Figma Clone 과제를 통해서 Figma 사용법을 익혀보았다.
내가 Clone한 App은 테이블링(Tabling)이다.
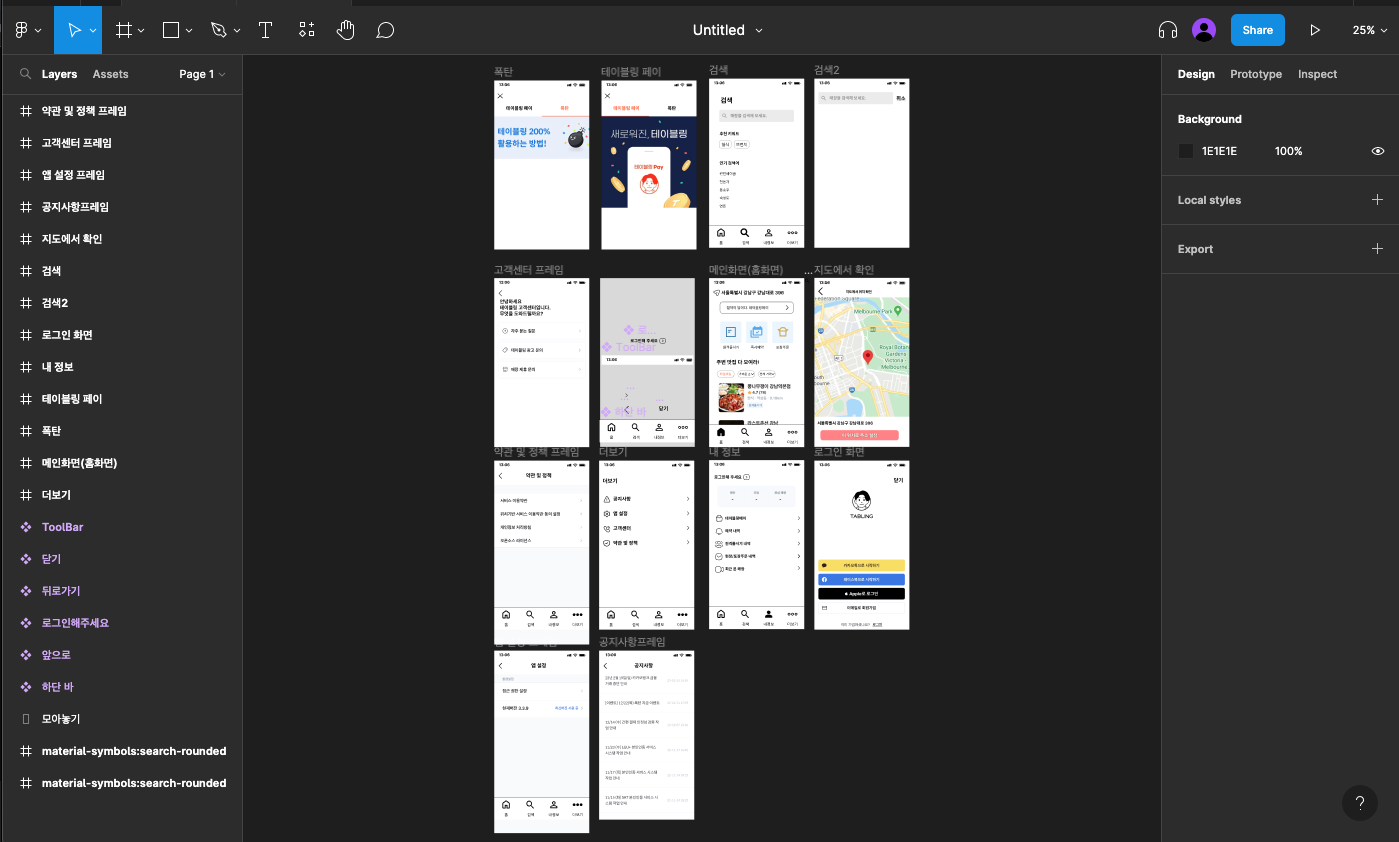
구현한 과제의 페이지를 확인 해보자.

협업에 수월하도록 레이어와 프레임들의 이름을 일일히 설정해두었고,
프레임을 속성-하위속성의 개념으로 정렬해 두어서 수정하기 편하도록 하였다.
(정렬에 강박이 있어서 구분히 쉽게끔 정렬해 두었다..)
자세히 알아보도록 하자.
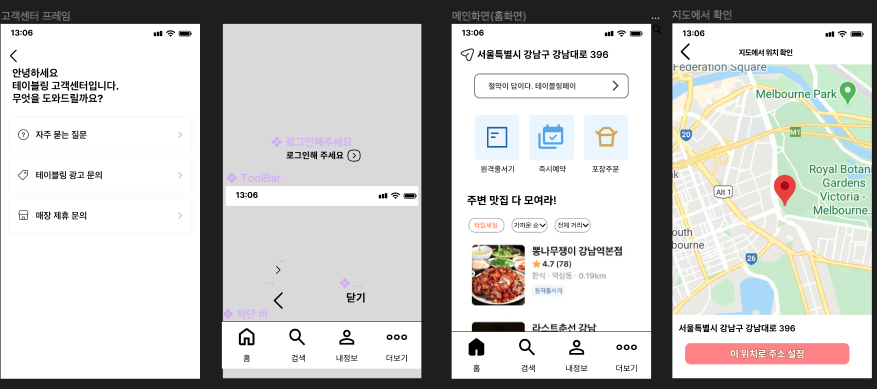
 구현 1
구현 1
디폴트 이미지는 3번 이미지인 메인화면을 설정해 두었고, 위치를 누르면 설정할 수 있도록 4번 이미지처럼 프레임을 추가해두었다.
