학습 내용
1. 첫 번째 학습 내용: Dynamic Type
다이나믹 타입은 무엇인가?
유저들이 화면에 있는 글자 크기를 customize할 수 있는 기능
Dynamic Type is a feature that allows user to customize the size of text on screen.
예를 들어, 어떤 유저들은 좀 더 작은 텍스트 사이즈를 선호함
why? 그러면 화면에 더 많은 내용 담아서 볼 수 있으니까
다른 유저들은 더 큰 텍스트 사이즈를 선호함
그게 더 눈에 읽기 편하니까
다이나믹 타입은 왜 필요한가?
다이나믹 타입은 유저의 텍스트 크기 선호도 그 이상의 것
어떤 유저들은 default text size로 오랫동안 화면을 보면 눈이 아플 수 있음
다른 유저들은 노화로 시력이 안 좋을수도 있고
default size로 글자를 읽는 것 자체가 불가능할 수도 있음
그러므로 다양한 유저들은 (단순히 선호해서가 아니라) 실제로 dynamic type이 필요함
적절한 text size는 앱에 나와있는 문자 내용을 또렷하게 알아볼 수 있게 도와줌!
With Text Styles APIs, Dynamic Type support is automatic
Text Styles:UIFont.preferredFont(forTextStyle:)
Content Size Categories
- Label에 Dynamic Type: Automatically Adjust Font 체크해주면 폰트 사이즈 조절해줄 수 있음
- 글자 사이즈가 커질 수 있으니 스택뷰를 고정하지 말기
- 유의미한 묶음은 스택 뷰로 하나씩 묶어줄 수 있음
Typography and Fonts - WWDC 2016
Building Apps with Dynamic Type - WWDC 2017 - Videos
Typography - Human Interface Guidelines
2. 두 번째 학습 내용: Accessibility
