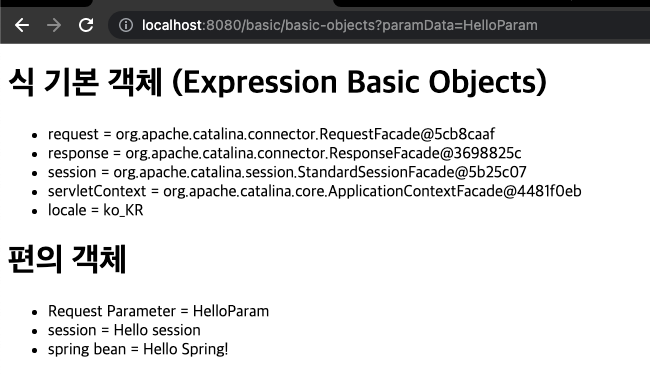
타임리프는 파라미터는 자주쓰기 때문에 직접 불러쓸수 있는 객체를 제공한다. param.paramData
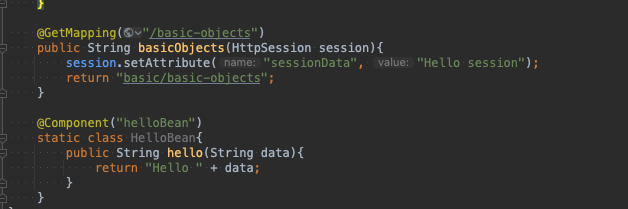
두번째는 세션데이터에 접근 (컨트롤러에서 넘겨준값)
세번째는 빈도 부를수 있다.
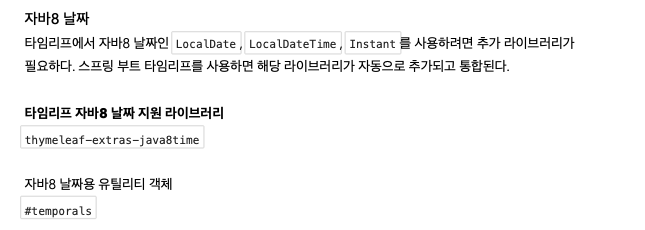
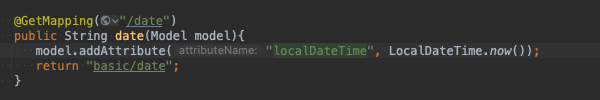
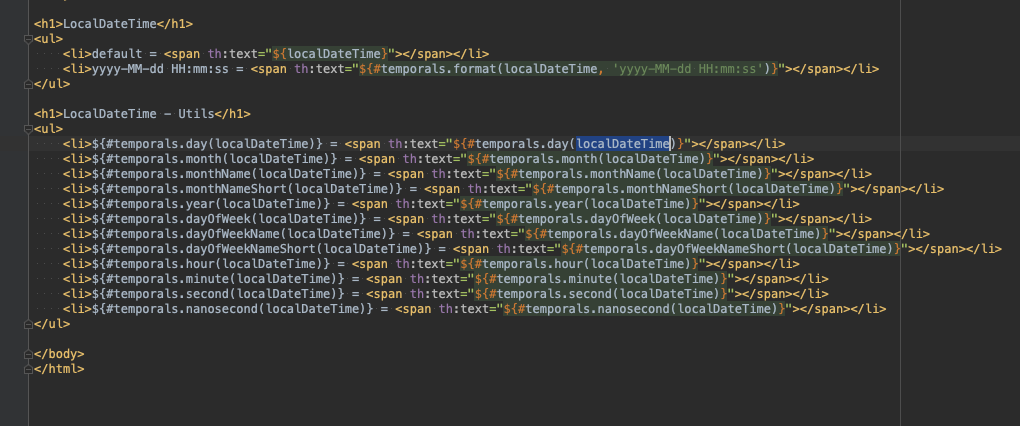
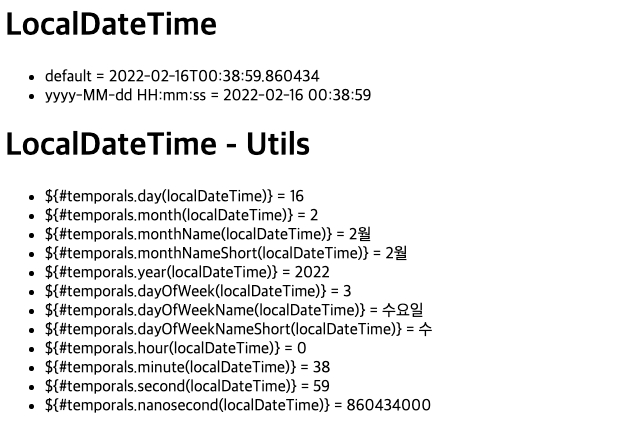
유틸리티 객체와 날짜

