조건문의 시작
- 만약 (조건)이 참이라면..
- 만약 (조건)이 거짓이라면..
- 조건을 판별하기 전에는 비교가 이루어진다.
- 비교를 통해 참, 거짓을 판별한 뒤에 어떠한 다음 코드를 실행한다.
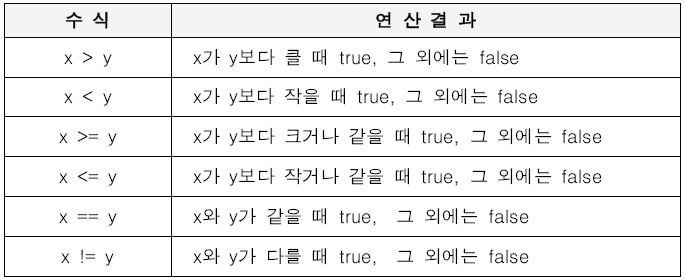
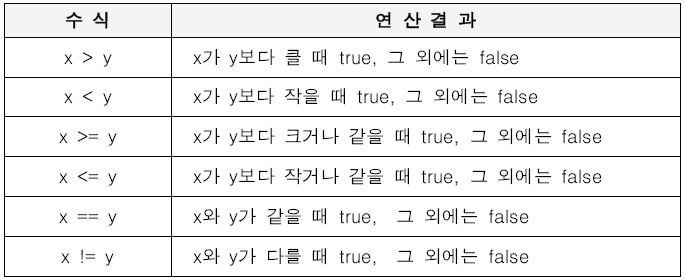
비교연산자

- x === y : 값이 같은지 뿐만 아니라 자료형이 같은지의 여부도 함께 비교하여 판별함
조건문 ( if 문 )
if(1+1 === 2) {
console.log('1 더하기 1 은 2 입니다');
} else {
console.log('아닙니다');
}
else if
let name = "홍길동"
if(name === "홍길동") {
console.log('저는 홍길동입니다');
} else if (name === "김철수") {
console.log('저는 김철수 입니다.');
} else {
console.log('저는 그 누구도 아닙니다');
}
function isOkayToDrive(who) {
if(who === "son") {
return ("nope!");
} else if(who === "dad") {
return ("good");
}else if(who === "grand father") {
return ("be careful!");
}else {
return ("who are you?");
}
}
console.log(isOkayToDrive("son"));
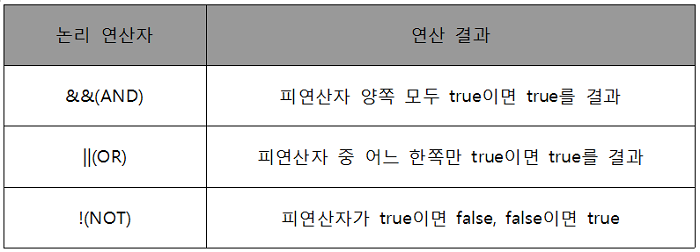
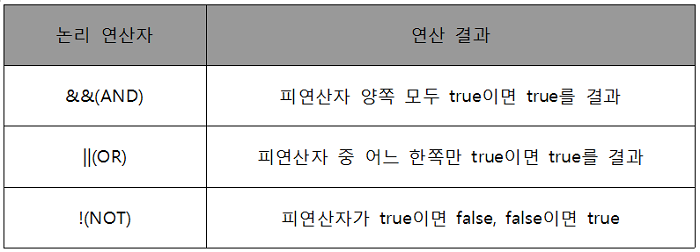
논리 연산자

Truthy & Falsy
- 실제 불리언 타입의 값은 아니지만 if 문에서 true 와 false 처럼 평가되는 값들을 말한다.
- 따로 거짓 같은 값으로 정의된 값이 아니면 모두 참 같은 값으로 평가된다.
(예: false, 0, -0, 0n, "", null, undefined와 NaN 등)
Truthy (참 같은 값)
if (true)
if ({})
if ([])
if (42)
if ("0")
if ("false")
if (new Date())
if (-42)
if (12n)
if (3.14)
if (-3.14)
if (Infinity)
if (-Infinity)
Falsy (거짓 같은 값)
if (false)
if (null)
if (undefined)
if (0)
if (-0)
if (0n)
if (NaN)
if ("")