Accessibility Inspector
The Accessibility Inspector enables you to identify parts of your app that are not accessible. It provides feedback on how you can make them accessible, as well as simulating voice-over to help you identify what a Voice Over user would experience.
- Xcode > Open Developer Tool > Accessibility Inspector
- 디바이스 타겟을 시뮬레이터로 지정!
- Run Audit
→ 접근성 문제 알려줌
→ 화살표 누르면 어떤 문제가 있는지 알려줌!
Accessibility Labels
A string that succinctly identifies the accessibility element.
The label is a very short, localized string that identifies the accessibility element, but does not include the type of the control or view. For example, the label for a Save button is “Save,” not “
Save button.”
var accessibilityLabel: String? { get set }[Instance Property] accessibilityLabel
-
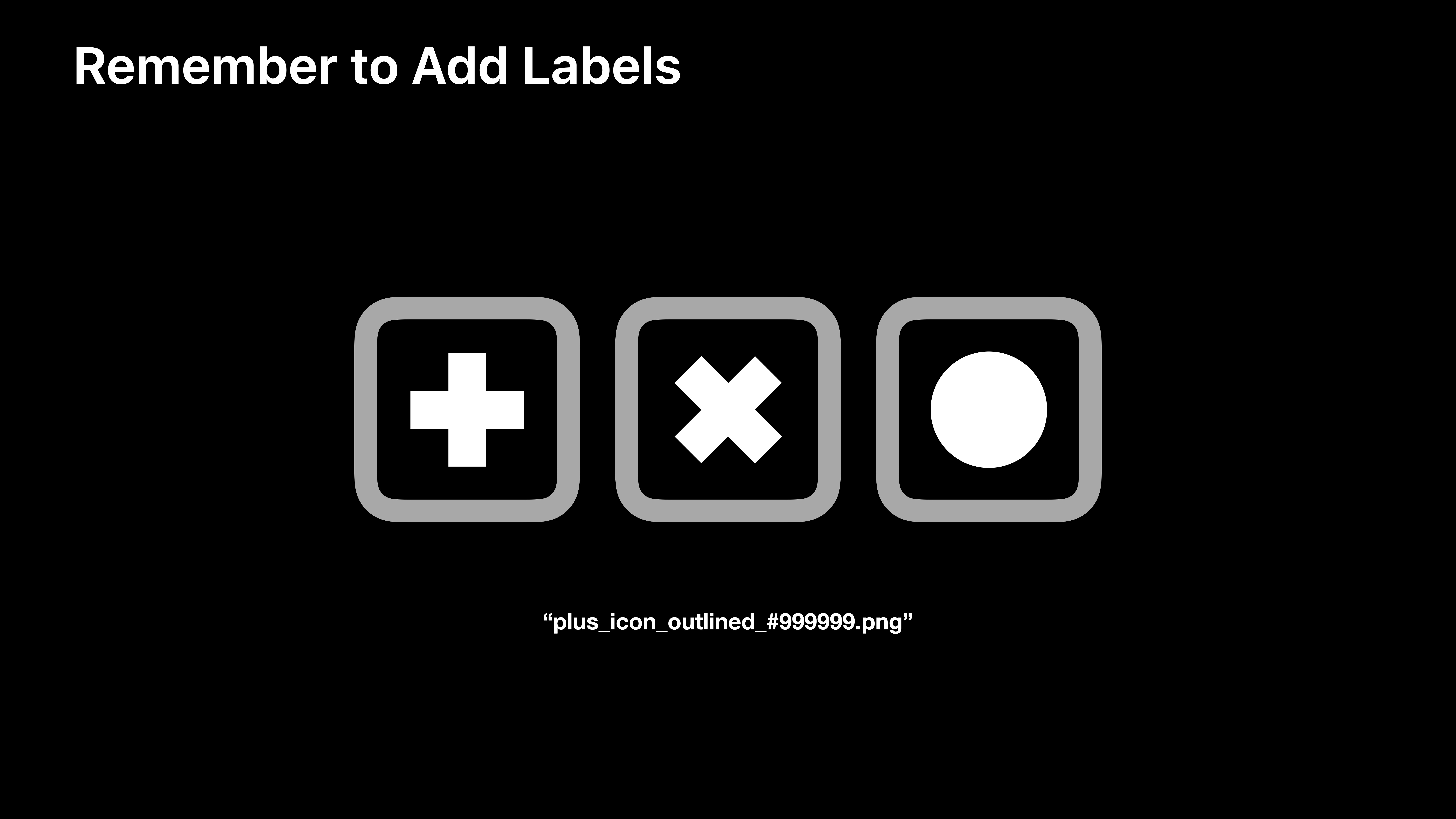
Remember to add labels

레이블 안 넣어주면 위의 경우 플러스 언더스코어 아이콘 언더스코어 ~~ 나인나인 블라블라 이렇게 읽어줄거임!! -
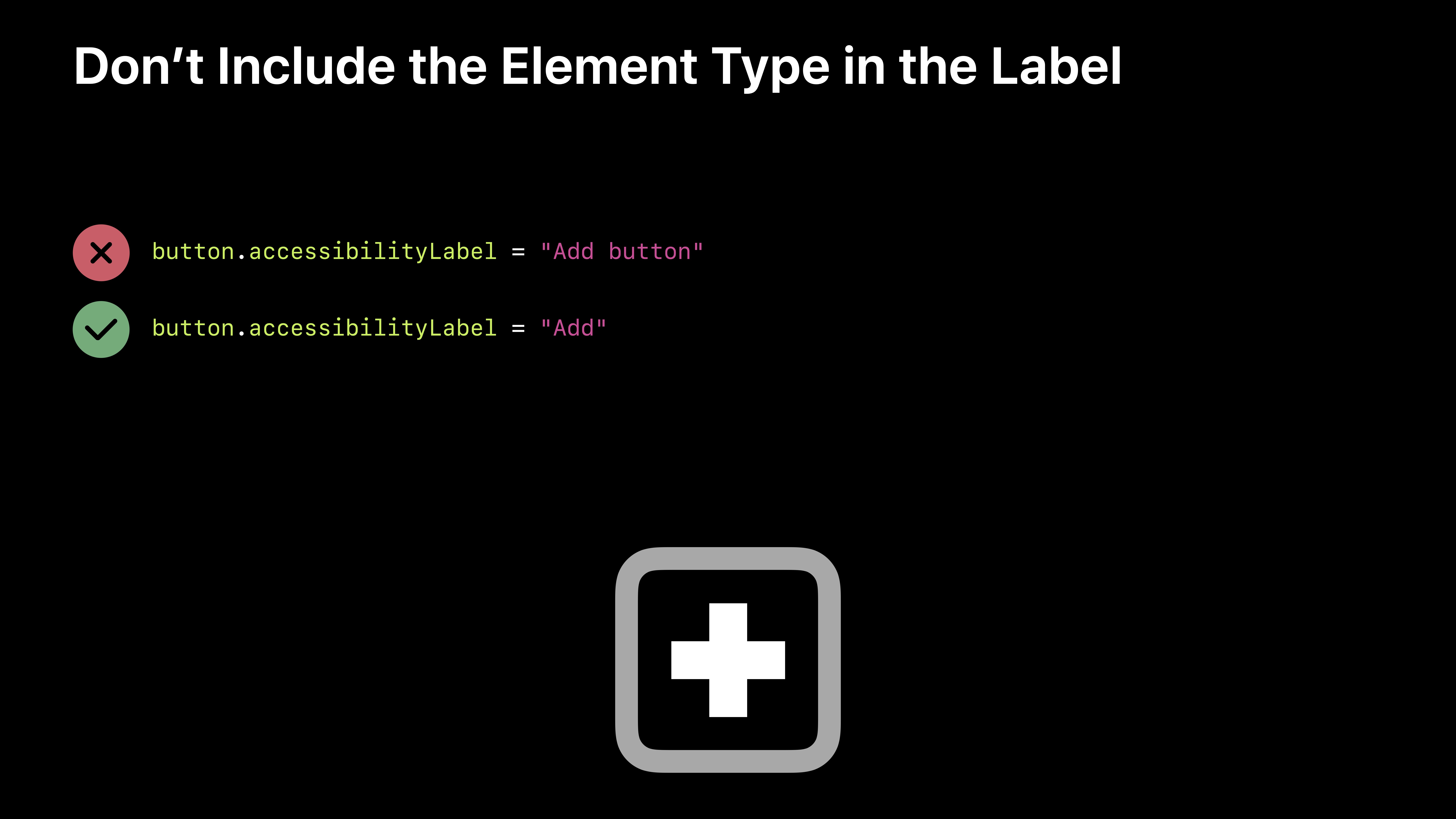
