학습 내용
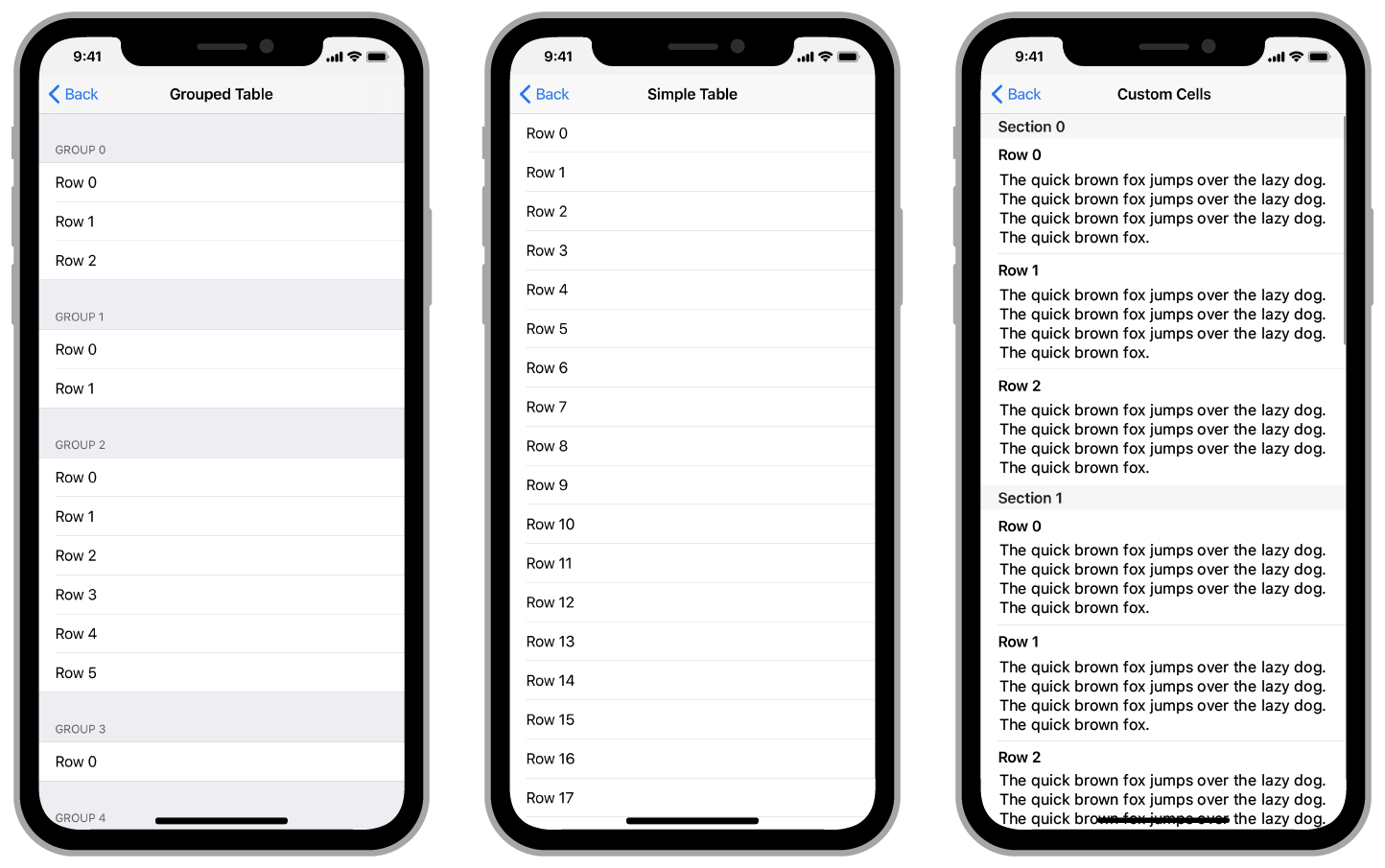
Table View란?
하나의 열에 customizable한 행들도 이루어진 형태로 데이타를 보여주는 것!
Display data in a single column of customizable rows.
- 수직으로 스크롤링하면서 컨텐츠를 볼 수 있음
- 정보들은 각 행과 섹션으로 나뉘어져 있음
- 섹션은 관련된 행들을 group으로 만듦

Table View의 대표적인 4가지 objects
- Cells
- A cell provides the visual representation for your content.
- Table view controller
- UITableViewController object to manage a table view.
- Your data source object
- adopts the UITableViewDataSource protocol
- provides the data for the table.
- Your delegate object
- adopts the UITableViewDelegate protocol
- manages user interactions with the table's contents.
UITableViewDataSource
-
Protocol
The methods adopted by the object you use
-
to manage data
-
provide cells for a table view.
A. Provide the Numbers of Rows and Sections Before it appears onscreen, a table view asks you to specify the total number of rows and sections. Your data source object provides this information using two methods.
B. Define the Appearance of Rows
You define the appearance of your table’s rows in your storyboard file using cells. A cell is a UITableViewCell object that acts like a template for the rows of your table.
C. Create and Configure Cells for Each Row
Before a table view appears onscreen, it asks its data source object to provide cells for the rows in or near the visible portion of the table. Your data source object's method must respond quickly. Implement this method with the following pattern:
- Call the table view's method to retrieve a cell object.
- Configure the cell's views with your app's custom data.
- Return the cell to the table view.
-
UITableViewDelegate
-
Protocol
Use the methods of this protocol to manage the following features:
- Create and manage custom header and footer views.
- Specify custom heights for rows, headers, and footers.
- Provide height estimates for better scrolling support.
- Indent row content.