https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#dates
사이트 참조

자바8 날짜용 유틸리티 객체 사용 가능



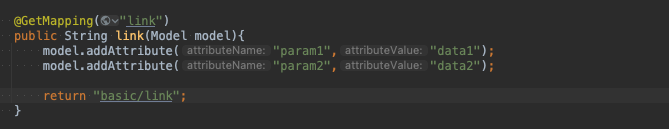
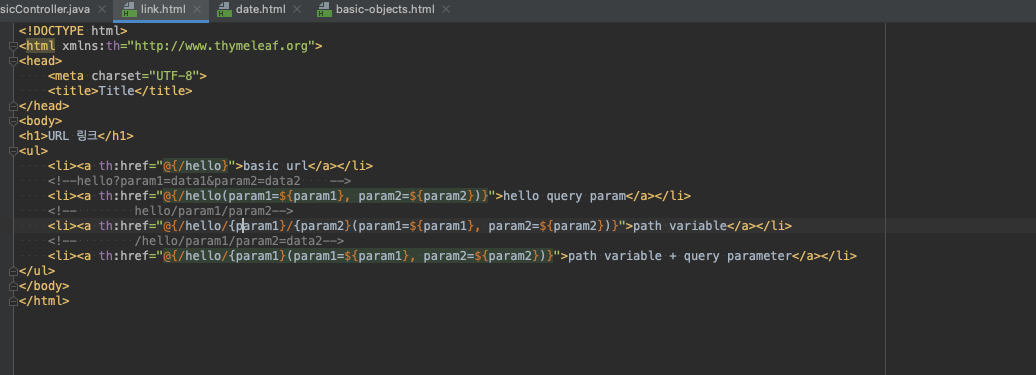
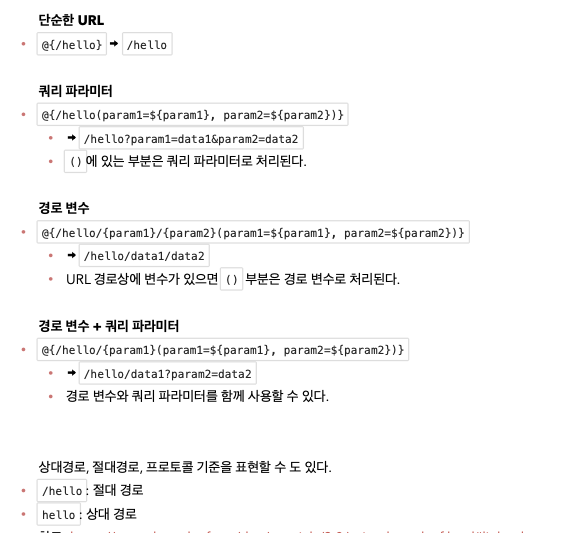
URL 생성