Don’t include the element type

어차피 VoiceOver가 (button이라고 레이블에 안 적어줘도) button이라고 뒤에 읽어줌 위의 경우 결과적으로 'Add button button' 버튼 2번 불러줘서 이상하게 들림 =_= -
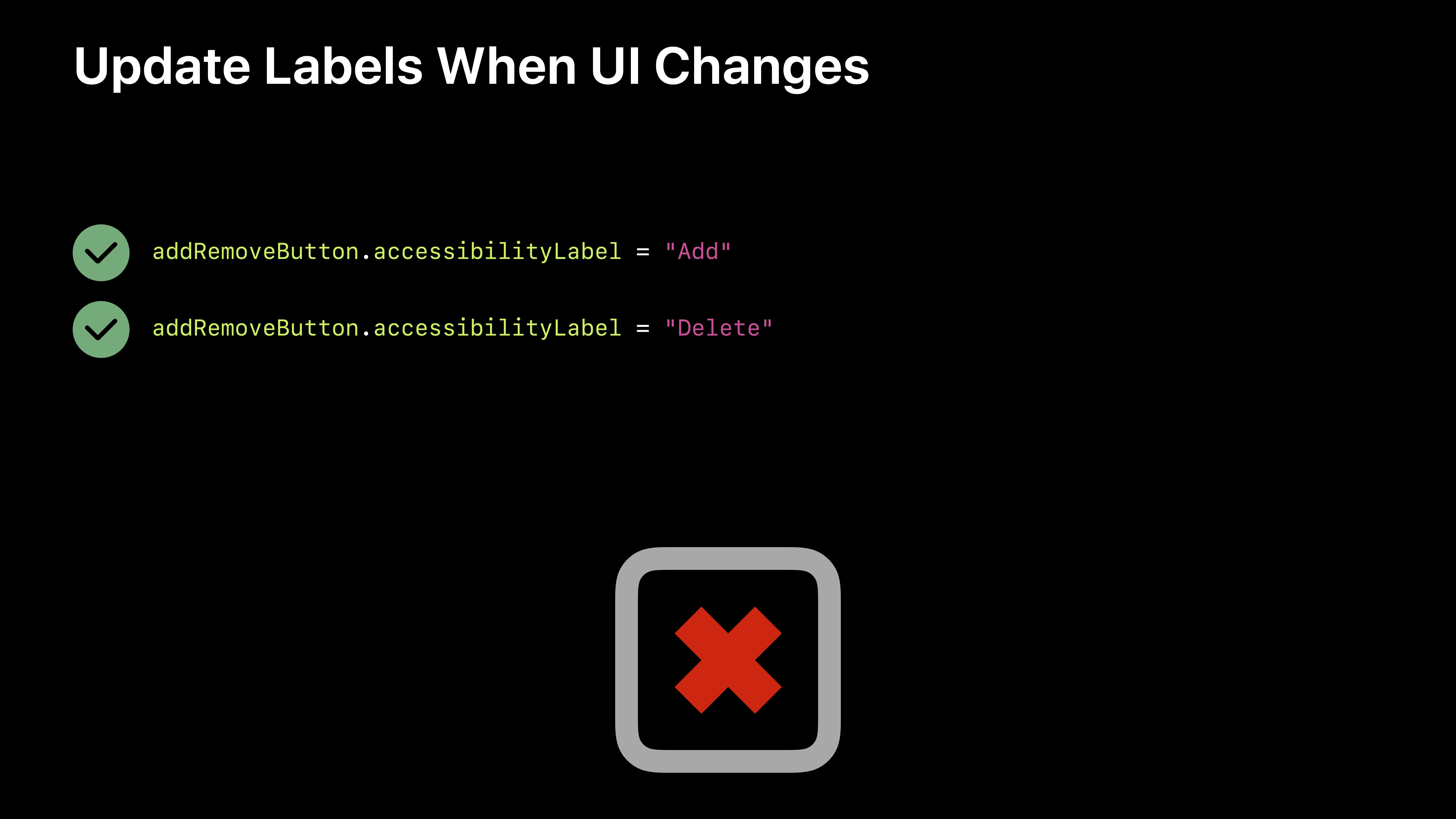
Update labels when the UI changes

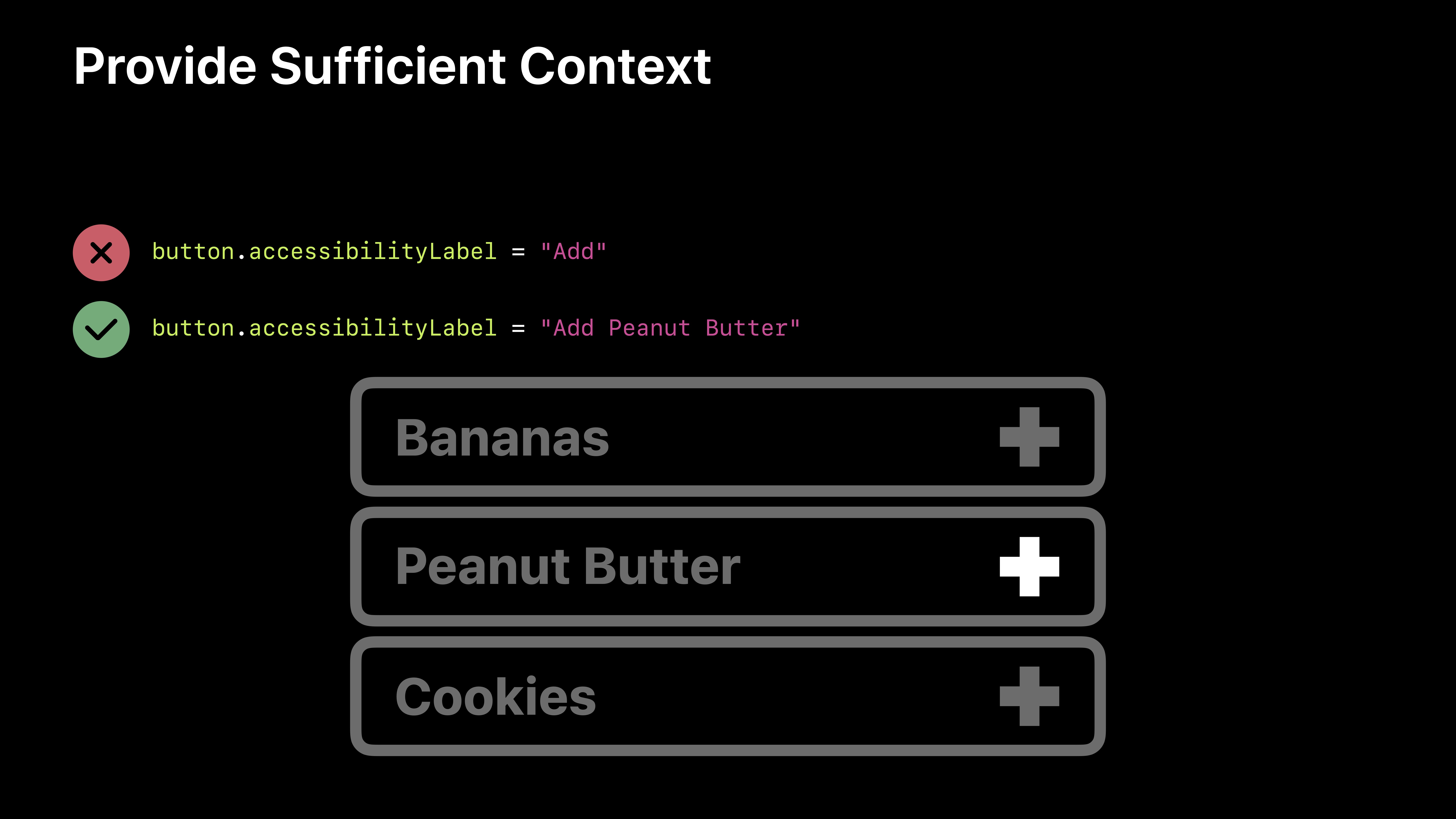
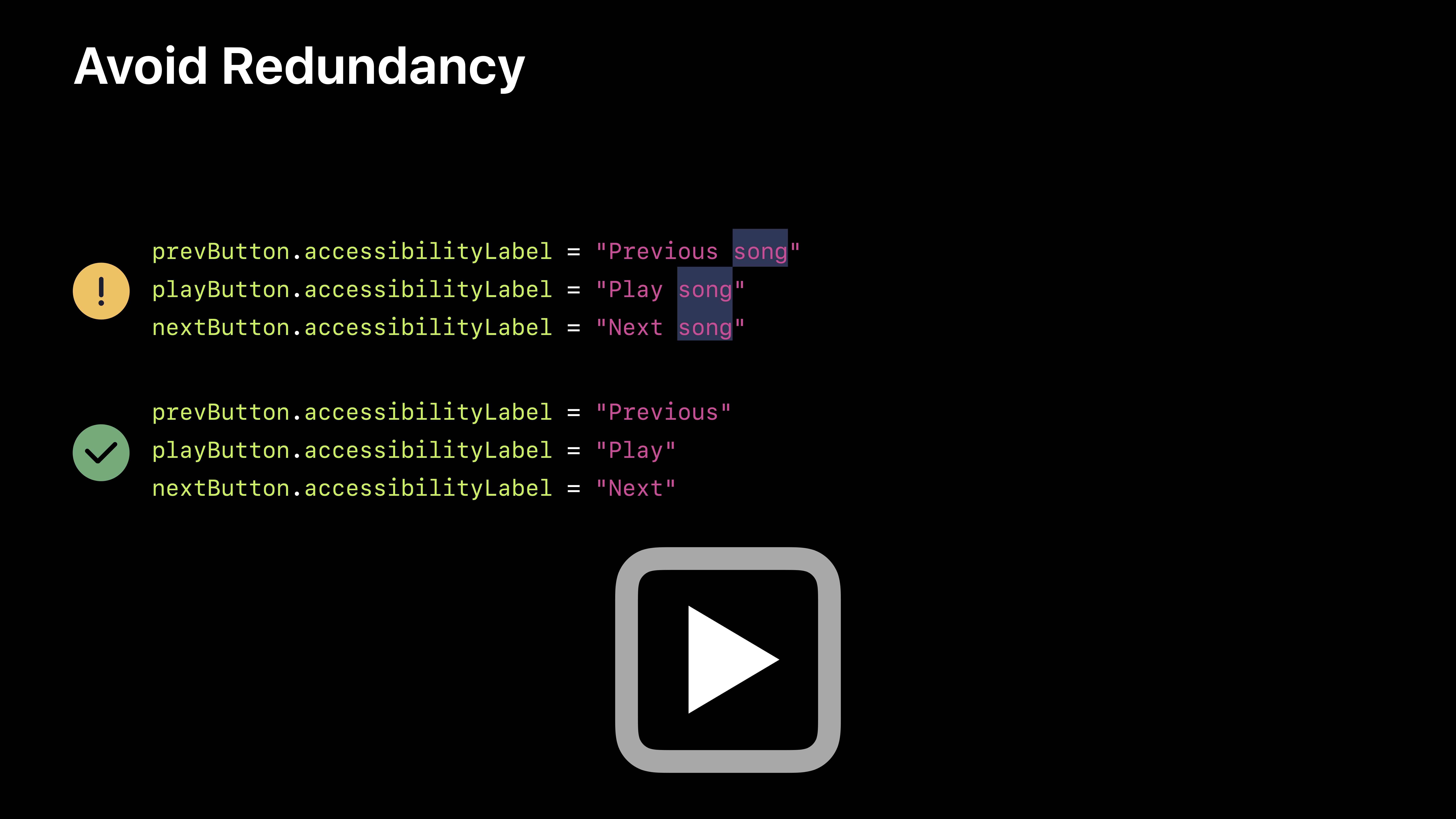
만약에 버튼이 바뀌면 레이블도 버튼 내용에 맞게 고쳐줘야 함!- Avoid redundancy, but provide enough context
Add만 레이블에 적어주면 뭘 더하겠다는 건지?? 알 수 없음
충분한 문맥을 제공하려면? 뒤에 피넛 버터라는 목적어를 적어줘야함!

