1. 첫 번째 학습 내용: 스택 (Stack)
스택을 구현하는 방식
- 배열
- 링크드 리스트
(보통 스택을 구성할 땐 배열이 더 편하다고 함)
스택 관련 주요 연산/함수
- push() - 스택의 맨 위에 요소 e를 추가
- pop() - 스택의 맨 위에 있는 요소를 삭제
- peek() - 스택의 맨 위의 값을 복사해서 리턴
(비고) peek와 pop의 차이는 스택에서 값을 제거하는지의 여부
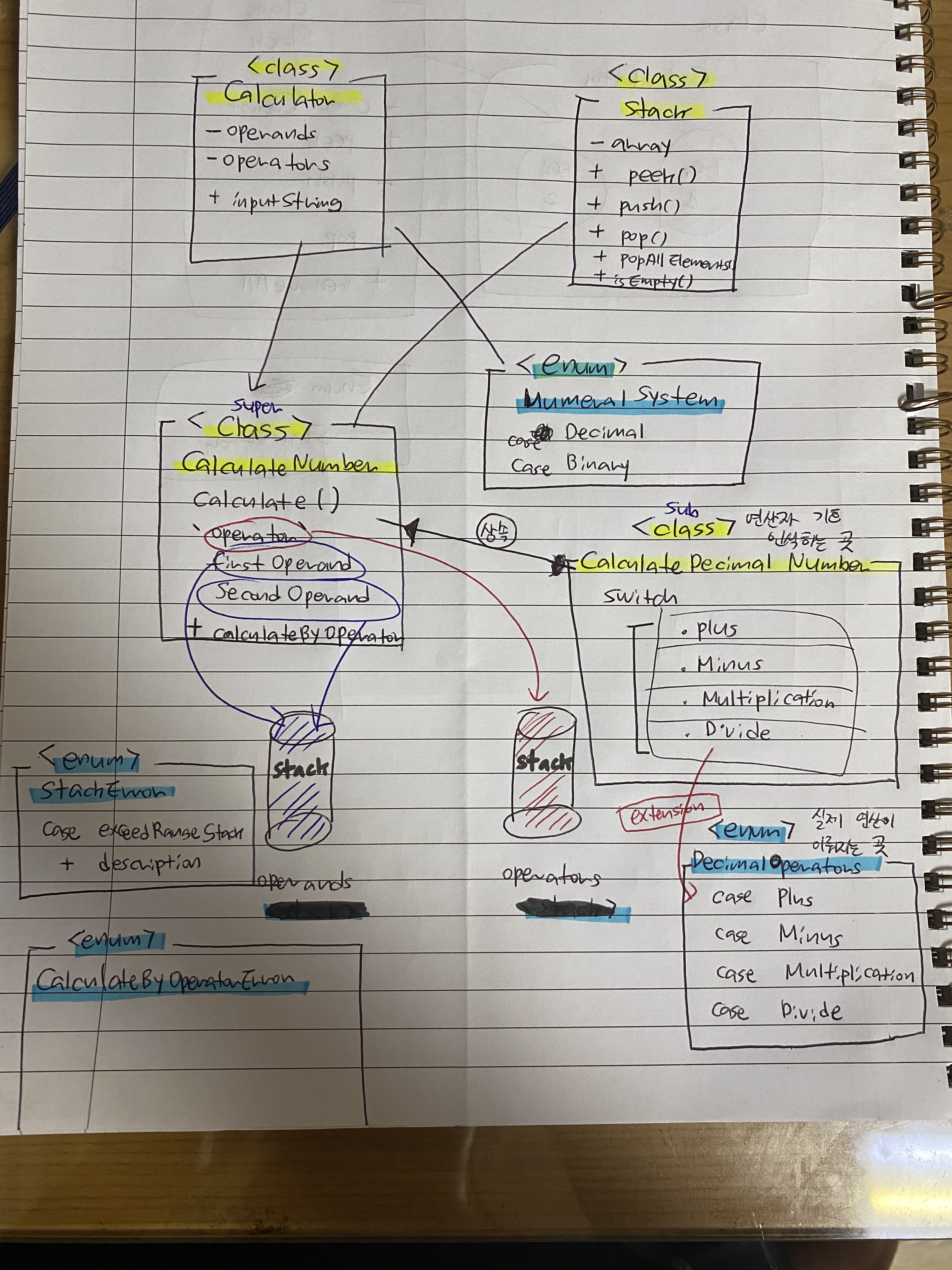
2. 두 번째 학습 내용: UML/ 클래스 다이어그램/ 플로우 차트/ 의사코드
이상적인 작업 순서
UML & 플로우 차트 (로직) → 코드 작성
원래 설계하는게 제일 어렵고 힘들다고 함..
UML은 최대한 자세하게 적어줄수록 좋음!
UML만 봐도 코드가 나올 수 있도록!

