📌 grid개념정리
- 아이템을 자유자재로 배치할 수 있는 css layout에는
flex와grid가 있다. 아이템을 그리드 형태로 배치할때나 웹사이트 구조 전체를 그리드 형태로 잡을 수 있다.
📍 grid에 적용
grid-template-columnsgrid-template-rowsgrid-template-areasgrid-gapgrid-column-gapgrid-row-gap
grid-template-columns,grid-template-rows
전체화면에서 가로 혹은 세로로 n개의 아이템을 두고싶으면 원하는 너비 만큼 n번 반복해주면 된다. 같은 사이즈일 경우repeat(n, 가로사이즈)을 사용하면 편하다.
grid-template-columns: 1fr 2fr 1fr
grid-template-columns: repeat(5, 20%);
grid-template-columns: 200px repeat(3, 100px);
grid-template-rows: 150px 150px;grid-auto-rows
- 몇 줄인지는 모르나 각 줄당 같은 사이즈를 주고싶을때 사용.
grid-auto-rows: 150px;- 박스에 담긴 아이템이 클 때 최소 높이는 항상 일정한 사이즈를 유지하되 만약 아이템이 많은 경우 자동적으로 크기가 늘어나게 할 수 있다.
grid-auto-rows: minmax(150px, auto);grid-gapgrid-column-gapgrid-row-gap
- 아이템 사이에 간격을 주고싶을때 사용한다.
grid-gap: 10px;
grid-column-gap: 20px;
grid-row-gap: 5px;📍 grid cell에 적용
-
grid-column-start
-grid-column-end
-grid-row-start
-grid-row-end
1.grid-column-start, grid-column-end