어차피 song을 플레이한다는 건 아니까 Previous만 적어줘도 충분함-
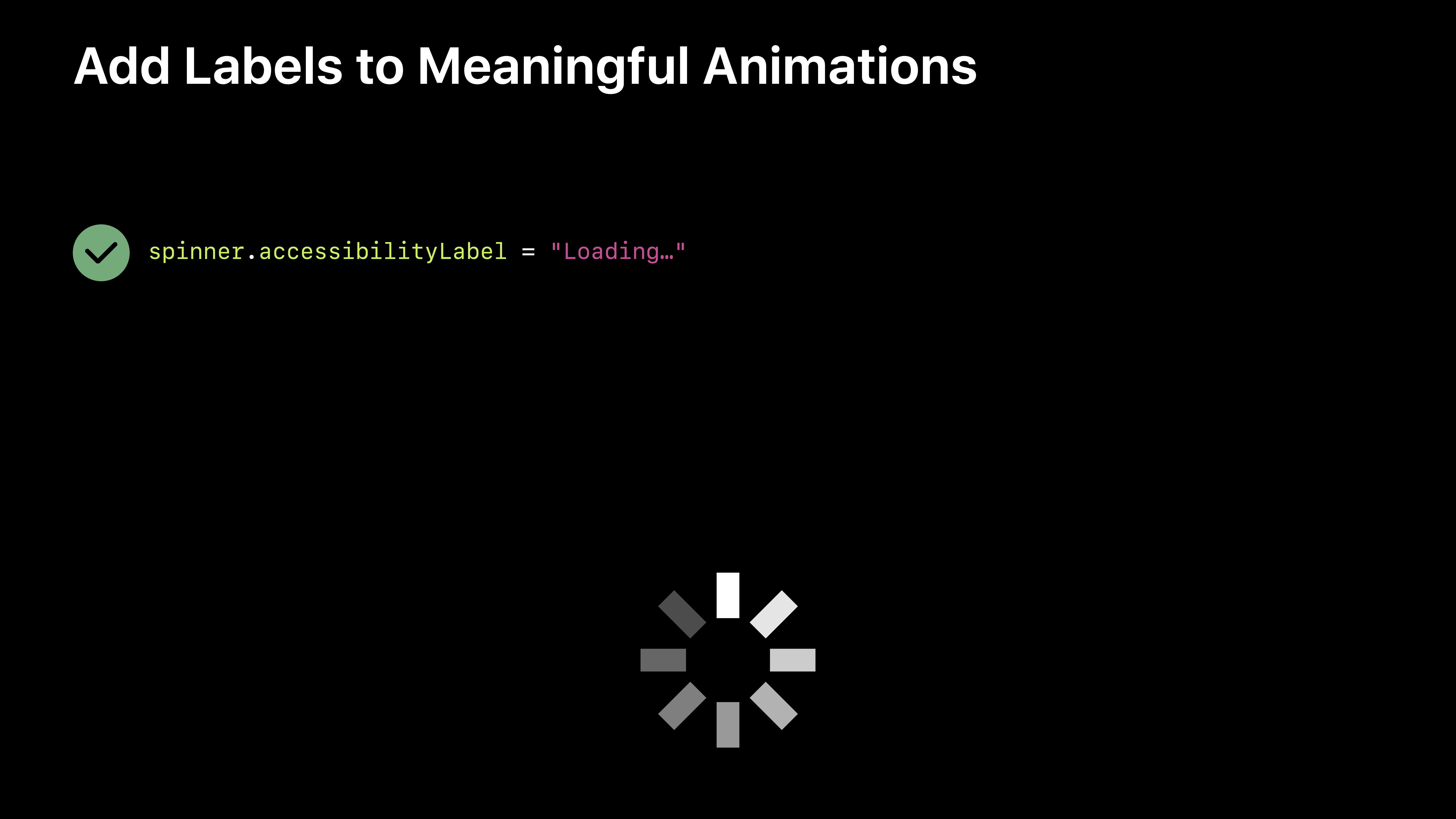
Add labels to meaningful animations

-
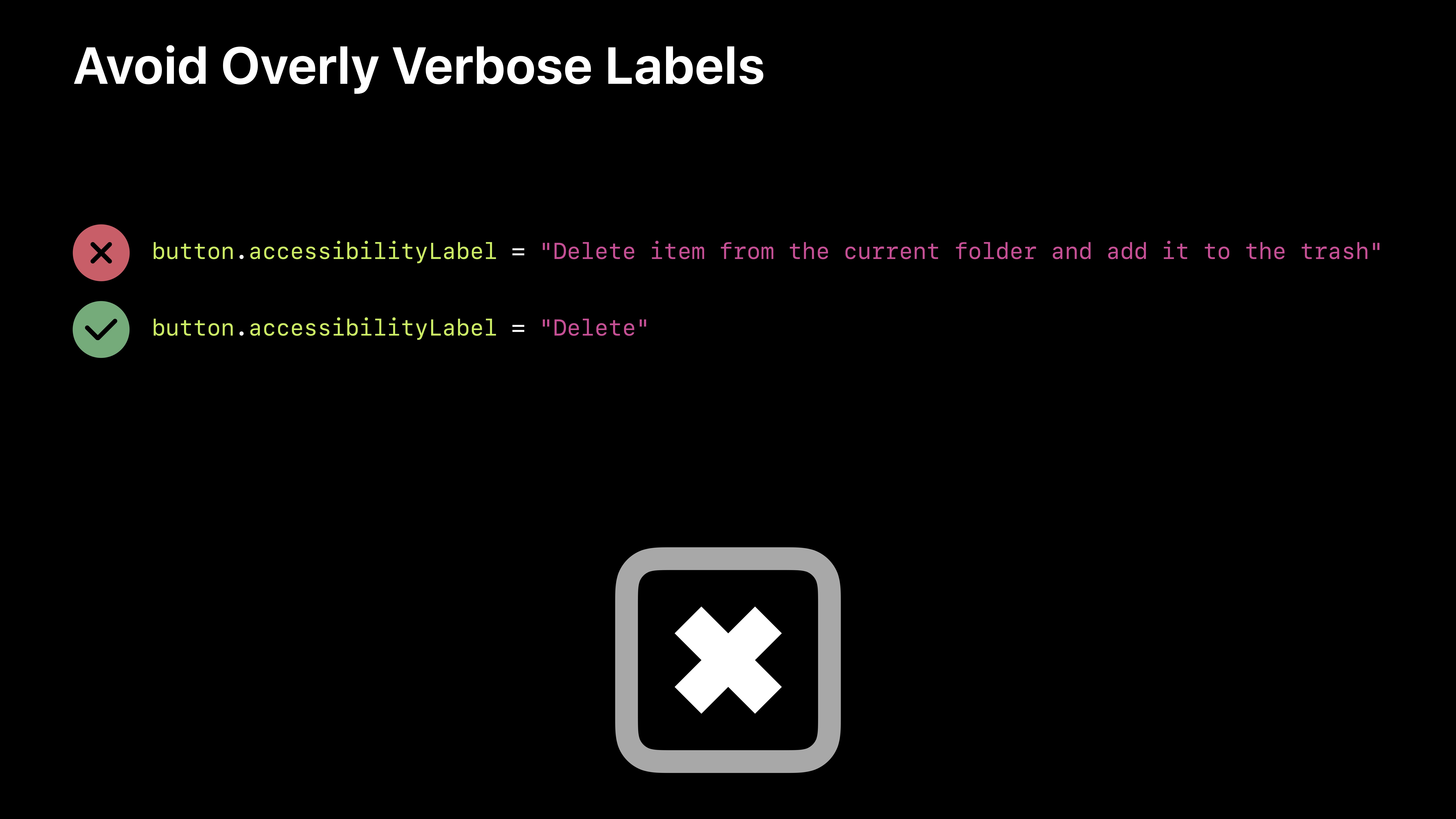
Avoid verbose labels… unless you have a great reason

verbose: 장황한 저렇게 구구절절이~ 얘기 안해줘도 Delete라고 하면 의미 전달됨 (Delete button이라고 읽어줌)
Writing Great Accessibility Labels
3. 세 번째 학습 내용: 테이블뷰
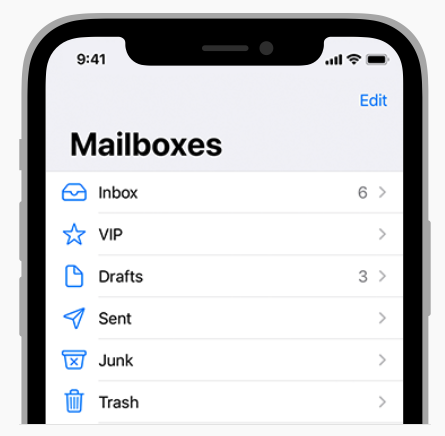
iOS provides three styles of table: plain, grouped, and inset grouped.
