while문
1. 반복문
조건에 따라 프로그램의 일정 코드를 반복적으로 수행할 수 있도록 하는 구문
2. while
조건이 만족하는 동안 반복실행될 코드를 계속 실행
while( /*조건식*/ ){
/* 반복 실행될 코드 */
}3. continue, break;
continue : 남은 반복실행될 코드를 모두 skip
break : 반복문에서 즉시 탈출
4. 실습
do while문
1. do, while
한번은 코드가 실행되고, 이후에 반복실행될지 말지를 결정
do{
/* 반복 실행될 코드 */
}while( /*조건식*/ );2. 조건식이 거짓(False) 일 때,
while : 한번도 실행되지 않음
do, while : 한번은 실행되고 종료
for문
1. for
초기구문, 업데이트 구문, 반복조건 을 한 구문에 합친 반복문.
2. 0~4까지 더하는 동일한 while문과 for문.
1) while 문
var sum = 0;
var i = 0; //초기 설정 코드
while( i < 5 /*조건식*/ ){
sum = sum + i;
i++; // 업데이트 코드
}2) for문
var sum = 0;
for( var i = 0 ; i < 5 ; i++ ){
sum = sum + i;
}3. 실습
for in문
1. for in
객체의 각 엘리먼트에 접근할 수 있는 반복문.
2. 객체의 속성들을 출력하는 동일한 코드
1) for 구문 사용
var property_list = Object.keys(obj);
for( var i=0 ; i<property_list.length ; i++ ){
var propertyName = property_list[i];
console.log( "\t", propertyName, ": ", obj[propertyName] );
}2) for in 구문 사용
for( var propertyName in obj ){
console.log( "\t", propertyName, ": ", obj[propertyName] );
}3. 실습
변수의 scope
1. 변수의 Scope
선언한 변수가 유효한 영역
2. function scope
선언된 변수는 선언된 함수 안에서 접근 가능
선언된 함수 안에서 선언된 함수 (nested function)에서도 접근 가능
변수의 shadowing
1. 함수 안에서 밖에서도 선언되었던 같은 이름의 변수를 사용하는 경우
함수 밖의 변수는 잠시 가려짐 (shadowing)
함수 안에서는 해당 함수에서의 변수를 사용 (함수 밖 변수의 값은 변하지 않음)
함수에서 빠져나오면 다시 해당 변수에 접근할 수 있음
2. 함수 안에서만 값이 유지되어야 하는 경우
함수 안에서 var 키워드를 사용해 선언하고 사용
3. 여러 함수에서 값이 유지되면서 사용되는 변수의 경우
함수를 포괄하는 곳에서 선언하고 사용
4. 실습
method, this
closure(클로저)
1. Closure 클로저
함수, 함수가 선언될 때의 environment로 구성
함수가 정의 될 때의 environment가 함께 closure로 결합되면서, 다양한 활용이 가능
function makeCounterFunction(initVal){
var count = initVal;
function Increase(){
count++;
console.log(count);
}
return Increase;
}
var counter1 = makeCounterFunction(0);
var counter2 = makeCounterFunction(10);2. counter1의 closure
함수 : function Increase(){}
환경 : var count = 0;
3. counter2의 closure
함수 : function Increase(){}
환경 : var count = 10;
4. 실습
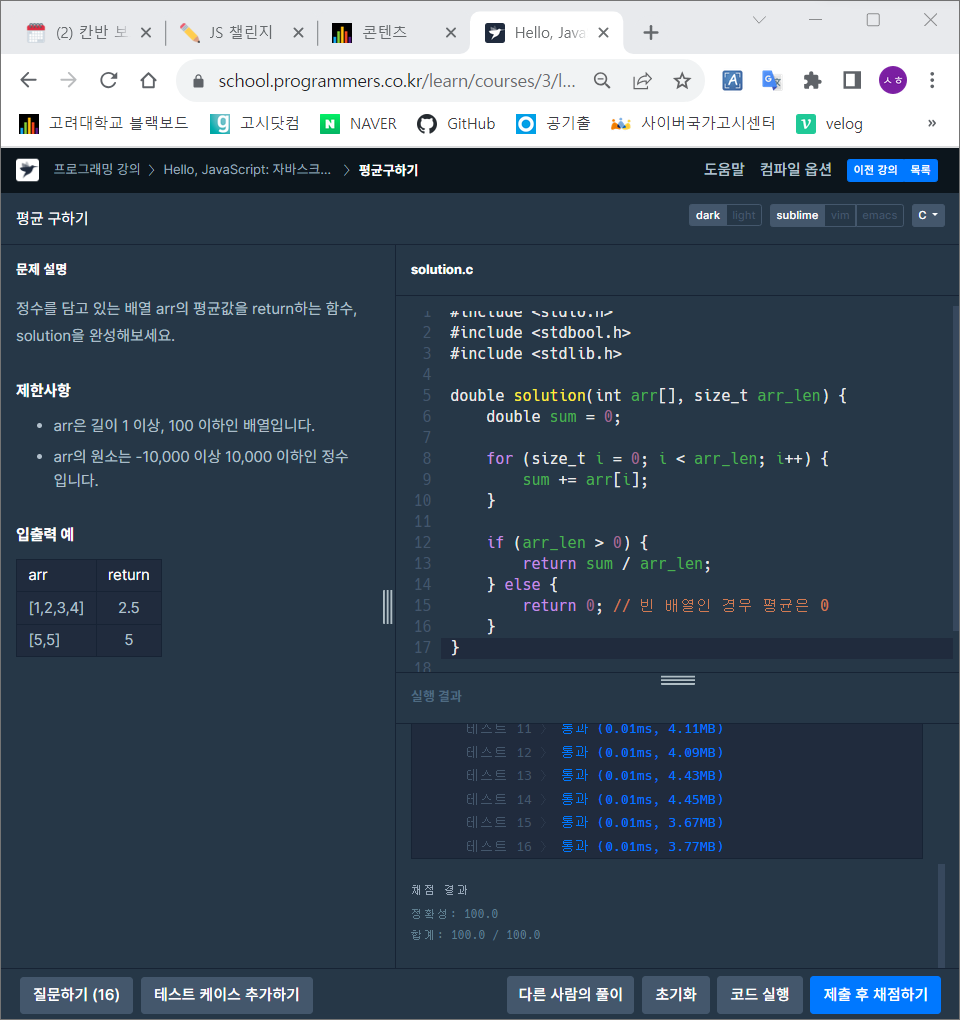
평균 구하기

학습 완료