
3주 - 4일차 code camp
- Javascript
// ul - Unordered List - 순서가 없는 목록
<ul>
<li> 할일 </li>
</ul>
// ol - Ordered List - 순서가 있는 목록
<ol>
<li> 할일 </li>
</ol>
- DOM
1-1. Tree 구조
- 키보드 event
oukeydown = ‘ ’ : 키보드 버튼이 눌릴때 동작
window.(전역객체) 생략가능
console.log(window.event) === console.log(event)
enter keyCode = 13
document.createElement - js로 html 태그 생성
appendChildconst newLi = document.createElement('li');
const newSpan = document.createElement('span');
const newBtn = document.createElement('button');
newLi.appendChild(newBtn);
newLi.appendChild(newSpan);addEventListener
newBtn.addEventListener('click', (event) => {
newLi.classList.toggle('complete');
saveItemsFn();
});
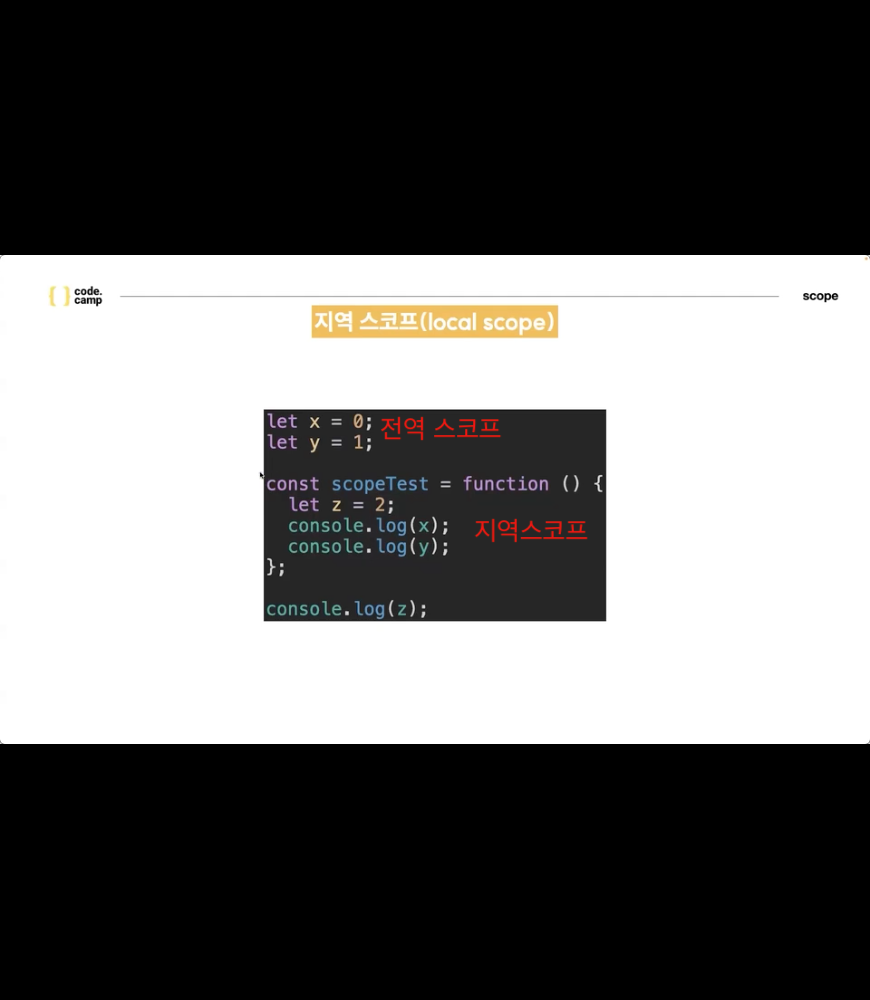
