em 단위:
16px === 12pt === 1em 같은 크기이다.
대부분 웹 브라우저에서 본문이 16px 기준이다.
1em 은 font_size 대문자 ‘M’의 너비를 기준으로 한다.
셀렉터
- #label.center{...} 혹은 .center#id 로 선택
id가 label이면서 동시에 class가 center인 엘리먼트를 선택합니다.
<span id="label" class="center" ></span>2.header > p
">"는 header의 자식 엘리먼트 p를 선택합니다.
<header>
<p class="intro"></p>
</header>3.article + p {...} + 는 article과 인접한 형제 엘리먼트 p를 선택합니다
<article>...</article>
<p>...</p> 이걸 선택함.4.section ~ p {…} ~ 는 section과 인접한 형제 엘리먼트 p를 모두 선택합니다.
<section>...</section>
<p></p> // 호출.
<p></p> // 호출.
5.a[href]{...} a 엘리먼트 중에서, href 속성을 갖는 모든 엘리먼트를 선택합니다.
태그[속성 이 해당하면 해당 엘레먼트 호출]
<a href="#"><a/> 6.div[class='center'] {…}
div 엘리먼트 중에서, class가 center인 속성을 갖는 모든 엘리먼트를 선택합니다.
<div class='center'> //호출됨.
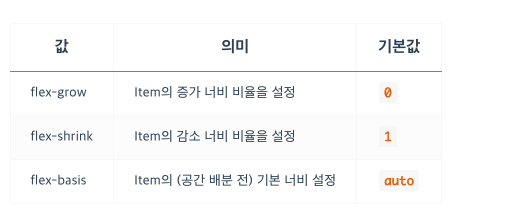
</div>flex:
tem의 너비(증가, 감소, 기본)를 설정하는 단축 속성입니다.

.container{
display:flex; /*기존에 item 들의 부모 컨테이너 display 속성이 flex 로 할당해야함.*/
}
.item {
flex: 1 1 20px; /* 증가너비 감소너비 기본너비 */
flex: 1 1; /* 증가너비 감소너비 */
flex: 1 20px; /* 증가너비 기본너비 (단위를 사용하면 flex-basis가 적용됩니다) */
}flex-grow
모든 Items의 총 증가 너비(flex-grow)에서 각 Item의 증가 너비의 비율 만 큼 너비를 가질 수 있습니다.
예를 들어 Item이 3개이고 증가 너비가 각각 1, 2, 1이라면,
첫 번째 Item은 총 너비의 25%(1/4)을,
두 번째 Item은 총 너비의 50%(2/4)를,
세 번째 Item은 총 너비의 25%(1/4)을 가지게 됩니다.
flex-basic
Item의 (공간 배분 전) 기본 너비를 설정합니다.
값이 auto일 경우 width, height 등의 속성으로 Item의 너비를 설정할 수 있습니다.
하지만 단위 값이 주어질 경우 설정할 수 없습니다.
