문제
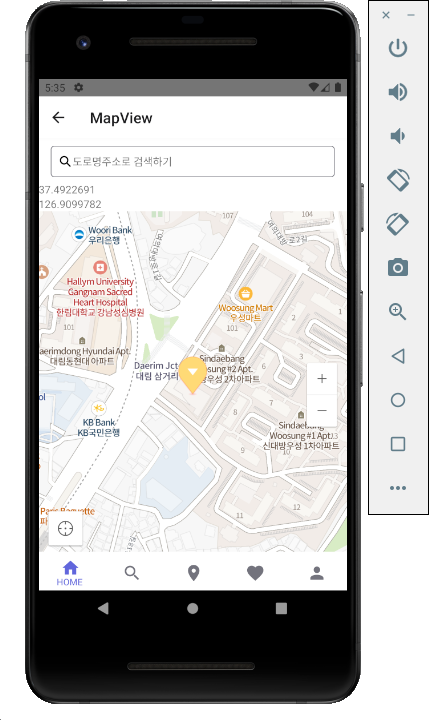
사용자로부터 한글로 국내 주소 입력을 받아서 2차원 지도 위에 마커를 찍고 싶다.
해결
나는 다음의 순서로 문제를 해결했다.
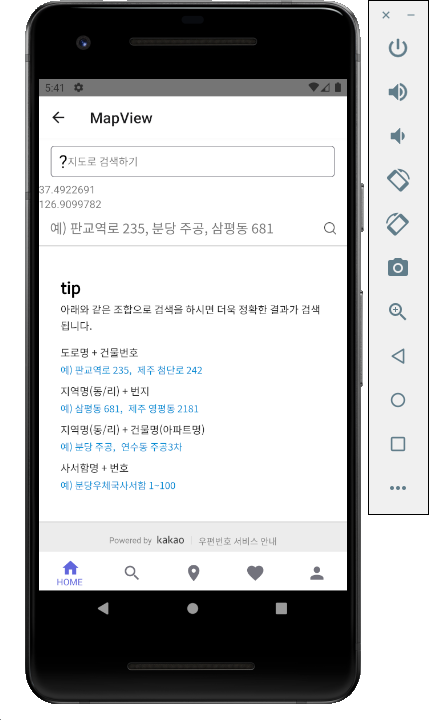
- @actbase/react-daum-postcode 라이브러리를 이용해 검색어와 일치하는 도로명주소를 조회한다.

