중간고사 공지
- 30점
- 객관식 10문제(10점)- 주관식 10문제(10점)
- 서술형 5문제(10점)
1장
미디어와 멀티미디어
- Media
- 라틴어 medium의 복수형- 상호간 정보, 지식, 감정, 의사 등을 전달하는 수단
- Mono + media
- 기존 단일 미디어, 텍스트, 이미지, 사운드 - Multi + media
- 단일 미디어가 2개 이상 합쳐진 것
멀티미디어의 특징
객관식으로 나올 것 같으니 ppt 읽을 것
- 여러 정보를 포함하고 있음
- 컴퓨터를 사용하면 디지털 데이터
- 잡지 같은 건 아날로그 데이터
- 디지털 테이터는 편짐 및 수정 가능
- 네트워크를 통해 전송
- Interactive(상호작용) : 멀티미디어로 상호 대화 가능 ex) 이모티콘
디지털 데이터를 사용하는 이유
객관식
1. 데이터의 가공과 편집 용이
2. 부분 데이터 쉽게 제거 가능
3. 정보 검색이 쉬움
4. 송, 수신이 쉬움
멀티미디어 발전에 영향을 주는 요소
주관식, 서술형
1. 하드웨어의 발전 : PC, 노트북, 스마트폰, 태블릿 등
2. 무어의 법칙 : 반도체 직접회로의 발전속도는 18개월 마다 2배 증가한다.(원래는 24개월)
3. 소프트웨어의 발전
4. SNS 플랫폼의 발전으로 가치 동시 상승
멀티미디어의 효과
주관식
- 정보 전달 효과(기억하는 정도)
- 보기 : 10%
- 듣기 : 20%
- 보기 + 듣기 : 50%
- 멀티미디어 : 80%
2장
멀티미디어 시스템 구성요소 - 하드웨어
객, 주, 서
- CPU : Central Processing unit, Intel, AMD 등
- GPU : Graph Proessing unit
- 병렬처리 가능
- 칩 내에 수많은 코어가 존재
- 처리속도 증가를 위한 자체 RAM존재
- 그래핏 카드 슬롯에 장착하여 사용
- 사운드 카드
- 사운드의 입출력
- 마이크와 스피커를 연결할 수 있는 단자 제공
- 그래픽 가속 보드(그래픽 카드)
- 연산 처리 속도 향상을 위해 사용
- 렌더링 속도 증가
- 고사양 게임에서 많이 사용함
- NADIA Geforce, ATI Radeon, 등
- 비디오 보드
- 영상 저장, 재생, 처리
- 영상을 압축하여 저장
- PC의 메인보드내에 있다.
- 입력장치 : 스캐너, 디지털 카메라, 디지털 캠코더, 스마트폰 등
- 출력 장치 : 모니터(단위 : pixel), 프린터(단위 : dpi)
- 저장 장치
- CD, SD card, USB, 외장 하드 등
- iCloud, 구글 드라이브 등
GPU vs 그래픽 카드
- GPU는 그래픽 카드 안에 있다.
- GPU는 메모리를 신속하게 조작하고 변경하여 디스플레이 장치로의 출력을 위해 프레임 버퍼에 이미지 생성을 가속화하도록 설계된 특수 전자회로이다.
- 그래픽 카드는 컴퓨터의 확장카드로 장치 디스플레이에 출력이미지의 피드를 생성하고 GPU로 구성된다.
- 즉, GPU는 그래픽 카드 안에있는 보조 프로세서입니다. GPU와 그래픽 카드의 차이점은 GPU는 이미지와 그래픽의 실제 처리를 수행하는 그래픽 카드의 단위이며, 그래픽 카드는 출력 장치에 표시 할 이미지를 생성하는 장치의 확장 카드입니다.
