
1. 라이브러리 추가
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>2. axios 사용법
axios.get(url주소)
axios.post(url주소,data 객체)
//기본적으로 axios 메소드는 promise 객체를 return 합니다.
axios.get(url주소).then(function(result){
//result 객체에는 status, data 등 다양한 코드가 들어갑니다.
}).catch(function(error){
})2. axios 사용
const url = "https://jsonplaceholder.typicode.com/todos/1";
axios.get(url)
.then(function (result) {
const status = result.status;
const data = result.data;
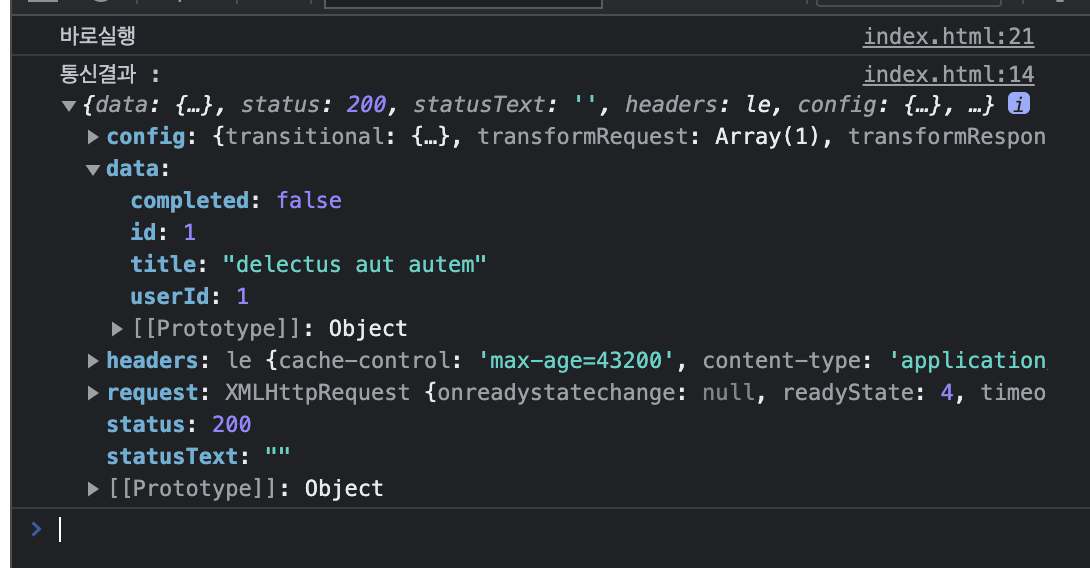
console.log("통신결과 : ", result);
})
.catch(function (err) {
console.log(err);
});
console.log("바로실행");생각
그동안 ajax를 사용해와서 axios가 낯설다.
사용법은 생각보다 어렵지 않고 표현식이 직관적이다.
낯설지만 금방 익숙해질 수 있을것 같다.