프리캠프 HTML 회고록
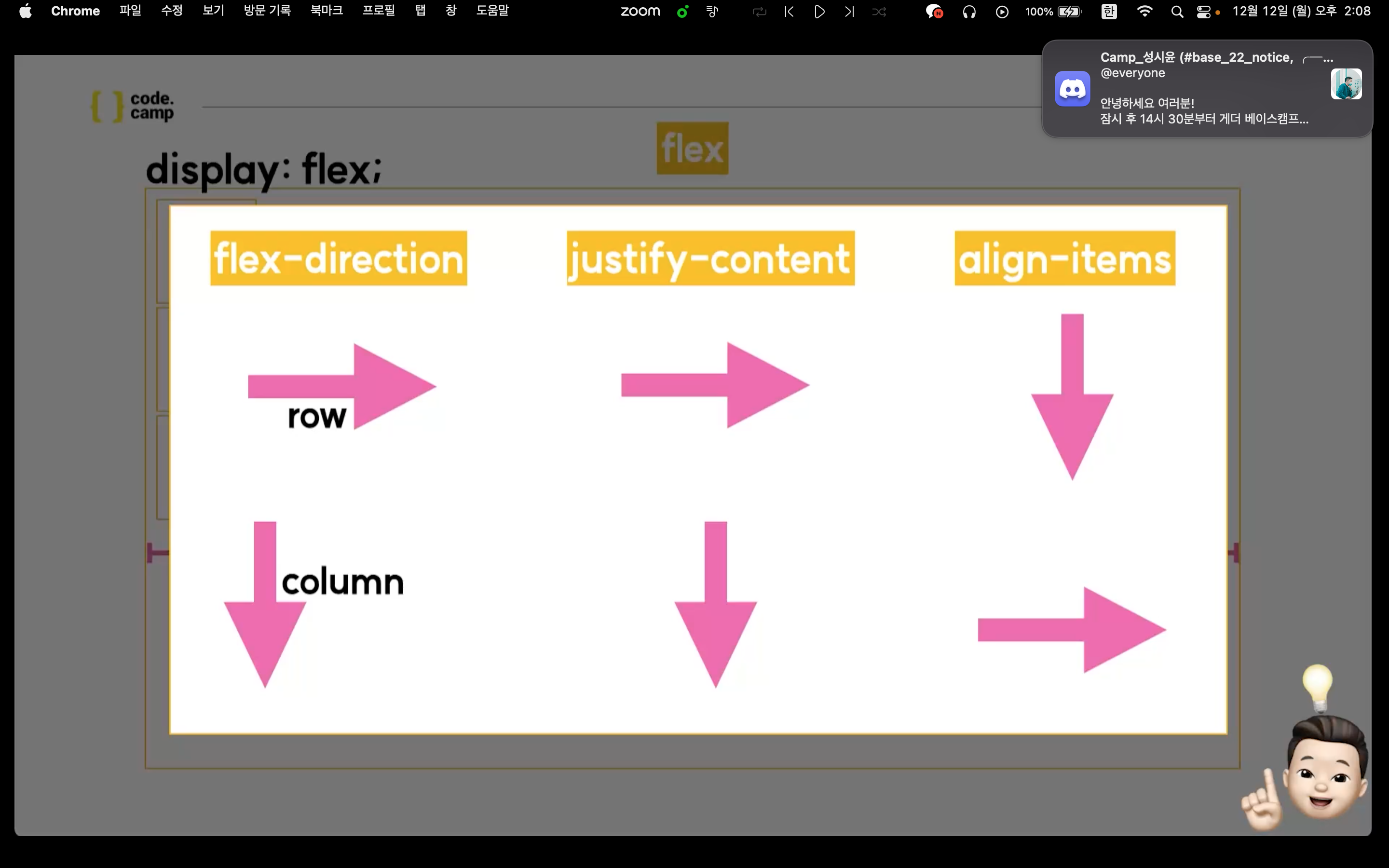
1 Flax 정렬 방법
2 DOM 사용방법
3 박스모델 화면 표시 방법
4 기본적인 태그
<!-- tag 약속된 명령어 --> <strong> hello </strong> <!-- 강조 --> <u> hello </u> <!-- 밑줄 --> <i> hello </i> <!-- 기울임 --> 안녕<br>하세요 <!-- 줄바꿈 --> <hr> <!