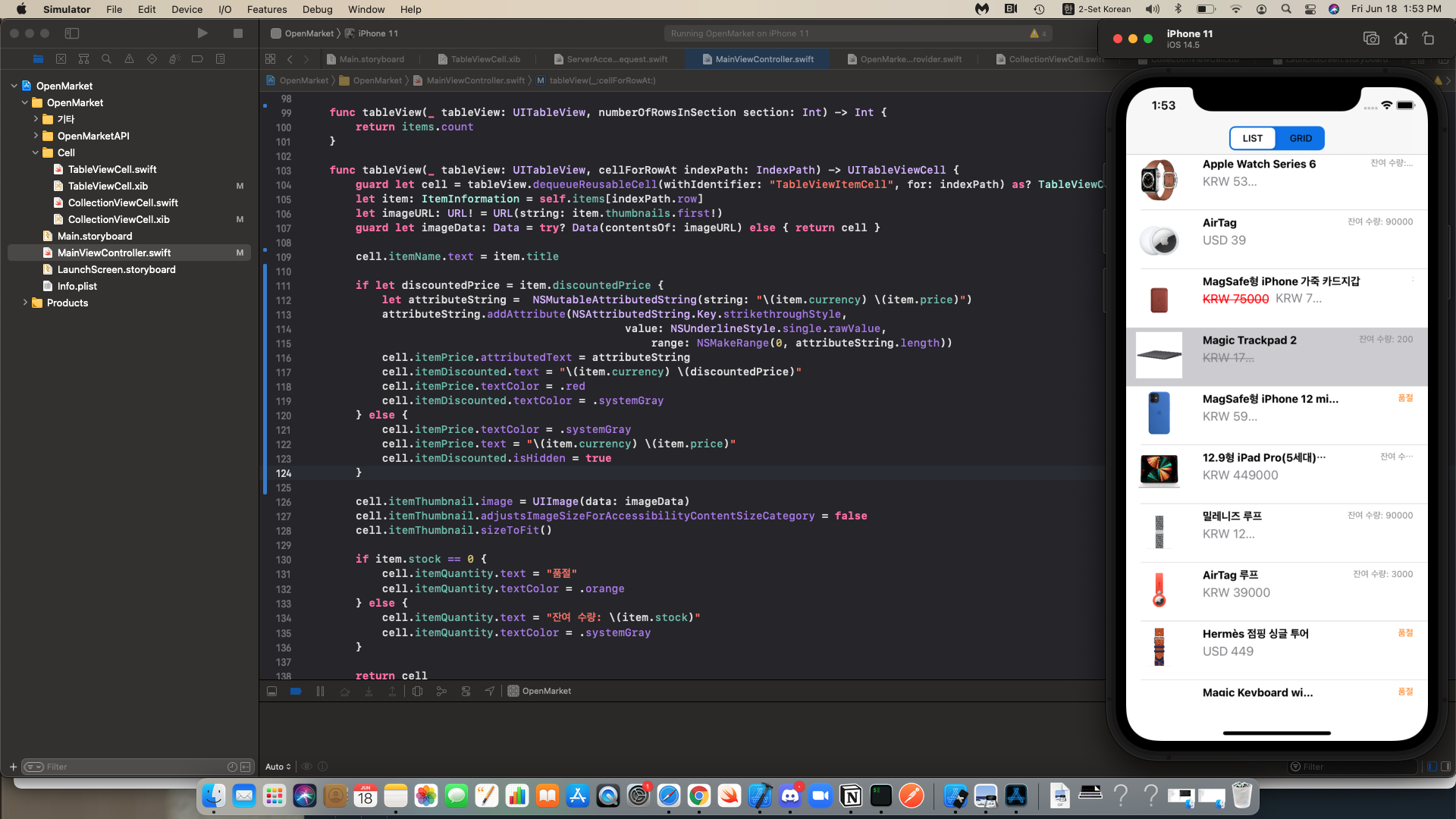
- 잔여 수량 0인거 품절 표시하기
- 할인가격 있는 상품 빨간색 글씨색 적용 + 중간 줄 그어주기 (키워드: strikethrough)
- 가격 3자리씩 끊어주기 (numberFormatter)
1. 첫 번째 학습 내용: strikethrough
Instance Method
strikethrough(_:color:)
Applies a strikethrough to the text.
func strikethrough(_ active: Bool = true, color: Color? = nil) -> TextReturn Value
Text with a line through its center.