- 일반 테이블뷰(Plain TableView)
- 더 이상 나뉘지 않는 연속적인 행의 리스트 형태입니다.
- 하나 이상의 섹션을 가질 수 있으며, 각 섹션은 여러 개의 행을 지닐 수 있습니다.
- 각 섹션은 헤더 혹은 푸터를 옵션으로 지닐 수 있습니다.
- 색인을 이용한 빠른 탐색을 하거나 옵션을 선택할 때 용이합니다.

- 그룹 테이블뷰(Grouped TableView)
- 섹션을 기준으로 그룹화되어있는 리스트 형태입니다.
- 하나 이상의 섹션을 가질 수 있으며, 각 섹션은 여러 개의 행을 지닐 수 있습니다.
- 각 섹션은 헤더 혹은 푸터를 옵션으로 지닐 수 있습니다.
- 정보를 특정 기준에 따라 개념적으로 구분할 때 적합합니다.
- 사용자가 정보를 빠르게 이해하는 데 도움이 됩니다.

테이블뷰의 특성
- 동적 프로토타입(Dynamic Prototypes)
- 셀 하나를 디자인해 이를 다른 셀의 템플릿으로 사용하는 방식
- 같은 레이아웃의 셀을 여러 개 이용해 정보를 표시할 경우
- 데이터 소스(UITableViewDataSource) 인스턴스에 의해 콘텐츠를 관리하며, 셀의 개수가 상황에 따라 변하는 경우에 사용
- 정적 셀(Static Cells)
- 고유의 레이아웃과 고정된 수의 행을 가지는 테이블뷰에 사용
- 테이블뷰를 디자인하는 시점에 테이블의 형태와 셀의 개수가 정해져 있는 경우 사용
- 셀의 개수가 변하지 않음
H.I.G의 5가지 가이드라인
-
Think about table width: 너무 좁아도 안 좋고 길어도 안 좋다
Thin tables can cause truncation and wrapping, making them hard to read and scan quickly at a distance. Wide tables can also be difficult to read and scan, and can take away space from content.
-
Begin showing table content quickly: textual data 바로 보여주고 복잡한 이미지 같은 거는 그 다음에 보여주기
Don’t wait for extensive table content to load before showing something. Fill onscreen rows with textual data immediately and show more complex data—such as images—as it becomes available. This technique gives people useful information right away and increases the perceived responsiveness of your app. In some cases, showing stale, older data may make sense until fresh, new data arrives.
-
Communicate progress as content loads: 테이블 데이터 로딩하는데 시간 걸리면, 프로그레스 바나 spinning 기호라도 보여줘라
If a table’s data takes time to load, show a progress bar or spinning activity indicator to reassure people that your app is still running.
-
Keep content fresh: 새로운 데이터가 테이블 컨텐츠에 반영되게 업데이트
Consider updating your table’s content regularly to reflect newer data. Just don’t change the scrolling position. Instead, add the content to the beginning or end of the table, and let people scroll to it when they’re ready. Some apps display an indicator when new data has been added, and provide a control for jumping right to it. It’s also a good idea to include a refresh control, so people can manually perform an update at any time. See Refresh Content Controls.
-
Avoid combining an index with table rows containing right-aligned elements.
An index is controlled by performing large swiping gestures. If other interactive elements reside nearby, such as disclosure indicators, it may be difficult to discern the user’s intent when a gesture occurs and the wrong element may be activated.
출처
boostcourse - iOS 앱 프로그래밍 1) 테이블뷰란?
Human Interface Guidelines - Tables
기타) 읽어본 자료