-- 수평선 --> <input type="text"> <input type="password"> <input type="checkbox"> <input type="text" placeholder="이름을 입력해 주세요"> <!-- 종속태그 --> <select> <optgroup label="첫번째 옵션 그룹"> <option>1-1</option> <option>1-2</option> <option>1-3</option> </optgroup> <optgroup label=" 두번째 옵션 그룹"> <option>2-1</option> <option>2-2</option> <option>2-3</option> </optgroup> </select> <!-- 타이틀 --> <title> pre-camp</title> <!-- meta --> <meta property="og:title" content="설명"> <meta property="og:description" content="설명"> <!-- body --> <header>1</header> <nav>1,2,3,4</nav> <section>1,2,3,4,5</section>hello
hello
hello
안녕
하세요
1-1 1-2 1-3 2-1 2-2 2-3 pre-camp 1 1,2,3,4 1,2,3,4,5
5 DOCTYPE
<!DOCTYPE html> <!-- 최신버전의 html 이라고 인식시켜준다.-->
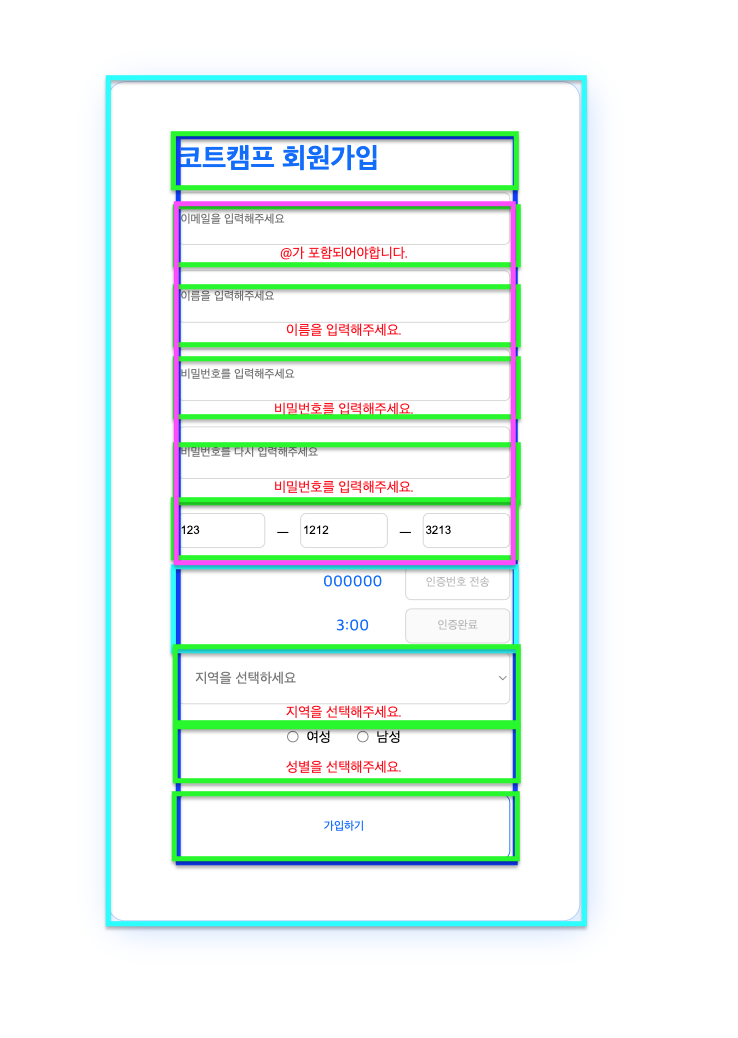
6 웹페이지 구성
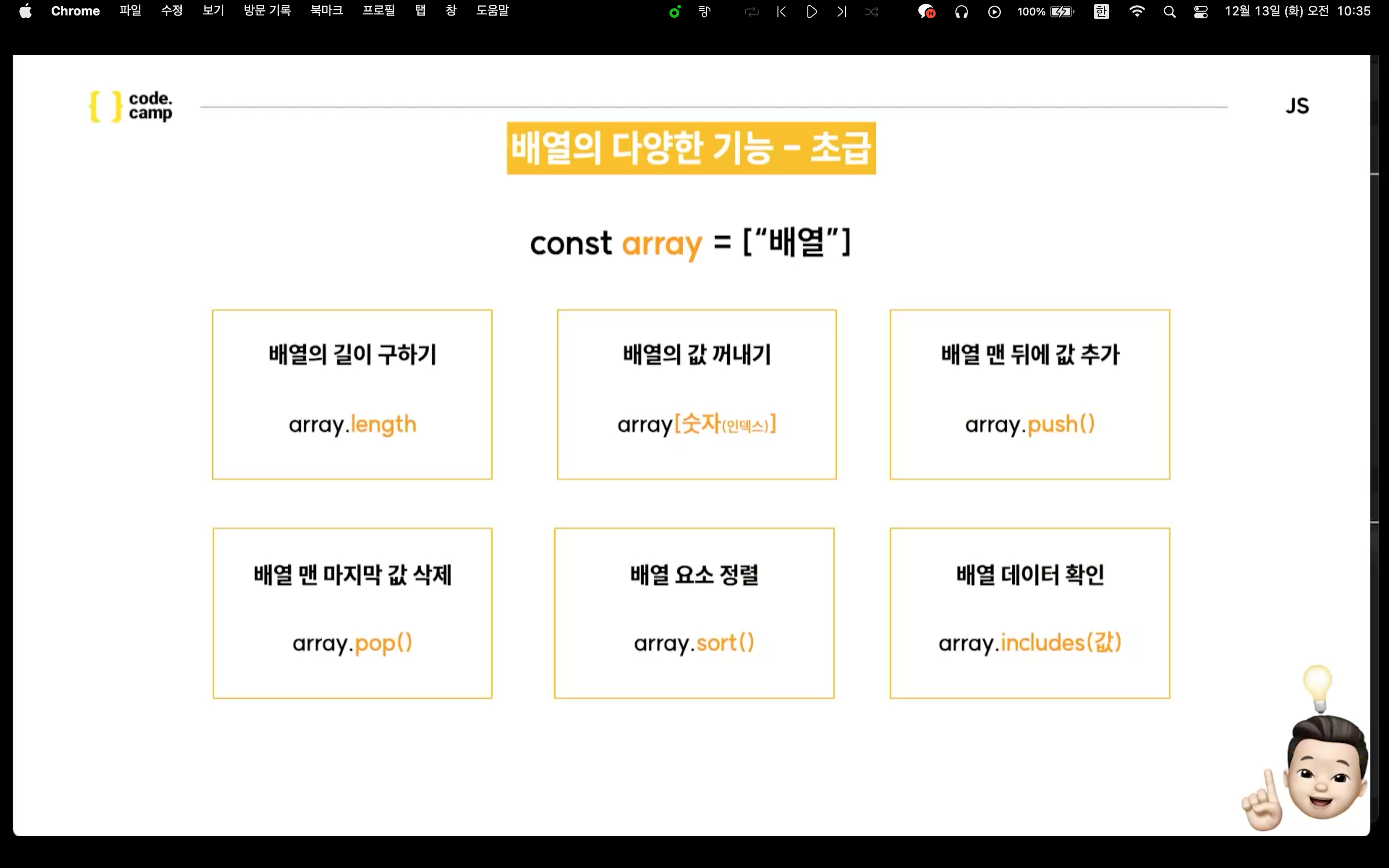