쿼리 파라미터 하려면 (시작을 하면될듯

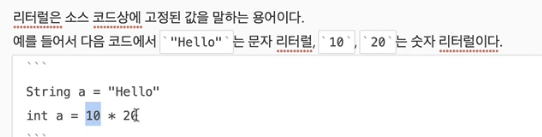
리터럴
소스코드상 고정된 값


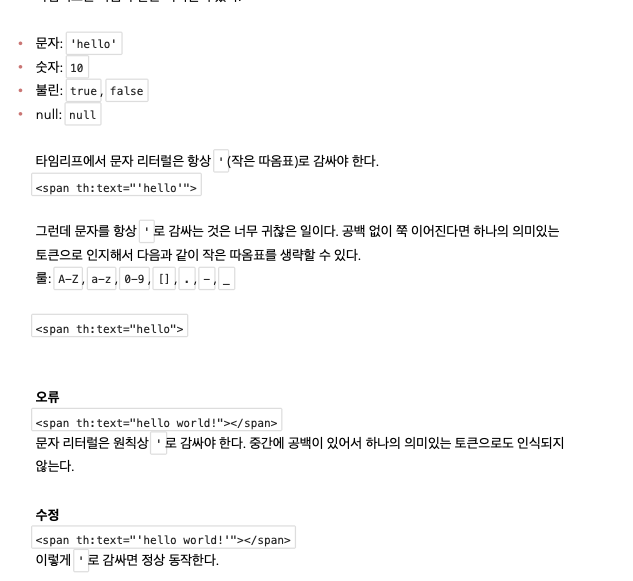
예시 작은따옴표로 항상 감싸줘야된다.
문자열 사이에 공백이나 있으면 토큰 인식이 되지않는다
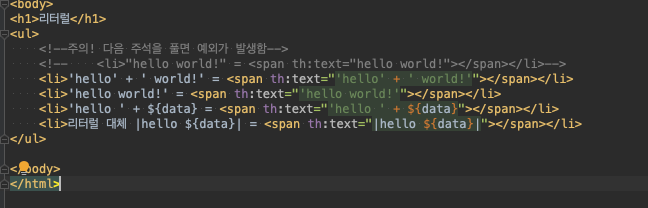
문자나 숫자는 연속으로 쓰면 작은 따옴표는 안해도된다.