- 아이템별로 가로 세로로 원하는 너비만큼 자리를 차지할 수있다. 왼쪽 위 모서리부터 1로 시작하고 오른쪽 아래 모서리부터 -1로 시작한다.

grid-column-start: 2;
grid-column-end: 4;- 짧게도 작성가능하다.
grid-column: 2 / 4;- 셀단위 점령도 가능하다.
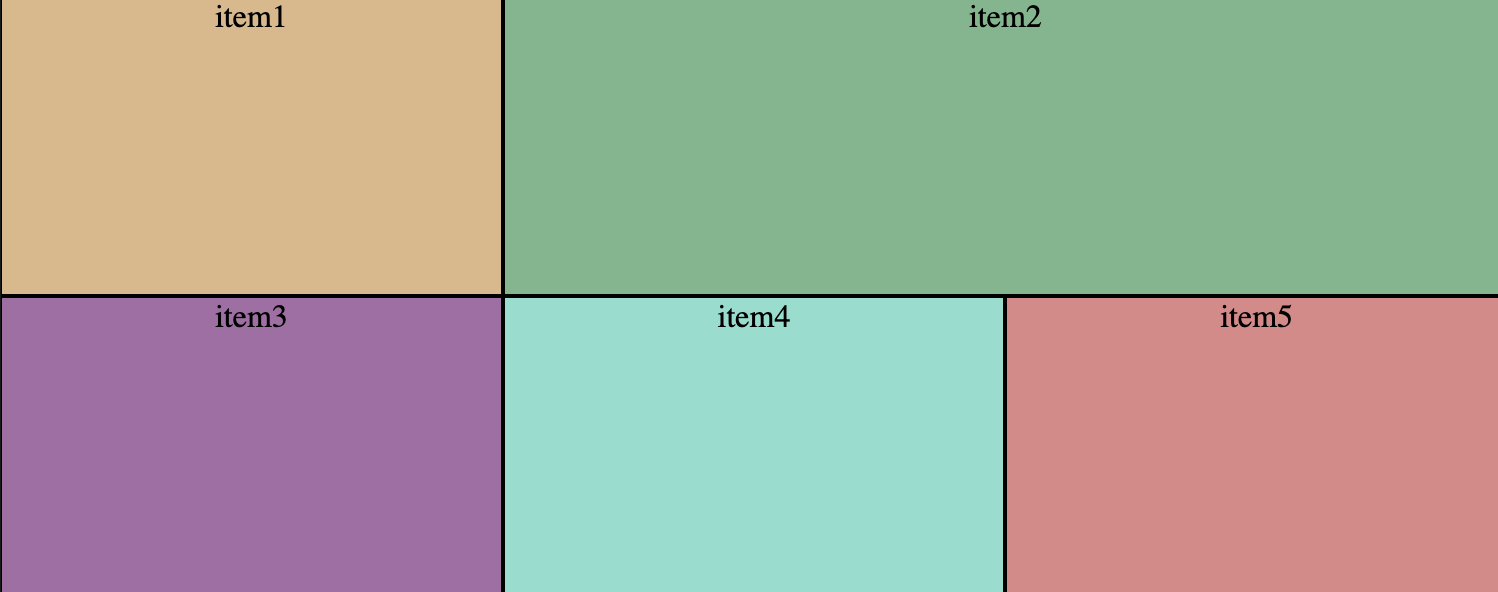
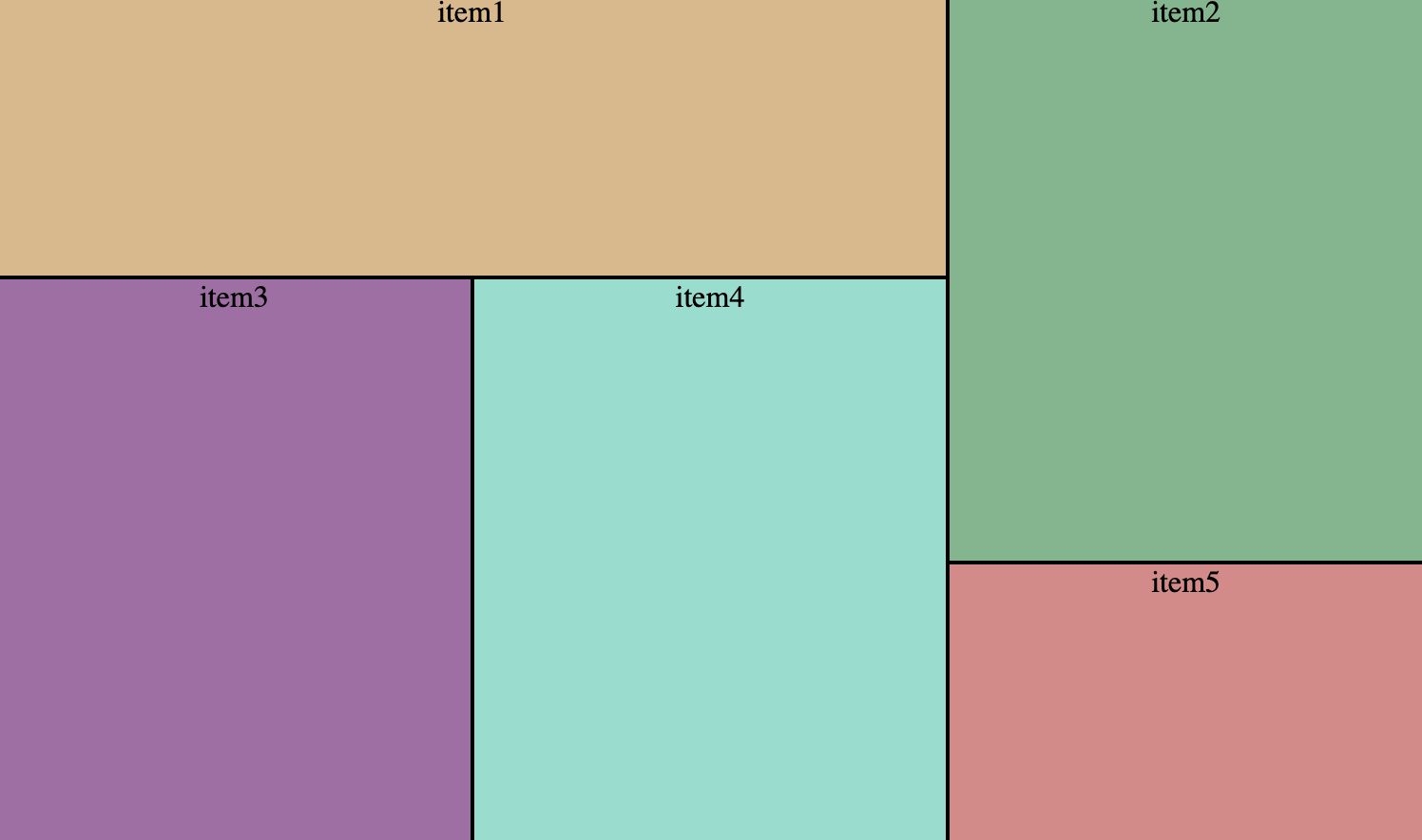
grid-column: 2 / span 2;📍grid-template-areas
- 원하는 자리에 쏙 넣을 수 있는 아주 스페셜한 속성이다. 각 그리드에 이름을 설정해주고 아이템별로 넣고 싶은 자리의 이름을 넣어주면 원하는 자리, 크기만큼 이템을 넣을 수 있다.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-rows: 150px;
grid-template-areas:
"a a b"
"c d b"
"c d e";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
.item5 {
grid-area: e;
}
정말 직관적이고 편리하다 🥺🥺🥺
.calculator {
border: 1px pink solid;
height: 500px;
width: 300px;
display: grid;
grid-template-rows: 20% 80%;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
}
.buttons :first-child {
grid-column: 1 / 4;
}
.buttons :nth-last-child(3) {
grid-column: 1 / 3;
}
지난번에 flex속성으로 만든 계산기보다 훨씬 편했다. 심지어 이제 세로값도 자유자재로 이용가능! 그리드로 이용한 레이아웃은 아주 멋지기 때문에 포트폴리오 만들때도 유용할것 같다 :)
역시 그리드마스터 이십니다....