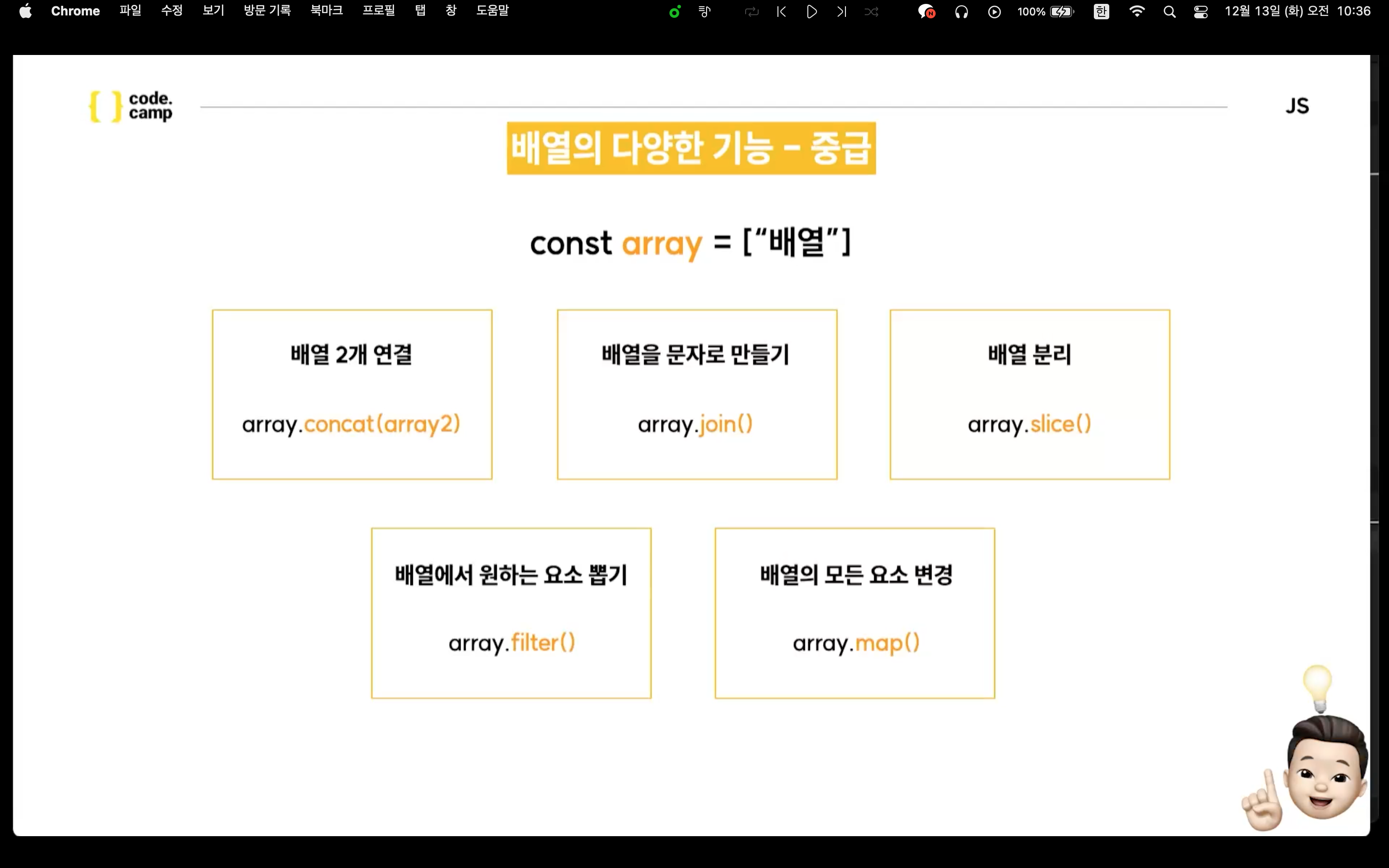
7 기본적인 배열매소드 사용법
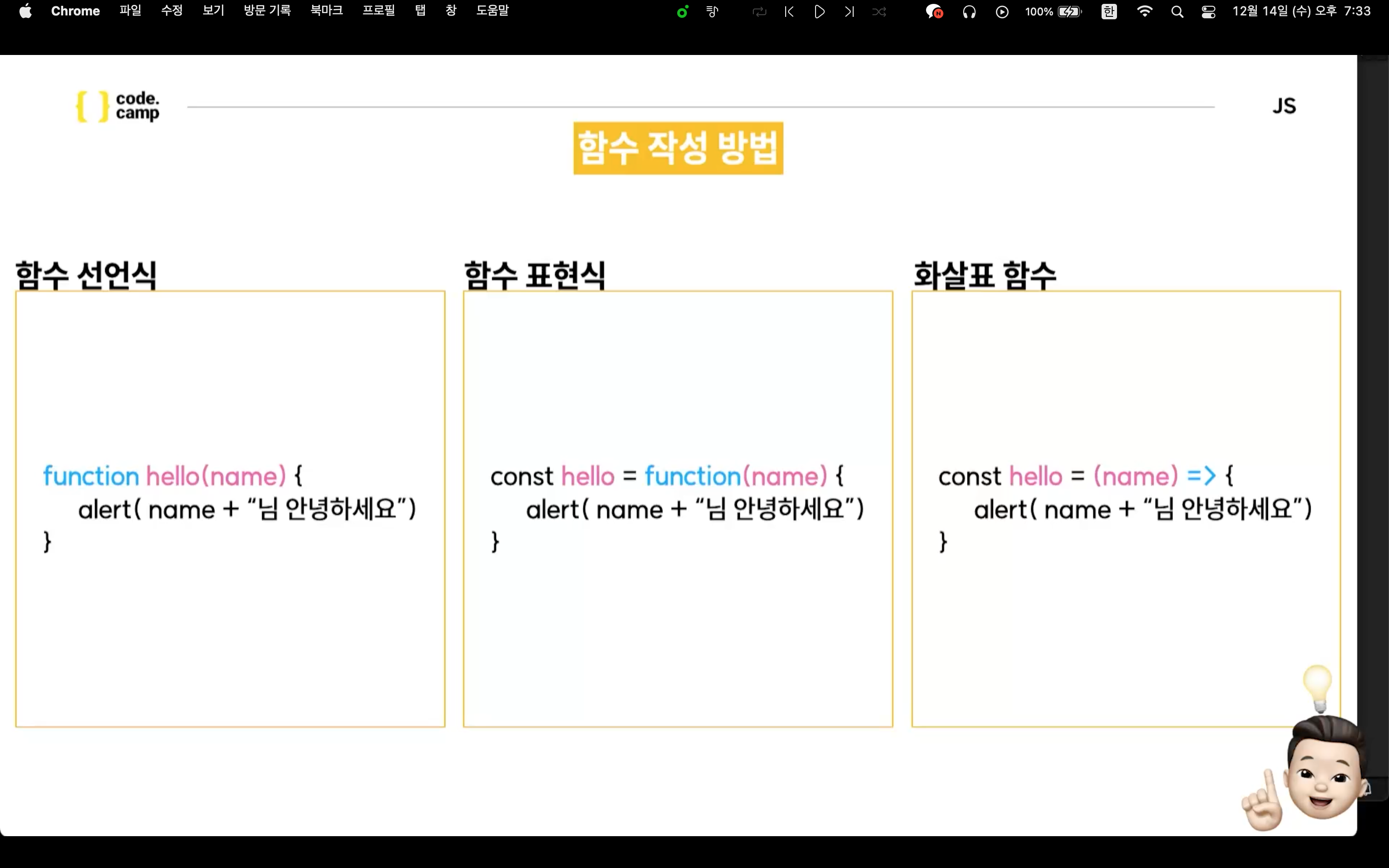
8 함수 작성방법
느낀점
- 프리캠프 1주차를 하고 나서 느낀점은 웹페이지가 어떻게 구성되고
만들어지는지 직접 코드를 작성하면서 배웠다. - 지금은 기본적인 구조와 형태를 알았을 뿐인데도 알아야 하는 양이 방대했다.
- 나중에는 풀스택 개발자가 되고싶으니 HTML, CSS도 병합해서 공부 해야겠다.(리액트도 공부해야겠다)