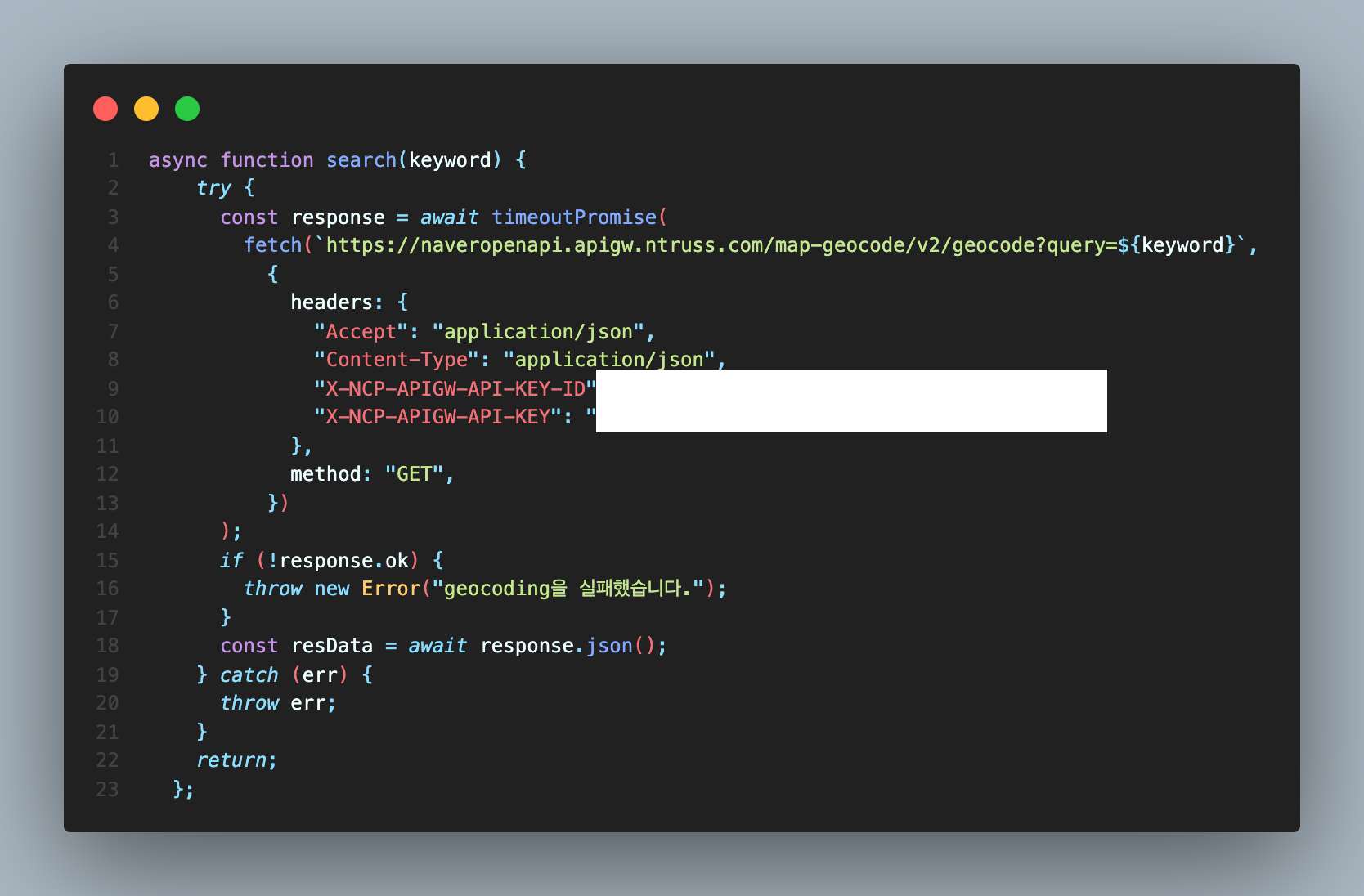
- 도로명주소를 지도 위 좌표 값으로 치환하기 위해 Naver의 Geocode API를 사용한다.

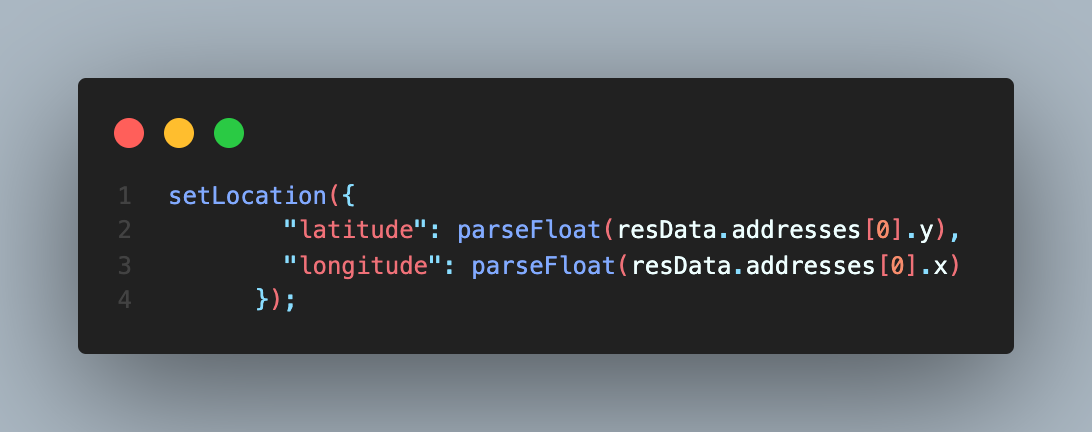
{"x": "126.9099782", "y": "37.4922691"}과 같이 문자열로 표현된 좌표 값을 숫자로 변환한다.
