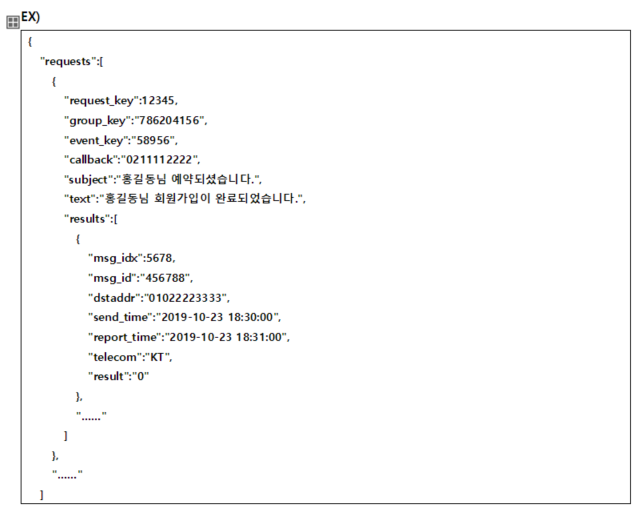
회사에서 60장 분량의 API 규격문서를 하드코딩해서 올리라는 말을 듣고 잠시간 할 말을 잃었었다.. API연동 문서에는 많은 테이블과 텍스트들이 있었지만 그 중 가장 관건은 request와 response 예시인데

이렇게 되어있는 내용을

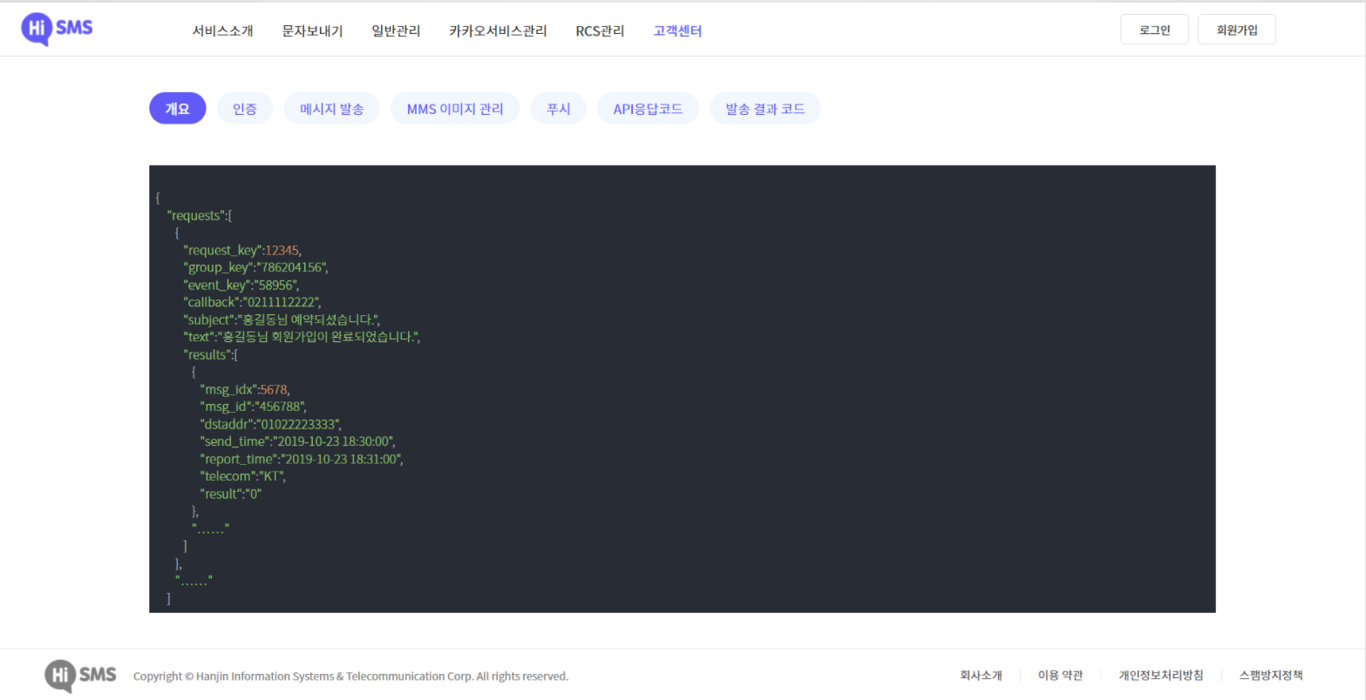
이렇게 보기 좋게 구분이 되어있는 예쁜 소스 코드 형태로 만들어야 했다.일일이 span태그로 class를 주는 것은 너무 가혹한 것 같아 부랴부랴 라이브러리가 없는지 찾아보았다.