(위치는 따올 방법을 생각하지 못해서 플러그인을 활용했다.(구현하지 못한 부분1))
1번 이미지는 더보기의 고객센터 프레임이고,
2번 이미지는 구현에 필요한 컴포넌트들을 알아보기 쉽도록 모아 두었다.
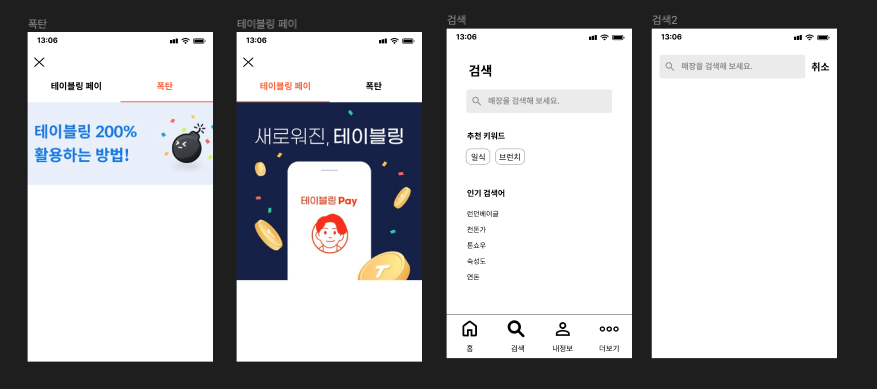
 구현 2
구현 2
구현 1의 3번 이미지에서 테이블링 페이를 누르면 광고가 나오게끔 프레임을 만들었다.
하단 바 검색 창을 누르면 검색화면이 나오게끔 프레임을 만들었고,
검색을 누르면 자동완성 기능과 추천 검색어를 누르면 값을 불러오게끔
설정해주려 했지만 구현하지 못했다.
(구현하지 못한 부분2)) 근데 fima로 구현할 수 있을까?
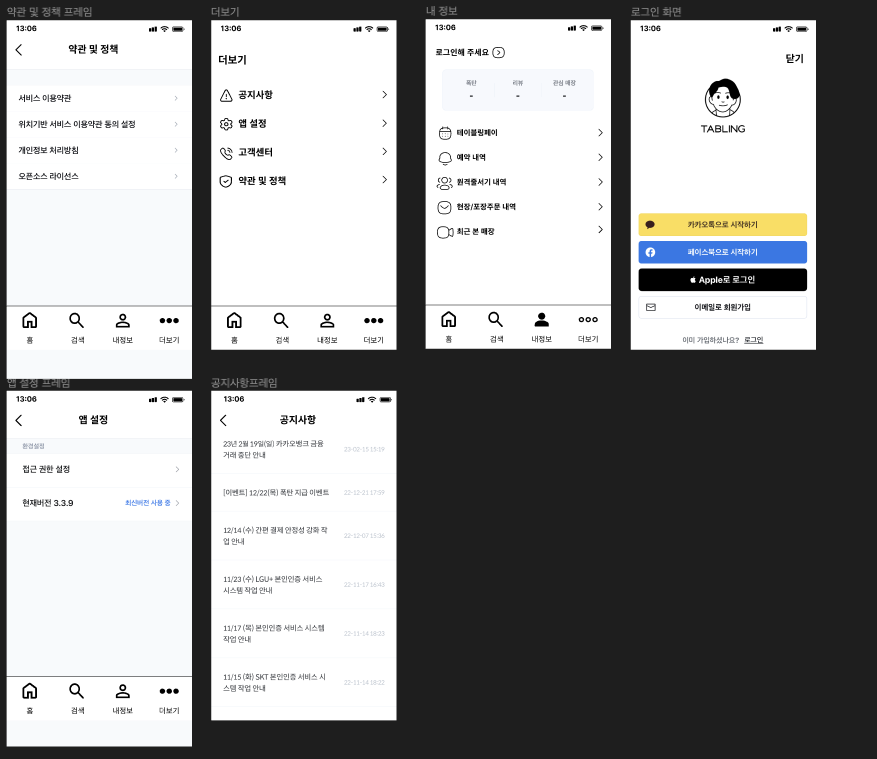
 구현 3
구현 3
구현 3은 내정보를 눌렀을 때 나오는 프레임과,
로그인이 되어 있지 않을 때 나오는 프레임을 만들었다.
3번 이미지에 있는 5가지의 요소들의 프레임은 만들지 구현하지 못했다.
(구현하지 못한 부분3)
그 외엔 더보기를 눌렀을 때 나오는 프레임과 각 요소들의 프레임을 만들었다.
느낀 점
페어프로그래밍으로 2인 1조로 협업하여 진행하였다.
처음으로 건든 툴이고, 디자인이 처음이기에 헤매기도 하였고,
구현하고 싶은 건 많았지만 시간이 넉넉하지 못하여 아쉬웠다.
하지만 느낀 점은 툴이 직관적이고, 디자인을 처음하는 사람도 이해하기 쉽도록 되어 있고,협업하는데에 있어 굉장히 효율적이었다고 느꼈다.
후에 내가 독자적으로 진행하는 프로젝트나, 과제로 진행되는 프로젝트에서
활용하여 구현하는데에 있어 머릿속의 있는 구현 방식을 피그마를 통해
간단하게라도 구현하여 생각을 공유하여 협업하는 데에 지장이 없도록 할 수 있을 것 같다.