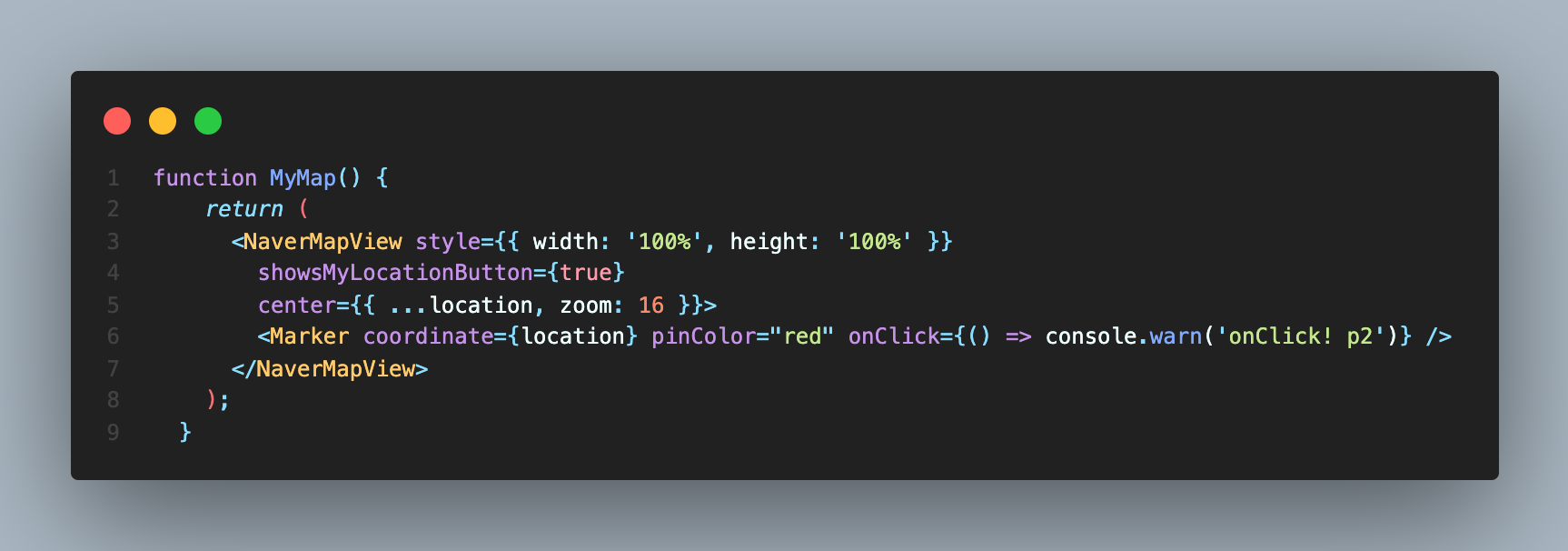
- Naver의 Mobile Dynamic Map API와 @QuadFlask
/
react-native-naver-map 브릿지를 이용해 지도를 표시하고,<Marker>컴포넌트의coordinate에 변환된 좌표 값을 입력한다.


nmaps 설치 이후 안드로이드 빌드 에러
------------------------------------------------------------
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:packageDebug'.
> A failure occurred while executing com.android.build.gradle.tasks.PackageAndroidArtifact$IncrementalSplitterRunnable
> java.lang.OutOfMemoryError (no error message)
------------------------------------------------------------android/gradle.properties 아래 코드 추가
org.gradle.jvmargs=-Xmx2048m이후 gradle 캐시 파일 제거
cd android && ./gradlew cleanfloat와 Int 좌표
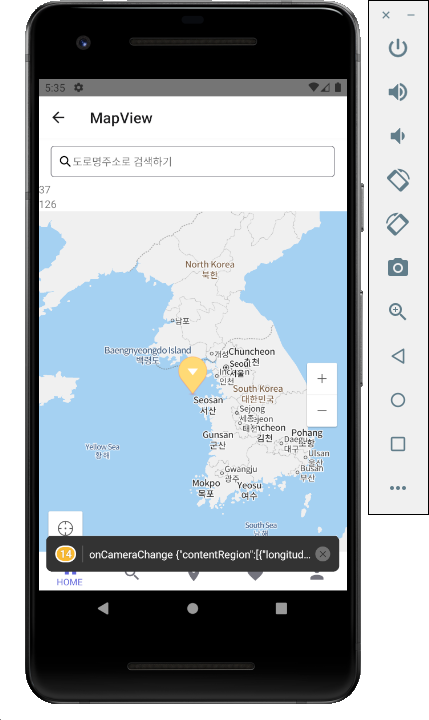
만약 parseFloat()대신 parseInt()로 좌표를 변환하면 어떻게 될까?
서울 영등포구를 가리켜야 하는 마커가 서해 바닷가 어딘가를 가리키게 된다.

float랑 int를 헷갈릴 일은 없겠지만.. Datetime 객체의 타임존을 다룰 때도 그렇고, 사소한 실수로 데이터에 큰 오염을 일으킬 위험이 있다.
자료형의 표현 가능한 범위(소수점 아래 몇 자리까지 가능한지, 최댓값, 최솟값은 어디까지 가능한지)를 고려하며 신중히 형변환을 하자!
보완할 점
- 도로명주소 검색 화면을 웹 뷰 안에 넣으면 UI가 심미적으로 보기 좋을 것 같다.
- reverse geocode를 실패했을 때 예외 처리를 추가하면 좋겠다.
네이버 API에선 정확히 일치하는 값이 없다면 모두 실패 처리 한다.
reverse geocode를 실패한 경우 loc, lat의 근삿값을 줘서 다시 네이버로 요청을 보내서라도 주소를 불러올 수 있으면 좋겠다. - 만약 특수한 이름으로 등록된 장소라면 도로명주소 대신 그 이름을 표시하면 사용자들이 장소를 파악하기에 편리하겠다.
예) 서울 서초구 사평대로 205 -> 스타벅스 파미에파크R점
