
MVC를 시작하며
처음 개발 공부를 할때 Spring에 대해 공부하며 MVC에 대해 처음 듣게 되었다.
나는 기능과 사용 방법을 이해하는 것에 많은 어려움을 겪었었다.
이 글은 내가 MVC를 이해하는 과정의 기록이다.
💡 MVC란?
우선 MVC란 "Model-View-Controller" 의 약어이다. '그렇다면 그게 대체 뭔데?' 라는 의문이 들것이다.
- Model : 어플리케이션의 정보나 데이터의 처리나 관리를 담당한다. 모델은 DB(Database)와 상호작용하며 데이터의 생성, 읽기, 업데이트, 삭제 (CRUD) 작업등을 수행한다.
- View : 사용자에게 보여지는 UI(화면)을 의미한다. 주요한 기능은
(1)사용자 입력을 수신하여 컨트롤러로 전달하고 (2)모델로 부터 넘어온 데이터를 표시한다
예)
(1) 로그인 화면에서 ID와 Password를 입력하는 것처럼 사용자의 입력정보를 Controller로 전달한다.
(2) 로그인에 성공한 회원의 대한 데이터를 Model로 부터 받아 View로 보낸다,
- Controller : 컨트롤러는 모델과 뷰 간의 중간 역할을 한다. 사용자의 입력을 받아 해당 입력을 기반으로 모델의 데이터를 업데이트하거나 뷰를 업데이트하는 역할을 한다. 컨트롤러는 비즈니스 로직을 구현하고 사용자와 모델 및 뷰 간의 흐름을 관리한다.
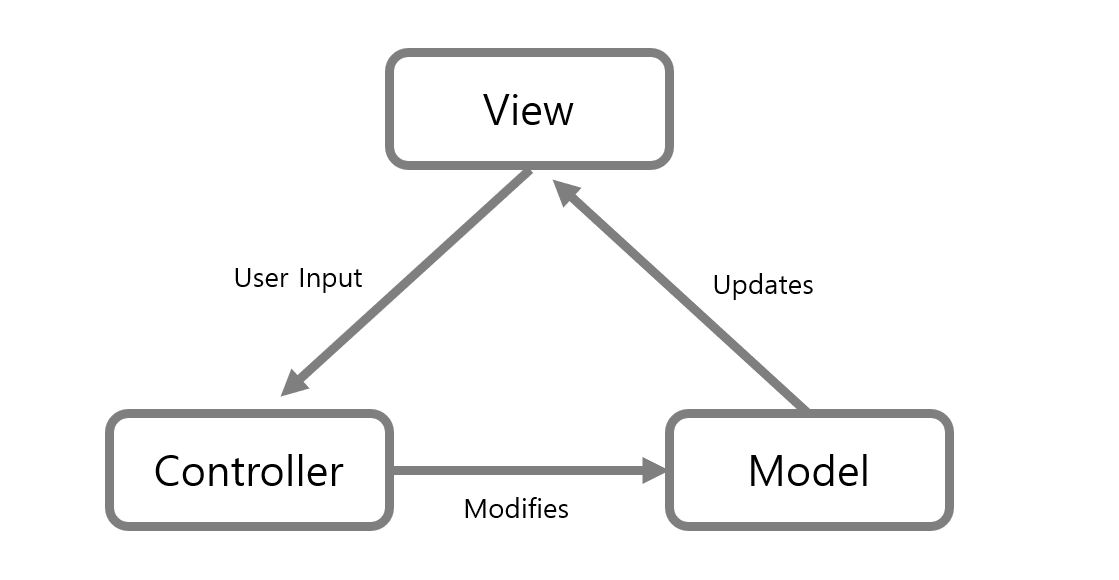
MVC패턴 구현도

출처: https://cocoon1787.tistory.com/733
MVC 패턴을 쓰는 이유?
- 분리된 역할 : 모델, 뷰, 컨트롤러는 각각 다른 역할을 가지고 있으며 서로 독립적으로 변경 가능합니다. 이로 인해 코드 유지보수가 더 쉬워집니다.
- 재사용성 : 모델, 뷰 및 컨트롤러를 각각 개발하고 테스트할 수 있으므로 재사용성이 향상됩니다.