**Parameters**
active
A Boolean value that indicates whether the text has a strikethrough applied.
color
The color of the strikethrough. If color is nil, the strikethrough uses the default foreground color.
let attributeString = NSMutableAttributedString(string: "Your Text")
attributeString.addAttribute(NSAttributedString.Key.strikethroughStyle,
value: NSUnderlineStyle.single.rawValue,
range: NSMakeRange(0, attributeString.length))
cell.itemPrice.attributedText = attributeStringHow can I create a UILabel with strikethrough text?
Class
NSMutableAttributedString
A mutable string with associated attributes (such as visual style, hyperlinks, or accessibility data) for portions of its text.
Class
NSAttributedString
A string with associated attributes (such as visual style, hyperlinks, or accessibility data) for portions of its text.
2. 두 번째 학습 내용: prepareForReuse()
Instance Method
prepareForReuse()
Performs any clean up necessary to prepare the view for use again.
func prepareForReuse()Discussion
The default implementation of this method does nothing. However, when overriding this method, it is recommended that you call super anyway. Subclasses such as [UICollectionViewCell](https://developer.apple.com/documentation/uikit/uicollectionviewcell) override this method and use it to perform relevant actions. So if your subclass descends from UICollectionViewCell or some other intermediate class, calling super ensures that your class gets the parent’s behavior.
When a view is dequeued for use, this method is called before the corresponding dequeue method returns the view to your code. Subclasses can override this method and use it to reset properties to their default values and generally make the view ready to use again. You should not use this method to assign any new data to the view. That is the responsibility of your data source object.
태태 조언) 지금 뷰컨에서 너무 많은 일을 하고 있음
UITableViewCell 프로토콜을 채택해서 분리해주는 게 좋음!
[SWIFT] UITableView의 Custom Cell 사용 시, UI가 중첩 및 뭉쳐지는 현상
Thanks to 덕복 & 태태 👏
분리해주고 싶은데 지금 당장 시간이 없다 흙... 😥
일단 구현만 해놓고 리팩토링 나중에 할 예정
3. 세 번째 학습 내용: numberFormatter
numberFormatter를 어디다 해줘야 할지 모르겠어서
tableView에다가 해줌 =_=

Error message: Non-void function should return a value
문제 원인: 테이블 뷰는 이미 테이블뷰 셀을 가지고 있음
저 테이블 뷰라는 함수는 반드시 셀을 리턴해주어야하는 함수임
그러니 포매터가 실패했을때는 어떤 셀이 나가야하는지를 알려줘야 함
해결 방법: 테이블뷰 밖에다가 formatNumber라는 함수를 따로 만들어줌
전달 인자로 정수값이 들어오면 이에 맞게 String 값을 리턴해줌
참고: NumberFormatter()로 처리된 값은 optional로 반환되기 때문에 이후 옵셔널 바인딩을 해줘야 함 ⭐️
func formatNumber(inputNumber: Int) -> String {
let numberFormatter = NumberFormatter()
numberFormatter.numberStyle = .decimal
guard let formattedNumber = numberFormatter.string(from: NSNumber(value: inputNumber)) else { return "" }
return formattedNumber
}NSNumber 안 넣어주고 그냥 for 해줘도 똑같이 실행됨
guard let formattedNumber = numberFormatter.string(for: inputNumber) else { return "" }문제점/고민한점 → 해결방안
문제점 1: strikethrough가 할인 가격이 있는 경우에만 정가에 적용돼야 하는데 랜덤으로 막 그어짐
엉망 진창이다 ^.ㅠ
strikethrough가 밑줄이 되긴 되는데
랜덤으로 막 그어짐..