- Respond to row selections.
- Respond to swipes and other actions in table rows.
- Support editing the table's content.
Cell Reuse Queue
-
메모리 낭비를 막기 위해 셀을 매번 사용하지 않고 재사용 큐를 활용
-
Instance Method > dequeueReusableCell(withIdentifier:)
Returns a reusable table-view cell object located by its identifier.
-
Instance Method > prepareForReuse()
Prepares a reusable cell for reuse by the table view's delegate.
Filling a Table with Data
-
Provide the Numbers of Rows and Sections
화면에 나타나기 전에, 테이블 뷰가 총 행과 섹션의 개수를 물어볼 것
→ 그러면 이때 data source object가 이 정보를 다음의 2가지 방법을 통해서 제공해줌
func numberOfSections(in tableView: UITableView) -> Int // Optional func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int -
Define the Appearance of Rows
테이블 행(Rows)의 모습을 스토리보드 파일에서 어떻게 정해주느냐? cell을 통해서
cell이란 무엇이냐? a UITableViewCell object.
- 셀은 마치 테이블의 행에 대한 템블릿같은 역할을 한다.
- Cells are views.
- 셀은 다른 subview도 포함할 수 있음
-
Create and Configure Cells for Each Row
- 테이블 뷰가 화면에 나타나기 전에, data source object한테 cell을 제공해달라고 요청함
- 어떤 셀들? cells for the rows in or near the visible portion of the table
- data source object's tableView(_:cellForRowAt:) method는 반드시 신속하게 반응해야 함
override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Ask for a cell of the appropriate type.
let cell = tableView.dequeueReusableCell(withIdentifier: "basicStyleCell", for: indexPath)
// Configure the cell’s contents with the row and section number.
// The Basic cell style guarantees a label view is present in textLabel.
cell.textLabel!.text = "Row \(indexPath.row)"
return cell
}Configuring the Cells for Your Table
-
Assign a Reuse Identifier to Each Cell
-
Reuse identifier를 이용해서 테이블의 셀을 생성하고 재사용할 수 있음
-
테이블 뷰의 각각의 셀은 반드시 고유한 Reuse identifier를 가지고 있어야 함
-
dequeueReusableCell 메소드를 호출하면서, 내가 원하는 셀의 reuse identifier를 넘겨주면 됨
var cell = tableView.dequeueReusableCell(withIdentifier: "myCellType", for: indexPath)
-
-
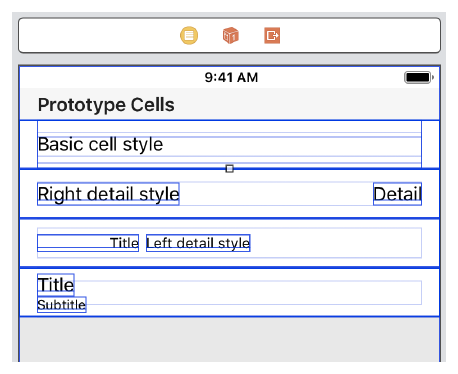
Configure a Cell with a Built-In Style
-
cell을 설정하는 가장 단순한 방법은 UITableViewCell에서 제공하는 built-in style 중의 하나 사용하는 것임
→ 셀을 관리하기 위해서 특별히 a custom subclass를 제공할 필요가 없음
-
각 스타일은 셀의 content area 내에서의 레이블 위치를 결정하는 스타일을 이용해서 한개 혹은 두개의 레이블을 통합함
-

override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Reuse or create a cell.
let cell = tableView.dequeueReusableCell(withIdentifier: "basicStyle", for: indexPath)
// For a standard cell, use the UITableViewCell properties.
cell.textLabel!.text = "Title text"
cell.imageView!.image = UIImage(named: "bunny")
return cell
}-
Configure a Cell with Custom Views
-
Static views such as labels and images make the best content for cells.
-
Controls같이 user interaction이 필요한 view는 피해라 -
scroll views, table views, collection views같은 다른 복잡한 컨테이너 뷰를 셀 안에 포함하지 마라 -
아마 stack view를 셀 안에 포함할 수도 있는데, 퍼포먼스를 향상시키기 위해서는 스텍뷰 안의 아이템 갯수를 최소화해라
-
custom cell을 사용하기 위해선, UITableViewCell subclass를 정의해야 함
→ cell's view를 접근하기 위해서
-
그 다음엔 아울렛을 subclass에 더하고 요 아이들을 prototype cell의 해당하는 뷰에 연결해주면 됨
class FoodCell: UITableViewCell { @IBOutlet var name : UILabel? @IBOutlet var plantDescription : UILabel? @IBOutlet var picture : UIImageView? }override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // Reuse or create a cell of the appropriate type. let cell = tableView.dequeueReusableCell(withIdentifier: "foodCellType", for: indexPath) as! FoodCell // Fetch the data for the row. let theFood = foods[indexPath.row] // Configure the cell’s contents with data from the fetched object. cell.name?.text = theFood.name cell.plantDescription?.text = theFood.description cell.picture?.image = theFood.picture return cell }
-
-
Restore Your Cell's Original Appearance Before Reuse
-
cell이 offscreen이 되면, table view는 이 셀을 일단 view hierarchy에서 제거하고 이 아이를 내부적으로 관리하는 recycling queue에 넣어둠.
-
테이블 뷰의 dequeueReusableCell(withIdentifier:for:) 메소드를 이용해서 새 cell을 요구하면,
-
테이블 뷰는 셀을 recycling queue에서 먼저 리턴함
→ 만약에 큐가 비어있으면, 테이블 뷰가 스토리보드에서 새로운 셀을 instantiate함
-
참고자료