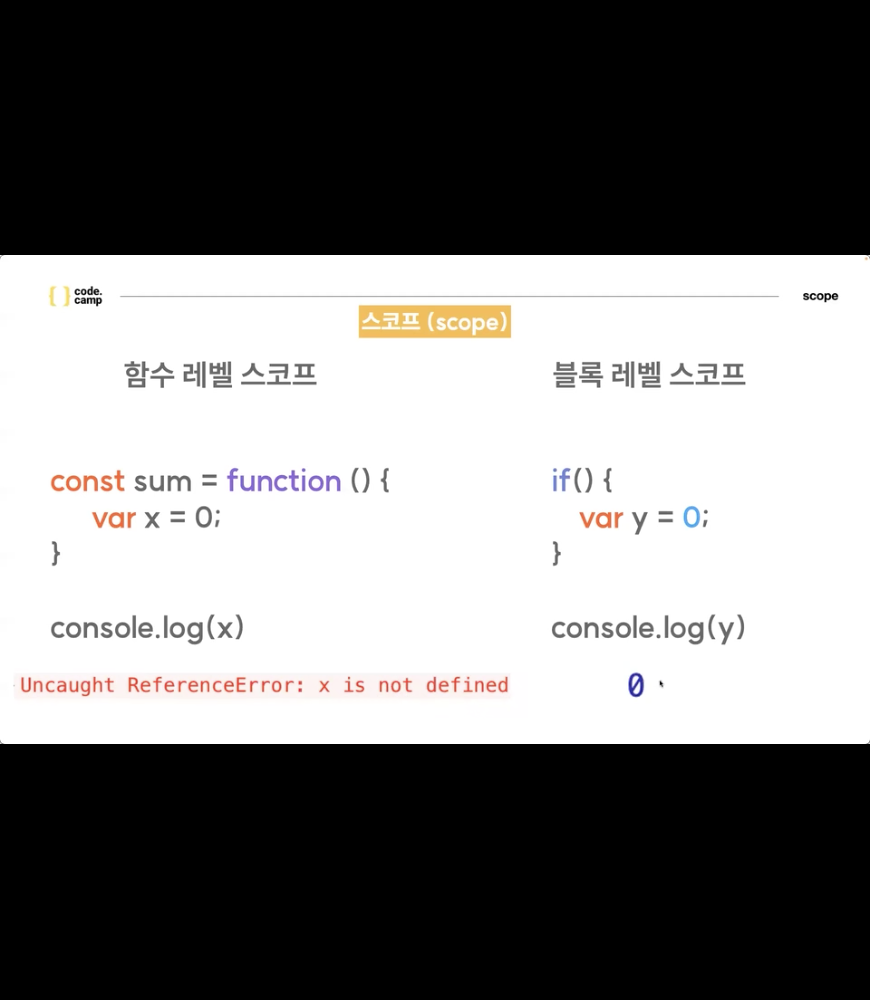
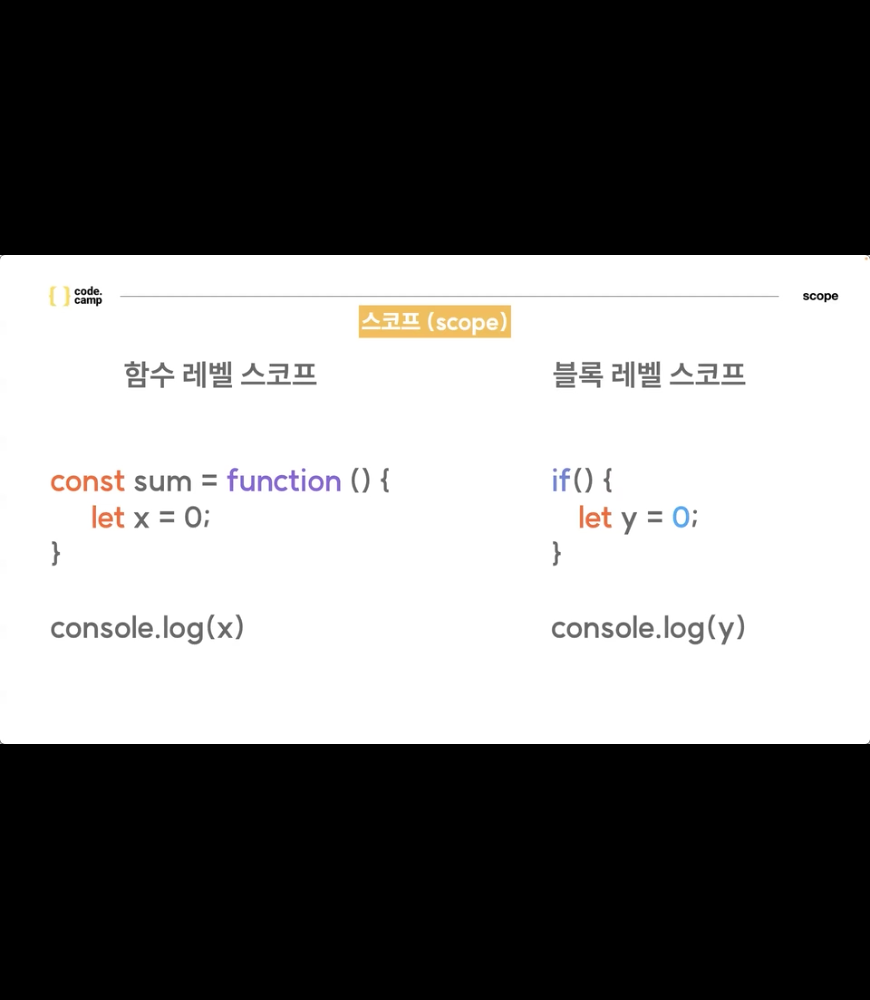
- 스코프
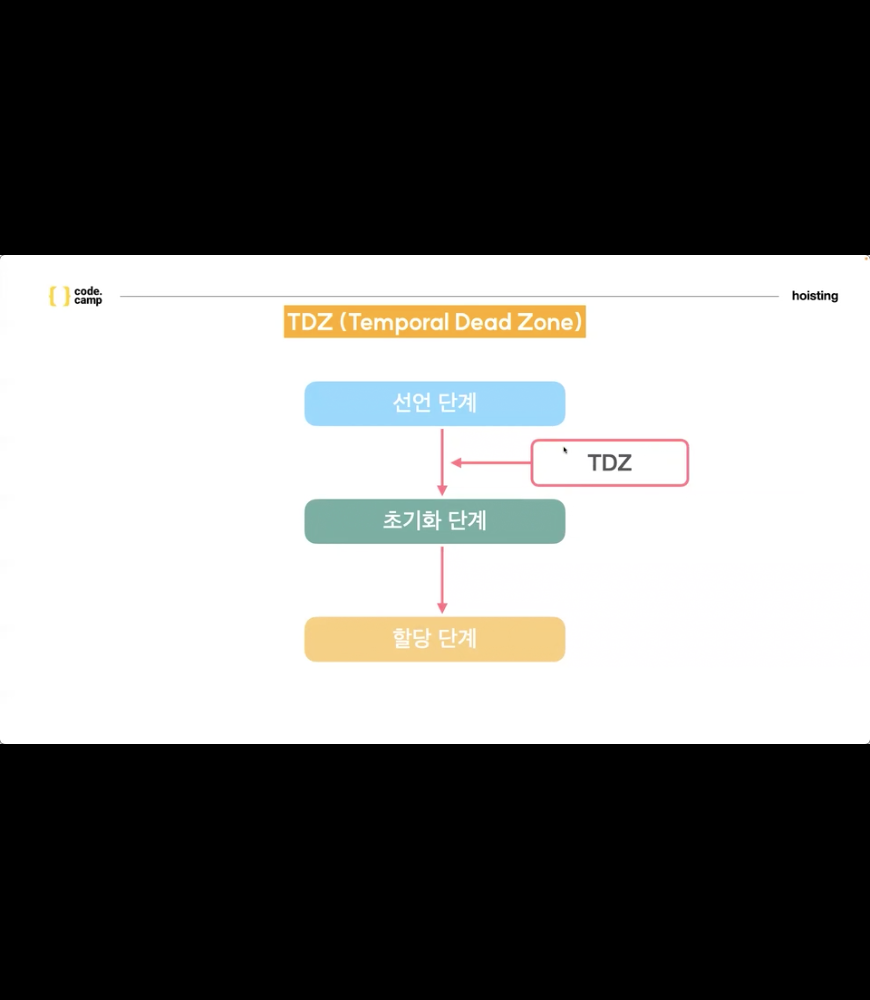
3-1 TDZ
선언 단계 - 선언한 변수를 식별자가 담기는 객체에 할당하는 단계
초기화 단계 - 변수에 할당할 메모리 공간을 부여하는 단계
할당 단계 - 정의된 변수에 데이터가 할당되는 단계 과제
- 과제
- 3주 - 1일차 과제 = javascript
- REMDE를 읽고 문제 풀이
- js 문제를 코드로 구현
Github - 코드
- befor!

- after