멀티미디어 시스템 구성요소 - 소프트웨어
객 서
- 운영체제(OS/Operating System)
- PC : Window, Mac, Linux 등
- 모바일 : Android, IOS 등
- 운영체제 자체에서 기본 제공하는 수준 높은 소프트웨어가 점점 증가
- 미디어 편집 소프트웨어
- PC : 곰믹스, Adobe, 베가스, 파워디렉터, 다빈치리졸브 등
- 모바일 : 기본 앱, Adobe, 등
3장
이미지와 그래픽
- 이미지 : 입력장치를 통해 생성된 그림
- 그래픽 : 소프트웨어(포토샵)를 통해 만들어진 그림
- 이미지 + 그래픽 합성 가능
- 픽셀 : 화소
- 이미지의 기본 단위
- 디스플레이에 나타나는 점
그래픽의 종류
비트맵 표 중요, 벡터 객관식
비트맵 그래픽
- 0과 1로 된 격자
- 격자를 컴퓨터가 픽셀로 변환시켜 표현함
- 픽셀의 집합체 형식으로 표현되는 그림
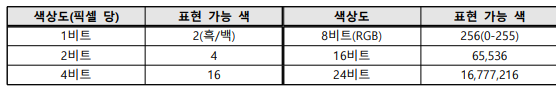
- 픽셀 당 비트 수
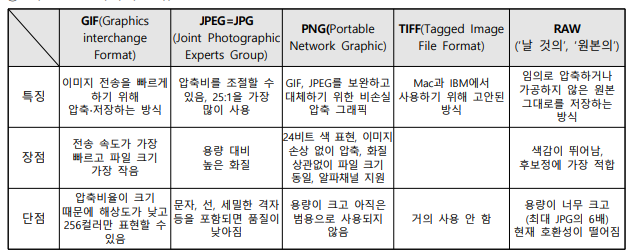
- 비트맵 그래픽의 종류
벡터 그래픽
- 비트맵의 단점(계단 현상)을 보안하기 위해 고안된 그래픽
- 이미지를 확대해도 앨리어싱(계단현상)이 나타나지 않음
- 선의 길이, 색, 좌표 등을 일정한 수식으로 바꾸어 저장
- 확대할 때마다 수식에 따라 새롭게 계산하기 때문에 엘리어싱 현상x
- 단점 : 이미지만 나타낼 수있다.
4장
Color Model의 종류 및 특징
RGB Model(가산 모델)
- 빛의 3원색(Red, Green, Blue)을 기본으로 하는 모델
- 3원색에서 색을 더해 표현
- 모니터, 스마트폰에서 사용
- 각 색마다 8비트 씩 할당해 표현
- Red(255,0,0), Green(0,255,0), Blue(0,0,255)
CMY Model(감산 모델)
- 빛 반사에 의해 만들어진 Cyan, Magenta, Yellow를 기본으로 하는 모델
- 위 색에서 색을 제거하여 표현
- 염색이나 잉크의 색 표현에 사용
- 프린트에서 사용
HSV Model
- 색상, 채도, 밝기
- 하드웨어 중심이 아닌 인간의 시각 모델과 흡사한 방식
- 인간이 눈은 색상보다는 밝기에 더 민감함
- 128가지 색상, 130단계 채도, 23단계 명도 구분 가능
Lab Model
L = 밝기, a = 빨강-녹색, b는 파랑-노랑 관계를 표현
5장
플랫폼의 개념
- 기차가 양방향으로 오갈 수 있는 승강장
- 양면시장을 대상으로 한 4차 산업혁명의 새로운 사업모델
- 기존 1~3차 산업혁명 : 단면 시장
- 4차 산업혁명 : 양면시장(플랫폼)
- 공급자 중심에서 양면성 중심, 생태계 중심으로 변경
- 소비자 중식적으로 변경
- it멀티미디어 플랫폼의 사실상 시작점 : 애플의 앱스토어
플랫폼의 3요소
- 양면시장 지향성 - 양쪽 모두 이익을 창출하게 하는
- 양면구조 설계 - 중계, 연결서비스가 양쪽 모두의 만족을 충족하도록
- 공정한 운영원칙 - 양쪽 모두가 납득할 수 있는 운영원칙
플랫폼의 종류와 특징
광장 플랫폼
- 가장 개방적인 플랫폼
- 디지털컨텐츠
- 수익모델 : 광고
- 구성원의 참여와 알고리즘에 의해 운영됨
- 구글, 유튜브, 페이스북, 인스타그램 등
- 모토 : 얼마나 많은 사람들이 쉽게 접근할 수 있는가
시장 플랫폼
- 거래가 이루어지는 플랫폼
- 광장 플랫폼에 비해 타깃층이 더 세분화, 구체화 되어있음
- 수익모델 : 수수료
- 아마존, 우버, 에어비앤비, 배달의 민족, 지마켓 등
- 모토 : 얼마나 신뢰할 수 있는가
인프라 플랫폼
- 환경을 제공해 주는 플랫폼
- 가장 구체적이고 적극적이여야함
- 수익모델 : 제품 판매, 이용료, 수수료
- Android, Google Play, IOS, App Store, Window
- 얼마나 안정적인가
플랫폼 시장의 특징
- 혁신성, 독창성, 접근성
- 성공하는 순간 독점
- 기존 독점 기업의 문제를 극복하는 순간 전세가 뒤집힘(네이버 중고나라 -> 당근마켓)
- IT와 멀티미디어 기반 없이는 존재할 수 없