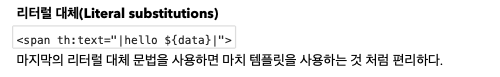
마지막 식 기억

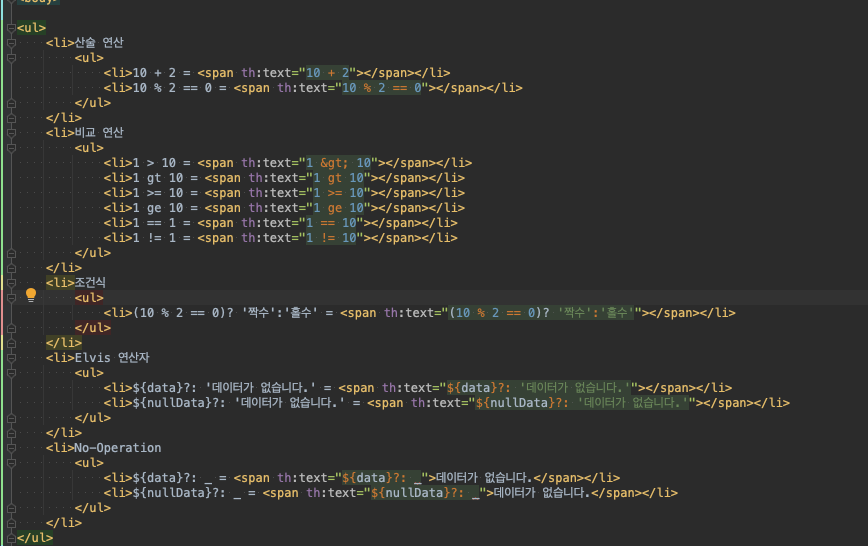
연산



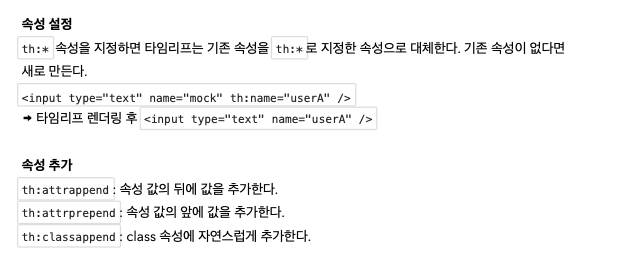
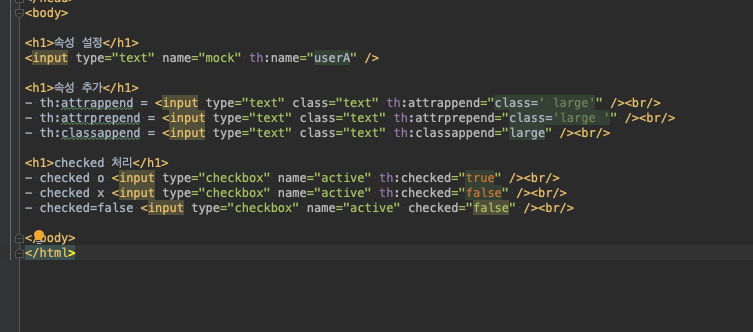
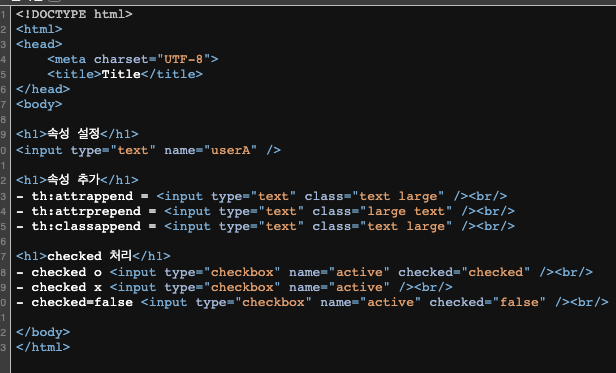
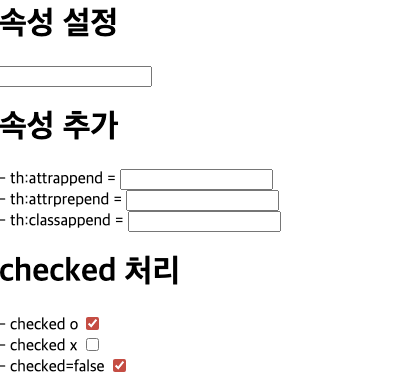
속성 값 설정

Ex )


비교


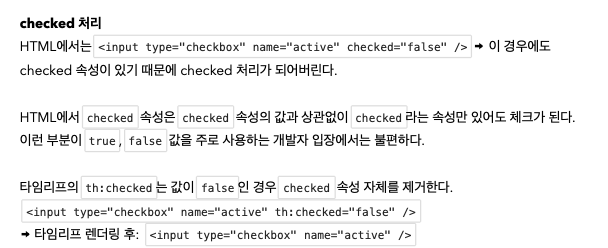
체크박스 주의사항

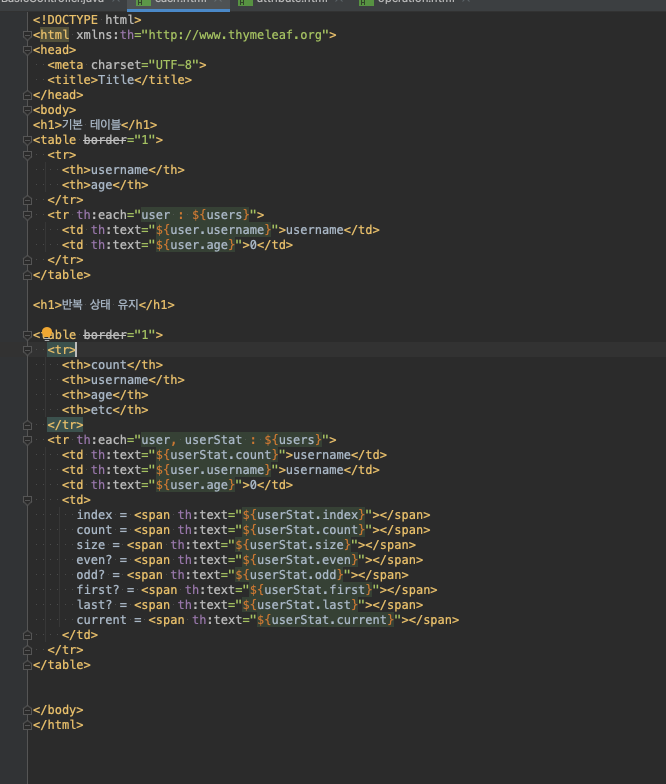
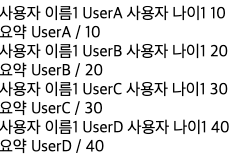
반복