노트에 그려주면 나중에 원하는 위치로 변경할 수 없으니 결국 툴을 쓰는게 낫다는 판단 ^.ㅠ
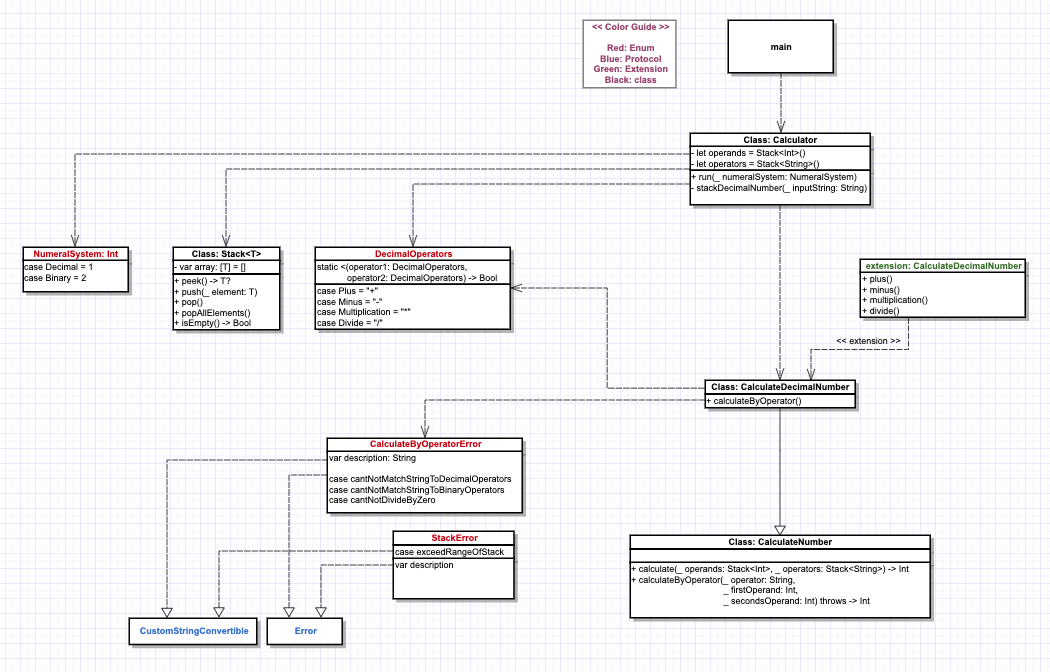
UML

Gliffy는 깔끔하긴 한데 모양이 이쁘게 나오진 않아서.. 다음엔 다른 툴을 시도해볼 예정이다.
-
상속 관계 표시: 속이 빈 화살표
-
화살표의 방향은 상속을 받는 Sub class에서 Super class 쪽으로 향함
-
CalculateDecimal Number: Sub class → CalculateNumber: Super class
-
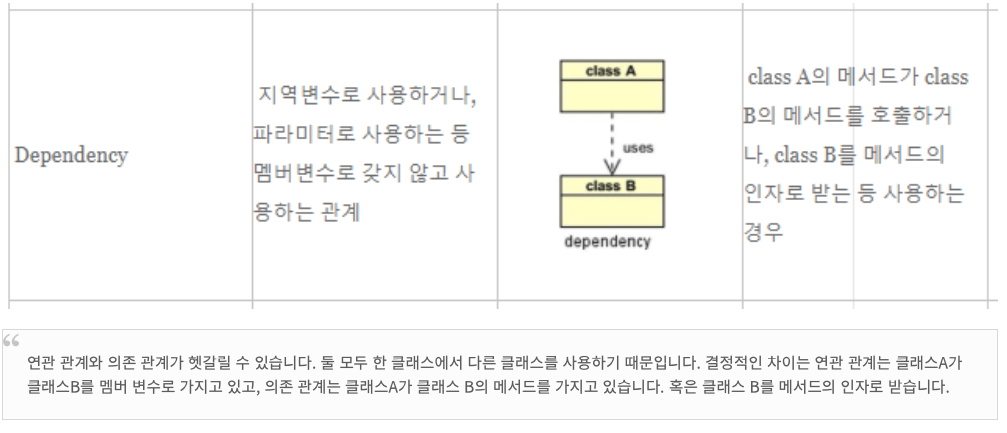
의존 관계 표시: 점선 화살표

출처: UML 클래스 다이어그램 이해하기 https://morm.tistory.com/88
3. 세 번째 학습 내용: CaseIterable, Comparable 프로토콜
CaseIterable
iterable → 반복
handtype의 가위, 바위, 보를 다 돌려가면서 랜덤으로 하나를 뽑을 때 사용함
Comparable
이름처럼 Compare, 즉 수치 비교가 가능하게 하는 것을 구현하는 용도
출처: Swift의 기본 프로토콜 세 가지: Equatable, Comparable, Printable http://seorenn.blogspot.com/2014/08/swift-equatable-comparable-printable.html
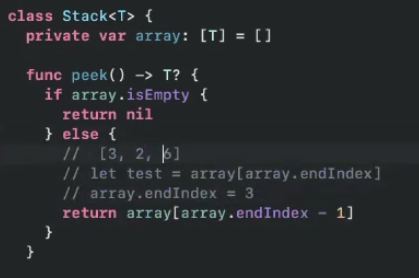
4. 네 번째 학습 내용: endIndex

- 애플 공식문서에 따르면 endIndex는 end에서 한 자리 지난 포지션임 (마지막 자리가 아니라)
- endIndex는 항상 count와 값이 같을 것이다.
This is the “one-past-the-end” position, and will always be equal to the count.
출처: https://developer.apple.com/documentation/foundation/data/1779752-endindex
여기서는 endIndex가 3으로 가져와버리면
배열에서는 0, 1, 2 자리까지만 있으니까
array[3]을 부르면 배열 밖으로 벗어나서 에러가 나버림. 그래서 endIndex에서 -1을 해줘야만 마지막 값 6을 제대로 가져옴.
출처
- [자료구조] 스택 stack / 배열을 이용한 스택의 구현 https://ppomelo.tistory.com/45
