
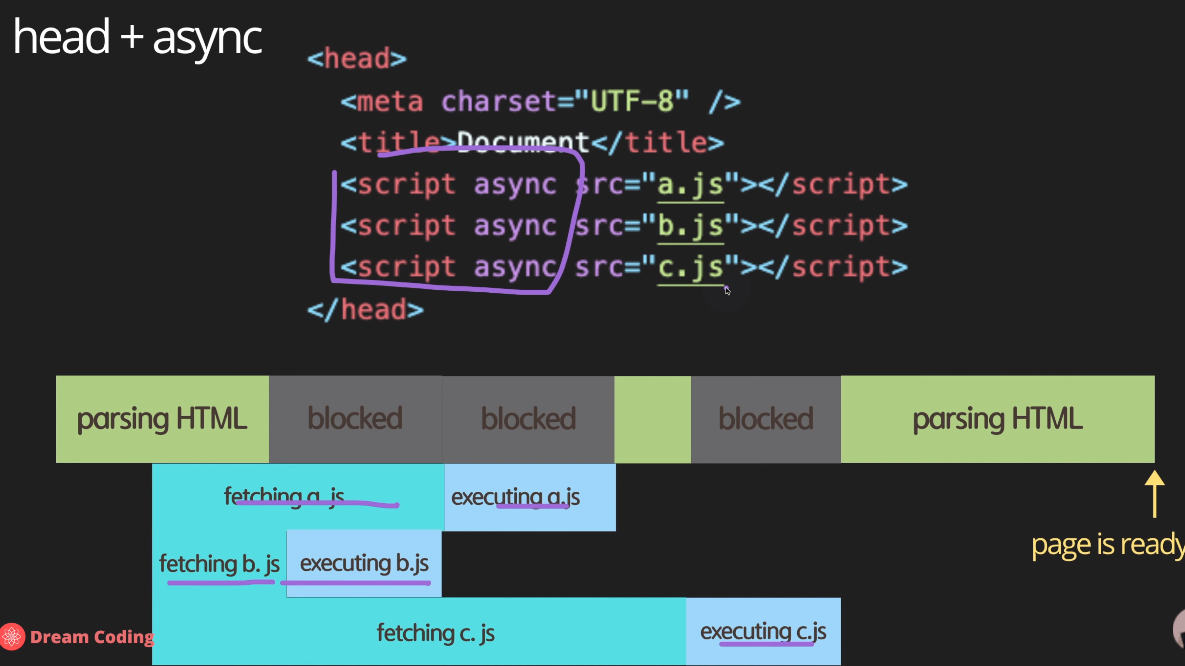
script async

위 처럼 html 파일을 위에서 밑으로 한줄씩 parsing 진행을 하다가 <script>태그를 만나고 async 라는 option 키워드를 추가하면 병렬로 js파일을 다운 받게된다 다 받은뒤 js부분을 다 executing 해준뒤에 나머지 html 를 파싱해준다
- 장점:
js 로드 하는시간을 아낄수있다 - 단점:
html 과 js 같이 동행하면서 운영되야하는 페이지 일때는 다소 위험할수있다. - 특징:
각각의 스크립트가 의존적이지 않을때 유용하다 스크립트를 다운받을때 순서가없다
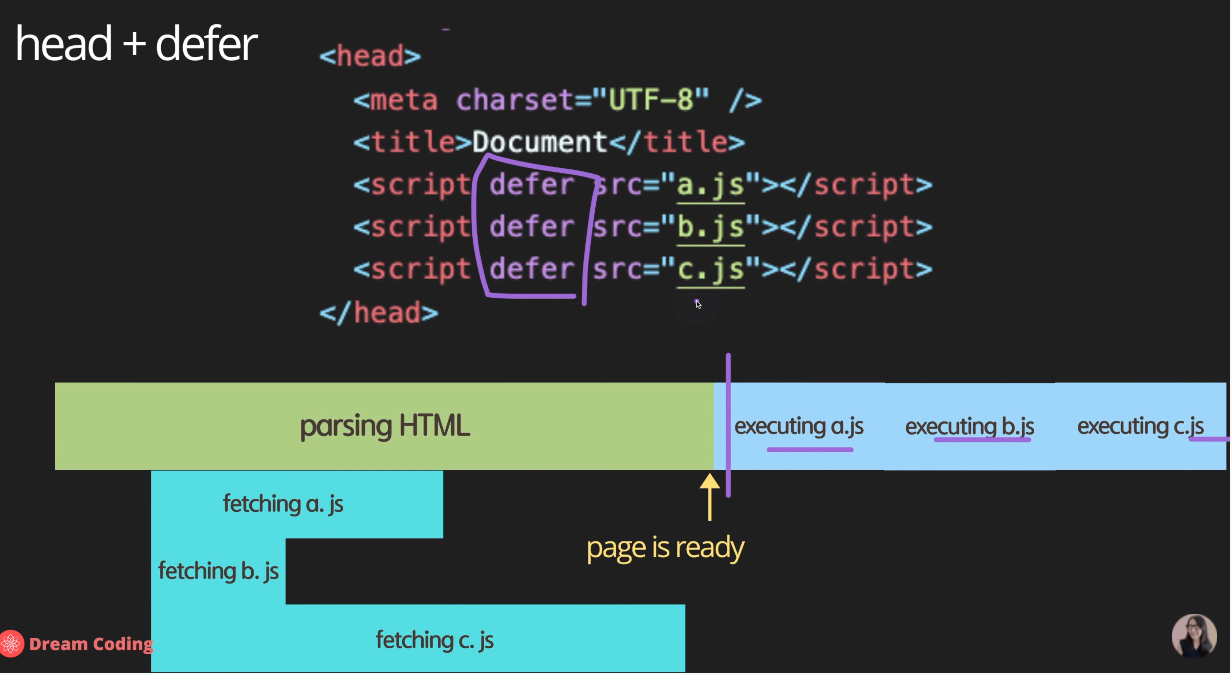
defer

defer 는 html이 parsing 되는동안 script를 만나면 병렬적으로 js를 다운받습니다 그리고 html이 다 파싱완료이후에 script 부분을 로드해준다. 이방법은 제일 안전하다.
- 특징:
각각 스크립트가 의존적일때 유용하다
스크립트 다운받을때 순서가있다
use strict
바닐라 자바스크립트를 사용할 때 제일 상단에 'use strict' 를 작성 한뒤 사용하는것이 좋다.
- 이유:
자바스크립트 라는 언어가 굉장히 유연한 언어이기 때문이다. 어느부분에서는 헛점이있다. 그말은 위험한 언어라고 말할수도있다 예를 들어서 선언하지않은 변수를 할당할때 웹브라우저에서는 아무런 에러가 없이 사용될수있을때가 있다. 이런 비상식적인 일이 안 일어나도록 하기위해 자바스크립트를 사용할때 'use strict' 를 선언하고 사용하는것이 제일 베스트다.