두번째 파라미터는 변수명 +stat
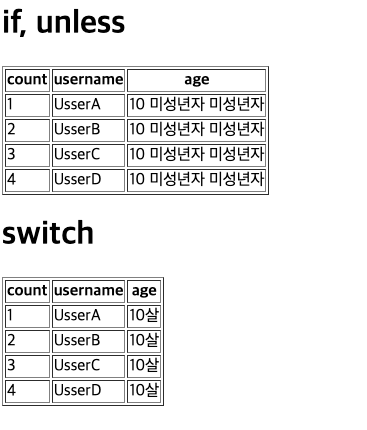
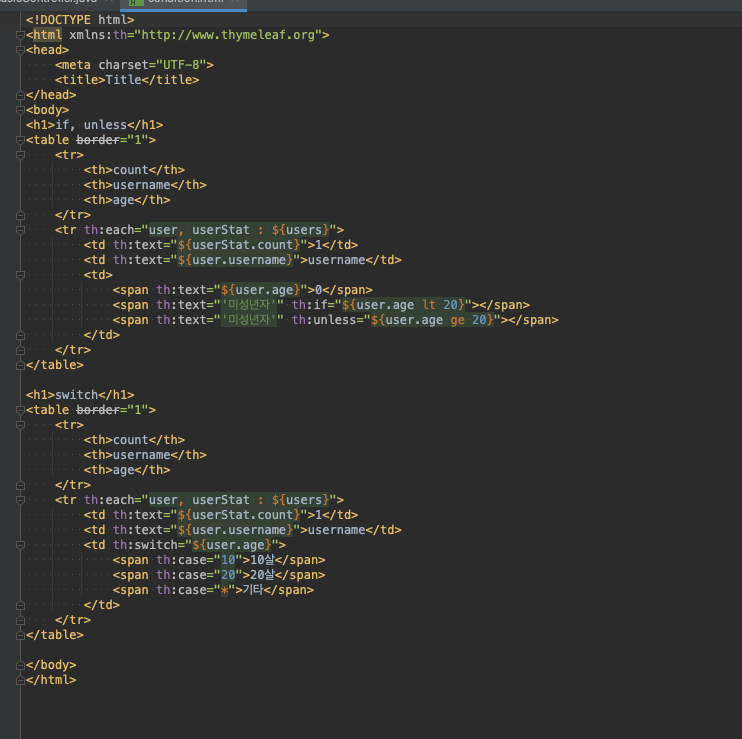
조건부 평가



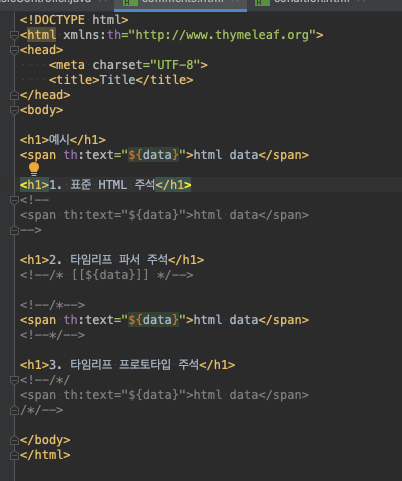
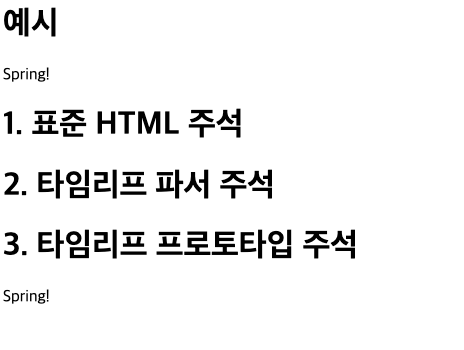
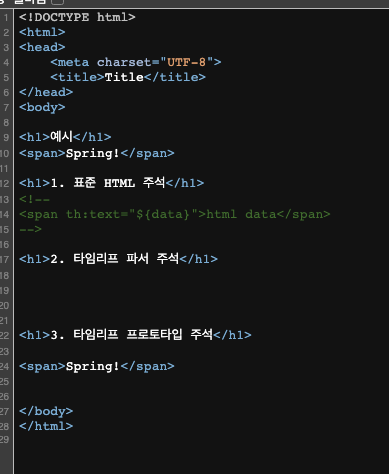
주석




