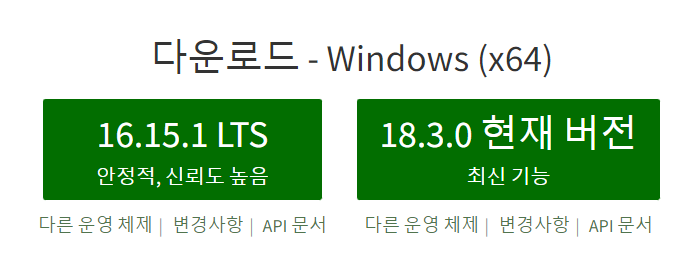
1. node.js 설치
- 주소 : https://nodejs.org/ko/
LTS 버전으로 다운받는걸 추천함
2. 비주얼 스튜디오 코드 (VScode) 설치
3. 아무데나 작업용 폴더 만들기
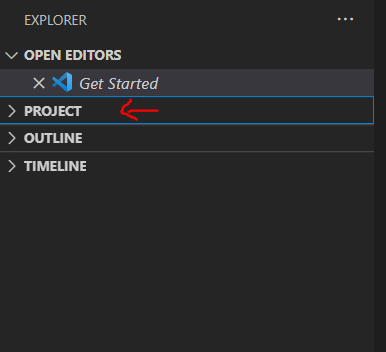
4. VScode로 들어가서 File - Open Folder
방금 만들었던 작업용 폴더를 열어줍시다
탐색기에 아까만든 폴더명이 있어야함, 있으면 폴더오픈 제대로 한것
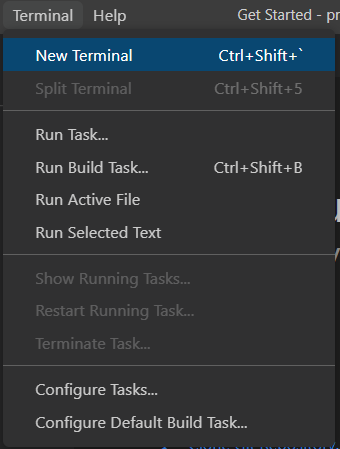
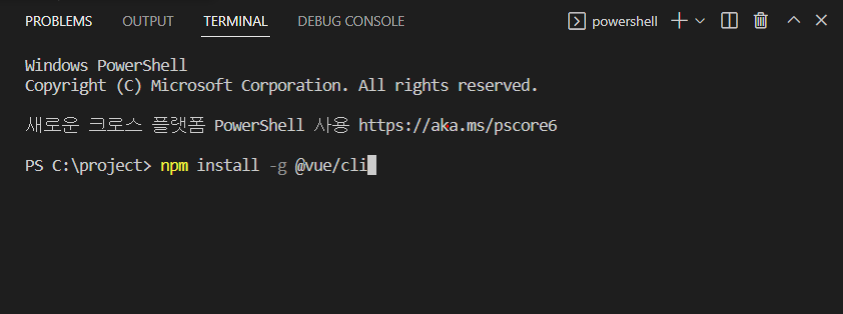
> 5. 터미널열고 npm install -g @vue/cli 입력
- Terminal - New Terminal
새 터미널을 열어줍시다
터미널창에 npm install -g @vue/cli 입력후 엔터
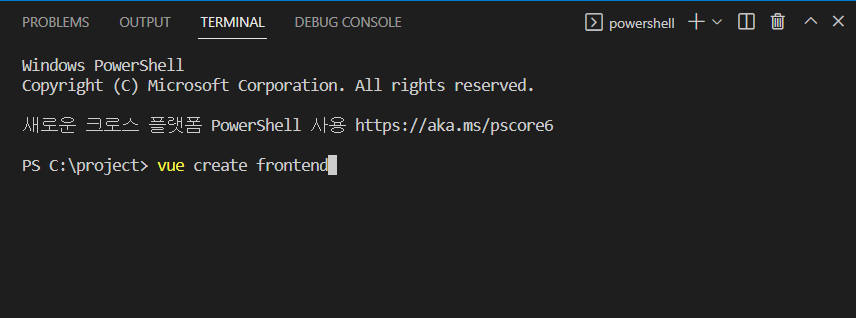
6. 프로젝트 생성
터미널창에 vue create [프로젝트명] 입력후 엔터
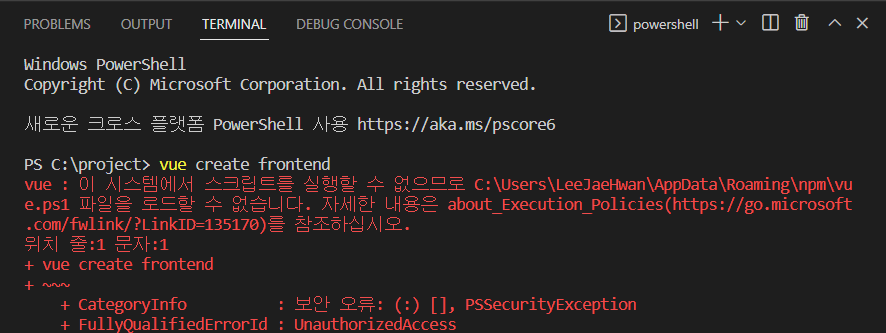
이러한 오류 발생시
vue.cmd create [프로젝트명] 으로 입력해보길 바람
7. 프로젝트 실행
생성했던 프로젝트에서 다시 터미널열고 npm run serve 입력후 엔터
끝~