
_app.js : 공통적인 페이지 모음
백엔드 기준 main에 해당 되는것 같다.
React 를 쓰는 이유
- 가장 많은 사용자(커뮤니티 활성화가 잘 되어있음)
- 검색결과가 많다
- 취업/ 이직도 잘됨
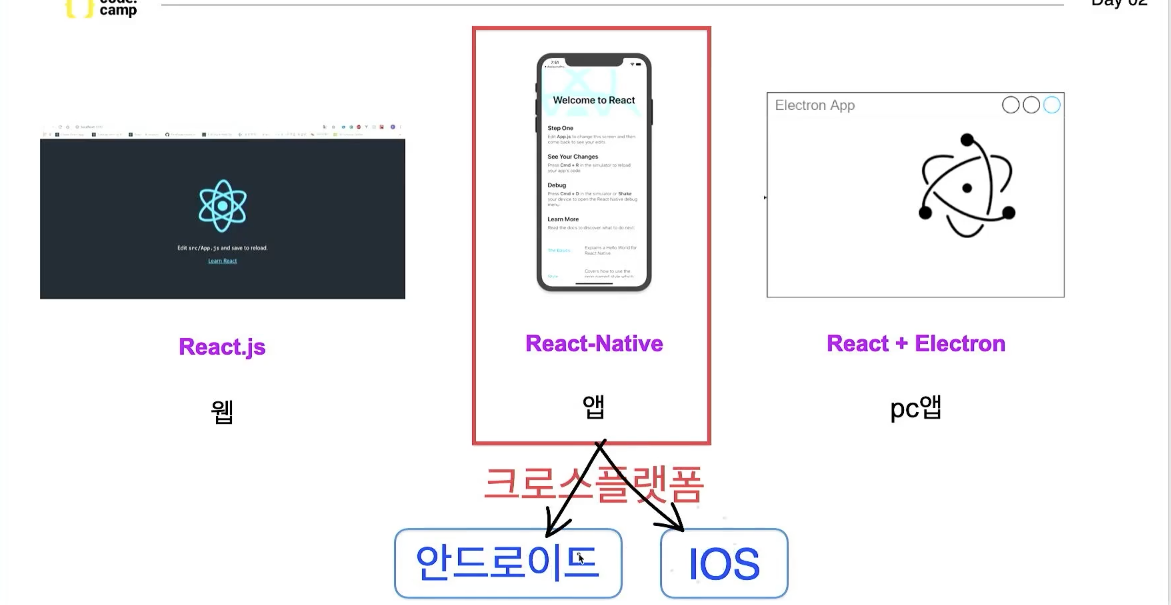
React.js(웹) , React-Native(앱): 크로스 플랫폼, React + Electron(pc앱)

React Apollo 설정 방법
_app.js 설정
import { ApolloProvider, ApolloClient, InMemoryCache } from '@apollo/client';
export default function App({ Component, pageProps }) {
const client = new ApolloClient({
uri: 'http://backend-example.codebootcamp.co.kr/graphql',
cache: new InMemoryCache(),
});
return (
<ApolloProvider client={client}>
<Component {...pageProps} />
</ApolloProvider>
);
}Routing
- 페이지이동
- 현재 주소
- 주소 관련된 기능들
const router = useRouter()
router.push("이동할 페이지")
router.reload() -> 새로고침
router.replace() -> 현재 페이지를 바꿔주는 개념
router.pathname() -> 현재 주소
Query - 데이터 가져오기
옵셔널 체이닝 - data?.aaa
특정 사이트 접속시 스크롤 URN http://qqq/#aaa