그래서 결정된 오늘의 포스팅 주제!!
code 구문 강조하기
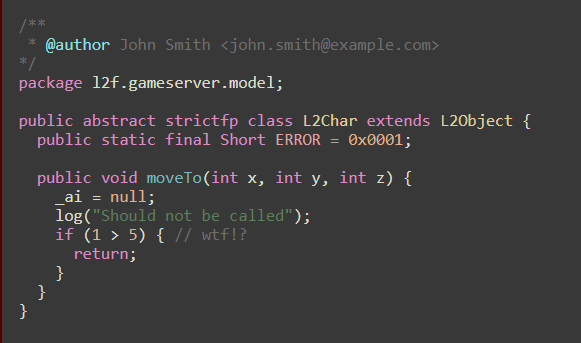
많은 개발자들이 웹사이트에 글을 작성할때 코드 부분을 실제 에디터에서 보이는 것 처럼 강조하기 위한 방법으로 highlight.js를 사용한다.
이것을 사용하기 위해 npm 또는 yarn을 사용하여 프로젝트에 포함시키는 경우도 있지만 CDN을 활용하여 index.html에 적용하여 사용할 수 도 있다.
나는 리액트 프로젝트에 적용하기 위해 조금 더 조사해 보다가 npm으로 설치할 수 있는 react-highlight를 발견하여 이를 소개하고자 한다.
설치
npm install react-highlight --save컴포넌트에 불러오기
import Highlight from 'react-highlight'단일 코드 스니펫의 하이라이트 적용하기
<Highlight className='language-name-of-snippet'>
{"code snippet to be highlighted"}
</Highlight>language-name-of-snippet부분에 코드에 보여질 언어를 입력하면 된다. 예를 들어 내용이 java라면 <Highlight className='java'>로 사용하면 된다.
여러 코드 조각의 하이라이트 적용하기
<Highlight innerHTML={true}>
{"html with multiple code snippets"}
</Highlight>스타일 적용하기
<link rel="stylesheet" href="/path/to/styles/theme-name.css"> theme-name부분에는 테마이름을 넣으면 되는데 테마는 node_modules/highlight.js/styles 폴더에서 확인 할 수 있으므로 직접 적용해보고 마음에 드는 걸로 선택하면 된다.
완전히 커스텀하기 전이어서 예쁘지 않지만 위와 같은 방법으로 적용한 결과물
import React from "react";
import Highlight from 'react-highlight';
export default function Summary(){
return(
<Highlight language="java">
{
`
{
"requests":[
{
"request_key":12345,
"group_key":"786204156",
"event_key":"58956",
"callback":"0211112222",
"subject":"홍길동님 예약되셨습니다.",
"text":"홍길동님 회원가입이 완료되었습니다.",
"results":[
{
"msg_idx":5678,
"msg_id":"456788",
"dstaddr":"01022223333",
"send_time":"2019-10-23 18:30:00",
"report_time":"2019-10-23 18:31:00",
"telecom":"KT",
"result":"0"
},
"……"
]
},
"……"
]
`}
</Highlight>
);
}