- 유연성 : 애플리케이션의 레이아웃과 비즈니스 로직을 분리함으로써, 쉽게 레이아웃을 변경하거나 새로운 기능을 추가할 수 있습니다.
- 테스트 용이성 : 각 구성 요소를 독립적으로 테스트할 수 있으므로 품질 테스트와 단위 테스트가 더 쉬워집니다.
MVC 패턴의 단점
- 복잡성 : MVC 패턴은 작은 프로젝트나 애플리케이션에서는 과도한 복잡성을 초래할 수 있습니다. 작은 규모의 애플리케이션에서는 간단한 아키텍처가 필요할 수 있습니다.
- 과도한 중간 계층 : 모델과 뷰 사이에 많은 중간 계층(컨트롤러)가 필요하므로 코드 양이 증가할 수 있습니다.
- 학습 곡선 : 개발자가 MVC 패턴을 처음 배울 때 학습 곡선이 존재할 수 있으며, 모델, 뷰 및 컨트롤러 간의 상호작용을 올바르게 이해하고 구현하는 데 시간이 걸릴 수 있습니다.
- 너무 강력한 유연성 : 때로는 유연한 아키텍처가 과도하게 복잡한 구조로 이어질 수 있으며, 이는 초보 개발자에게 문제가 될 수 있습니다.
MVC패턴의 두가지 방식(Model 1, Model 2)
우리가 흔히 이용하는 MVC 패턴은 Model 1(MVC 1), Model 2(MVC 2) 이라 불리는 모델들이 발전된 구조이며 이 두가지 모델의 기능과 차이점을 알아보려 한다.
<Model 1>
장점
- 구조가 단순하고 직관적이다.
- 쉽고 빠르게 개발이 가능하여 개발비용이 단축된다.
단점- JSP 코드에 Back-End와 Front-End가 같이 있어 분업이 힘들다.
- 프로젝트 규모가 커지면 코드가 복잡해져서 유지보수가 힘들다.
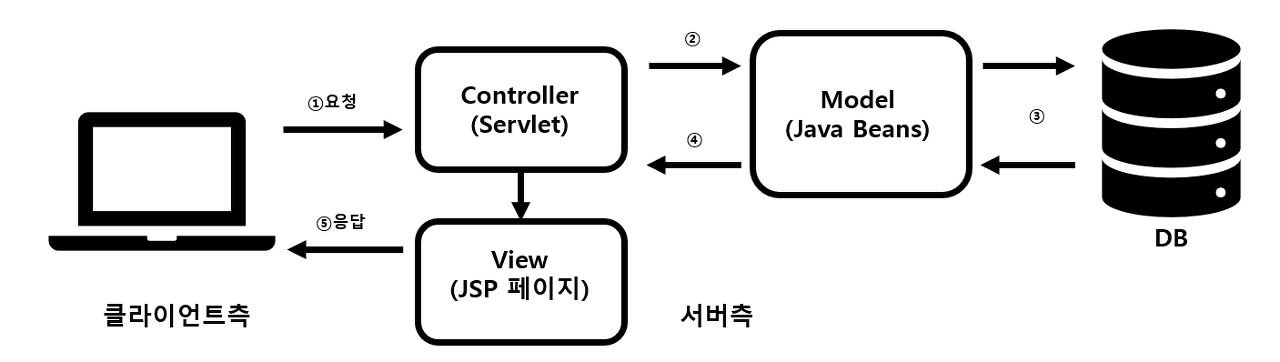
<Model 2>
장점
- Back-End와 Front-End가 분리되어 분업에 용이하다.
- 기능에 따라 코드가 분리되어 유지보수가 쉬워진다.
단점- 복잡한 구조에 따라 개발자들의 역량이 필요하다.
- 개발시간이 증가하여 개발 비용이 증가한다..
💡사진 출처: https://cocoon1787.tistory.com/733
💡도움이 될만한 유튜브 강의
<Model 1> :
https://www.youtube.com/watch?v=uSuRHSOea6s&list=PLq8wAnVUcTFVOtENMsujSgtv2TOsMy8zd&index=46
<Model 2> :
https://www.youtube.com/watch?v=tPEf5VLKJI0&list=PLq8wAnVUcTFVOtENMsujSgtv2TOsMy8zd&index=47





늘 응원합니다 주인젱님 ^^