결과

내용
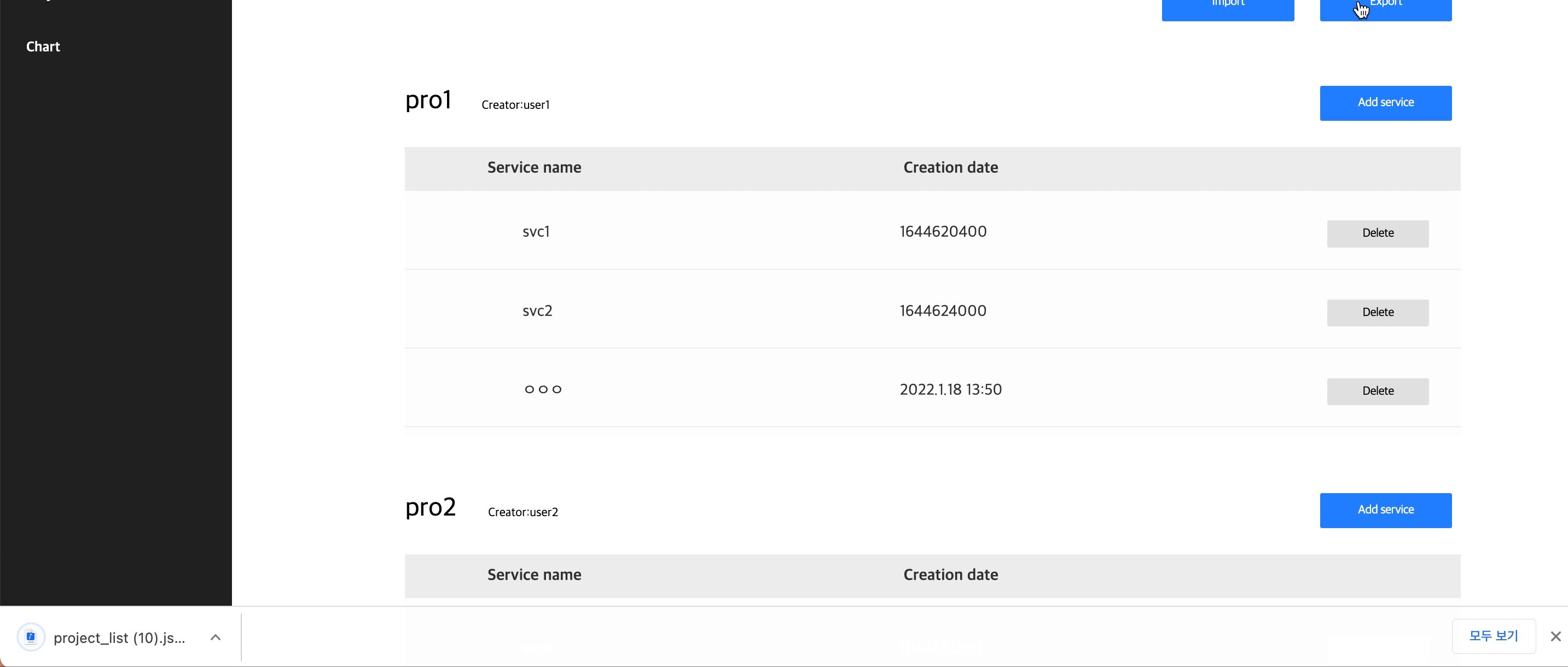
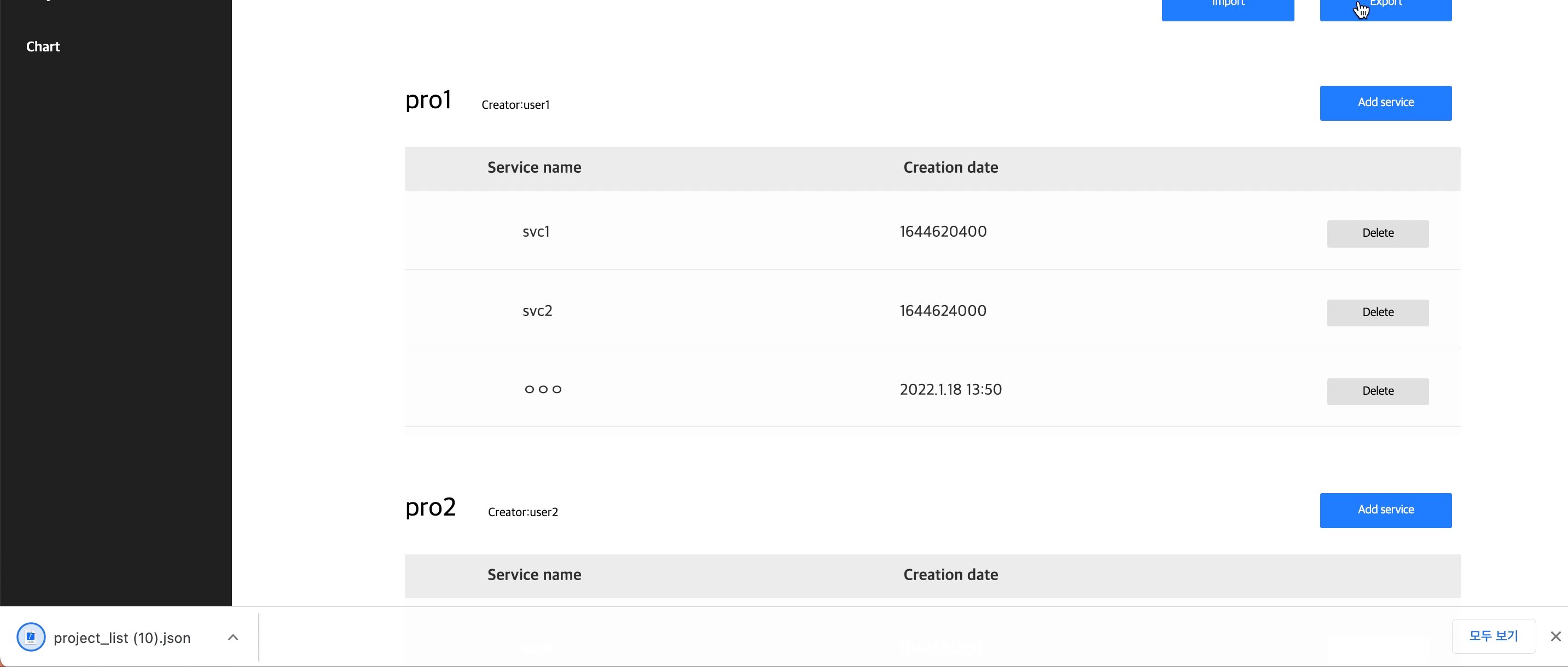
- export 버튼을 클릭했을때 화면에 있는 게시물을 json 파일로 다운로드 받기
코드
//파일 다운로드 하는 함수, onDownloadBtn에서 인수를 받아온다
const downloadFile = async ({ data, fileName, fileType }) => {
//파일로 다운로드할 데이터로 Blob를 만든다 [Blob이란? (Binary Large Object, 블랍) 이미지, 사운드, 비디오와 같은 멀티미디어 데이터를 다룰 때 사용]
const blob = new Blob([data], { type: fileType });
// a태그를 생성하고 해당 요소에 클릭 이벤트를 보낸다
// 다운로드를 한다
const link = document.createElement('a');
link.download = fileName;
link.href = await URL.createObjectURL(blob);
const clickEvt = new MouseEvent('click', {
view: window,
bubbles: true,
cancelable: true,
});
link.dispatchEvent(clickEvt);
link.remove();
};
//버튼을 클릭하면 실행되는 함수
// data, fileName, fileType에 값을 담아 downloadFile의 인수로 보낸다
const onDownloadBtn = () => {
const name = 'project_list'; //파일명
downloadFile({
data: JSON.stringify(data),
fileName: `${name}.json`,
fileType: 'text/json',
});
};
return(
<TwoButton
buttonTextFirst="Import"
buttonTextSecond="Export"
handleCheck={handleCheck}
data={data}
onDownloadBtn={onDownloadBtn}
/>
)참고한 레퍼런스
https://theroadtoenterprise.com/blog/how-to-download-csv-and-json-files-in-react
https://stackoverflow.com/questions/55613438/reactwrite-to-json-file-or-export-download-no-server