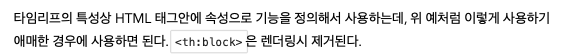
블록


블록안에만 반복으로 돌려버림.

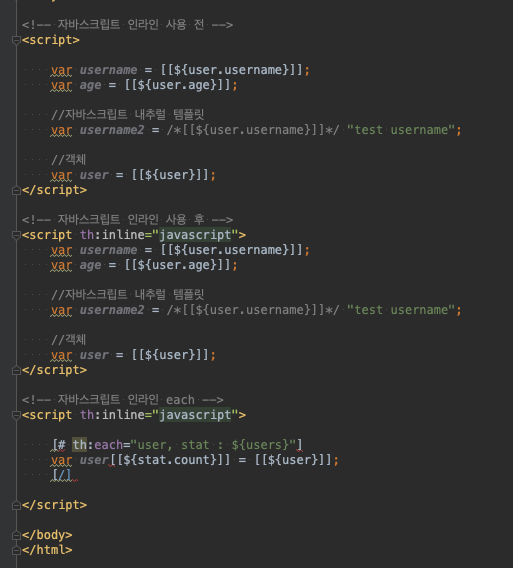
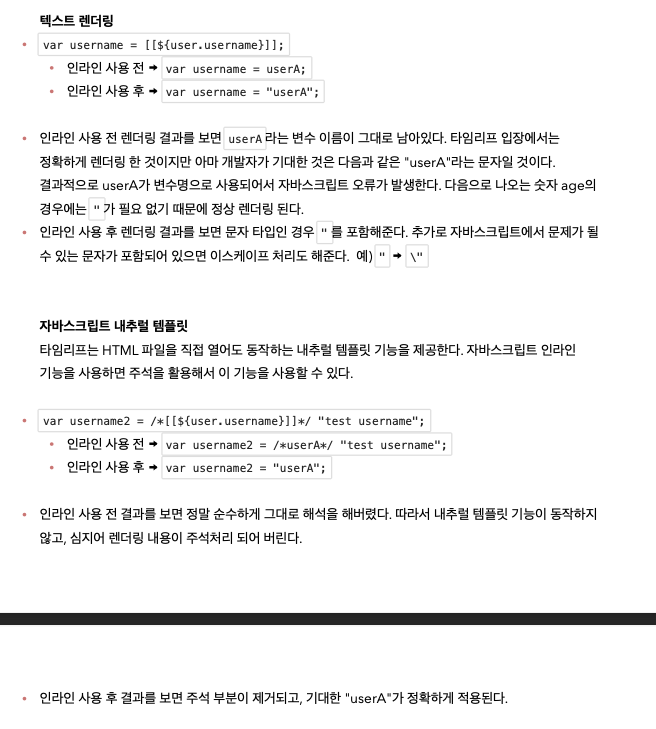
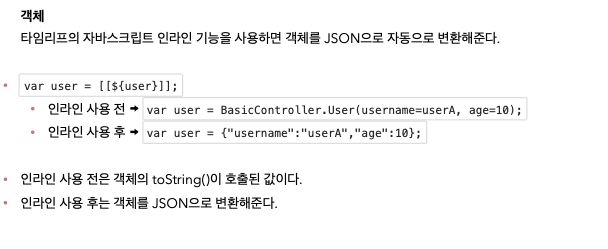
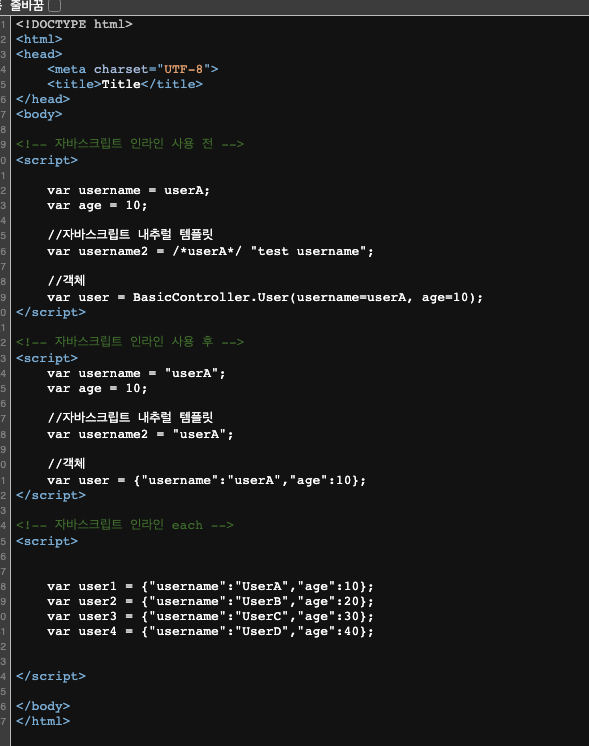
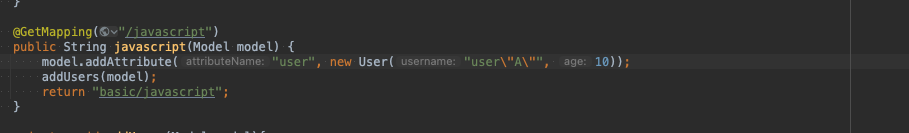
자바스크립트 인라인

