결과

내용
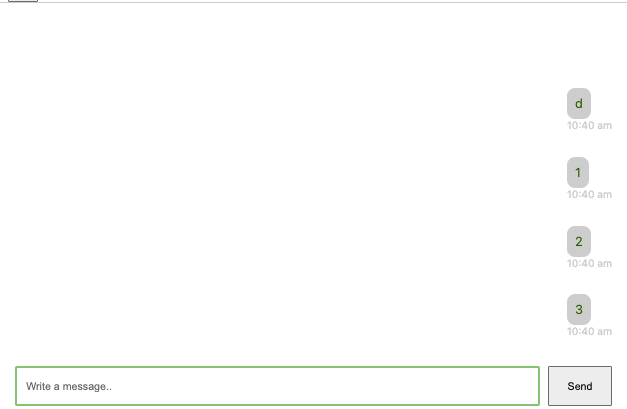
- 채팅을 입력했을때 위에서 내려오는게 아닌 아래에서 위로 올라감
코드
return(
// 맨 바깥쪽의 div
<section className="chatForm">
<div className="chatWindow">
//채팅내용
</div>
</section>
//css
.chatWindow {
flex: 1;
overflow: auto;
}
.chatForm,
.chatWindow {
display: flex;
flex-direction: column;
}
.chatWindow::before {
content: "";
display: block;
flex: 1;
}원래 위에서 아래로 내려오는 형식이었다(default) 카톡처럼 아래에서 위로 올라가는 ui를 만들고 싶었지만 아무리 구글링을 해도 안나오더라(아직 구글링이 미숙한탓..)
그냥 이걸 얘기하고 싶었다(한탄) ....
다른 사람에게 꼭 도움이 되는 코드이길 바라며..
아래에서 위로 올라가는 UI 채팅, 밑에서 위로 올라가는 UI 채팅
검색엔진에 걸리길 바라며..

안녕하세요 ! 저도 이걸 구현하고 싶은데 말씀주신 방법대로 구현 했음에도 안되네요 ㅠㅠㅠ 맨아래서 올라오지 않고...