문제 원인: 컨테이너 벨트처럼 셀이 재사용되는 과정에서
이미 사용된 셀이 clean up 되지 않아서 생기는 현상!
밑줄 그어진 채로 다음에 또 사용됨... ㅜㅜ
해결 방법: 셀을 초기화해주고 재사용해줘야 함
How? prepareForReuse override 해주기
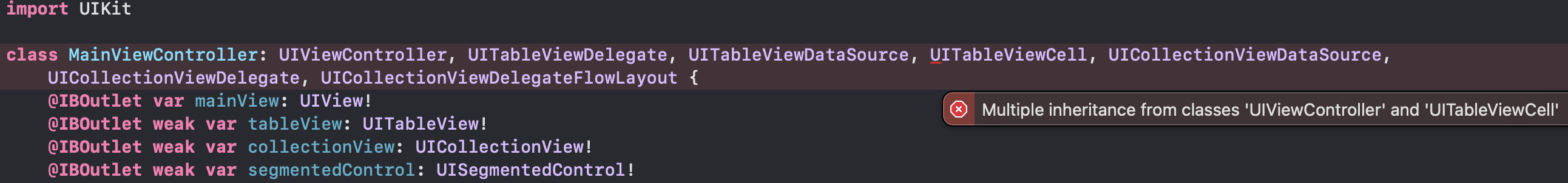
해결 방법 시도 1: 뷰컨에서 prepareForReuse 못함
prepareForReuse 하려면 UITableViewCell 채택해야 함.
테이블뷰 작업을 다 메인 뷰컨에다 해놓음.
UIViewController이랑 UITableViewCell 중복 채택이 안됨.

Error message: Multiple inheritance from classes 'UIViewController' and 'UITableViewCell'
생각해보니 테이블뷰 셀을 xib로 만들면서 UITableViewCell 클래스를 상속받아놨다.
내가 해놓고 까먹음 🤦♀️
의문점: 지금 prepareforreuse 쓰려면 결국 분리부터 하고 해야 하는걸까?
아님 지금 뷰컨 상태 그냥 놔두고 prepareforreuse만 따로 다른 클래스에 빼서 셀 clean up 작업만 할 수 있나?
UITableViewCell 채택하려면 지금 테이블뷰 셀 그려주는 걸 다 옮겨와야 하지 않나 싶은데 (X)
해결 방법 시도 2: 일단 셀 그리는 작업은 놔두고
(이것도 리팩토링으로 다 분리시켜줘야 하지만 일단 급해서 ㅜㅜ)
TableViewCell 클래스에서 prepareForReuse로 attributedText에 nil값을 넣어줘서
셀이 재사용될 때
중간에 줄이 그어진게 없어지도록 초기화해줌
문제점 2: itemDiscounted 라벨이 hidden되고서 그 이후로 다시는 안나타남...!
prepareForReuse에서 attributedText만 초기화해주면 될 줄 알았는데 아니었다 😅
discountedPrice가 존재할 경우에는 itemDiscounted 라벨을 표시해주고
그렇지 않고 nil 값일 경우에는 cell.itemDiscounted.isHidden = true 이런 식으로 라벨을 숨겨줬다.
근데 저렇게 하고서 초기화를 안해주면 (hidden된 라벨을 다시 안 풀어주면)
영원히 라벨은 보이지 않게 됨 🤦♀️
결론: prepareForReuse에서 2가지 일을 심어줌
- attributedText에 strikethrough 초기화 해주기 (nil값 넣어줌)
- itemDiscounted 라벨 hidden 처리된거 다시 true로 바꿔주기