위방식으로는 자바스크립트가 깨짐
var useranme = [[${user.username}]] 이 라인.
"" 안에 해줘야됨



그래서 문자 이슈때문에 인라인을 써준다.

이스케이프 처리
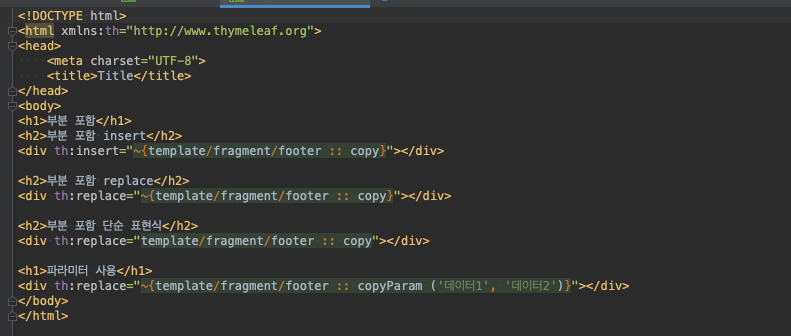
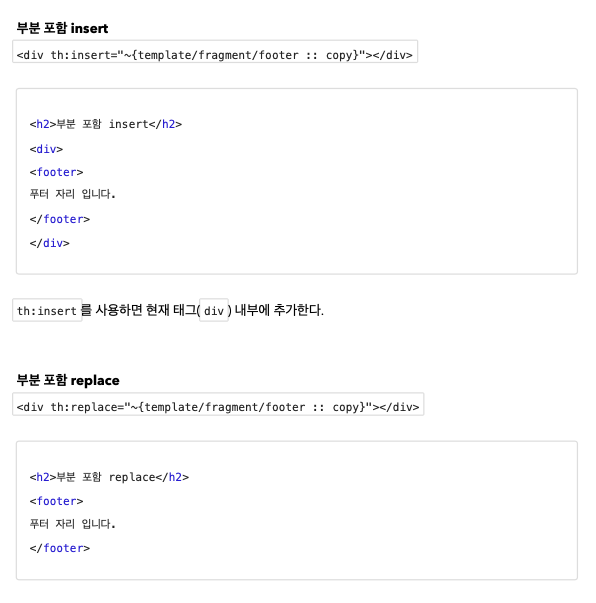
템플릿 조각
공통영역 문제 해결 .
footer
-> 코드 조각역할 다른 타임리프 파일들이 불러서 쓰는 파일


copy는 변수 명
~{template



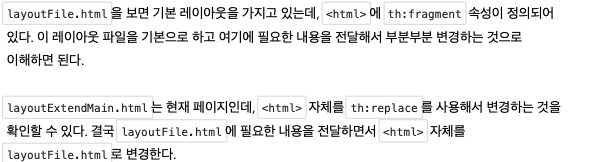
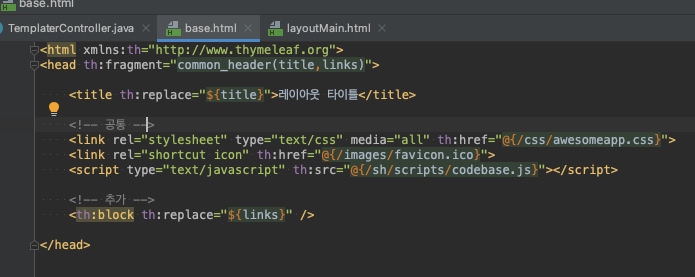
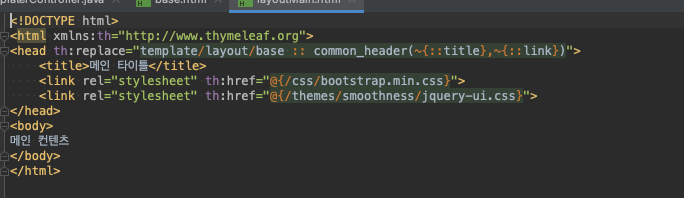
템플릿 레이아웃 1
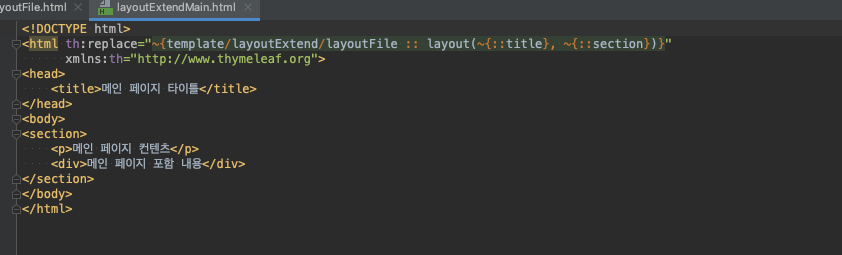
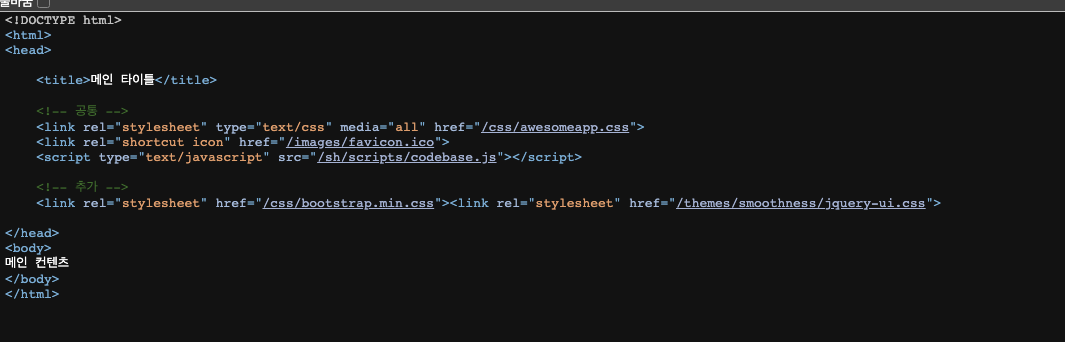
공통 정보는 한 곳에 모아두고 각 페이지마다 필요한 정보를 더 추가해서 사용 하고 싶다면?



레이아웃 큰틀에서 내가 넣고싶은 정보를 넣는다

템플릿 레이아웃 확장