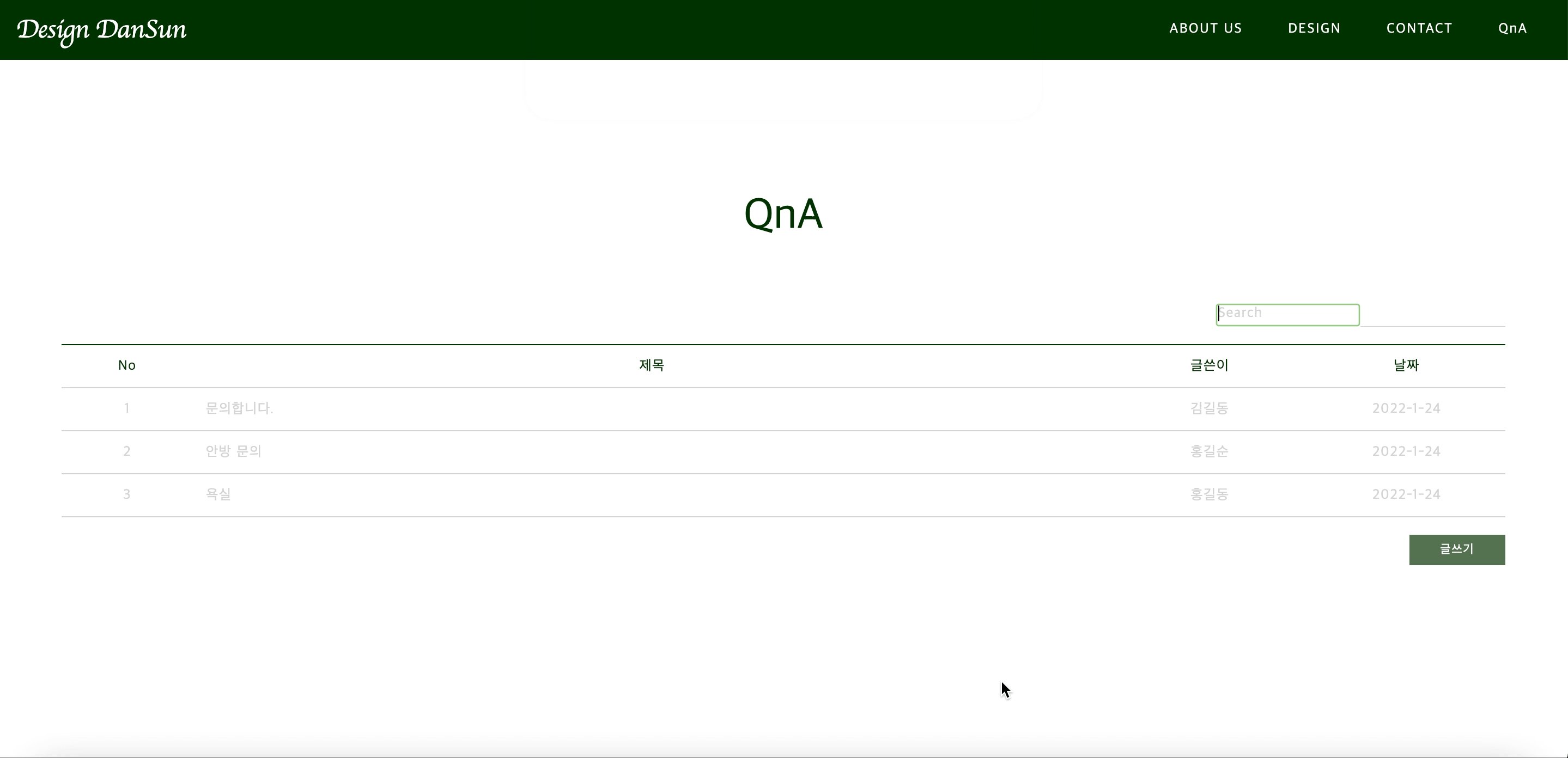
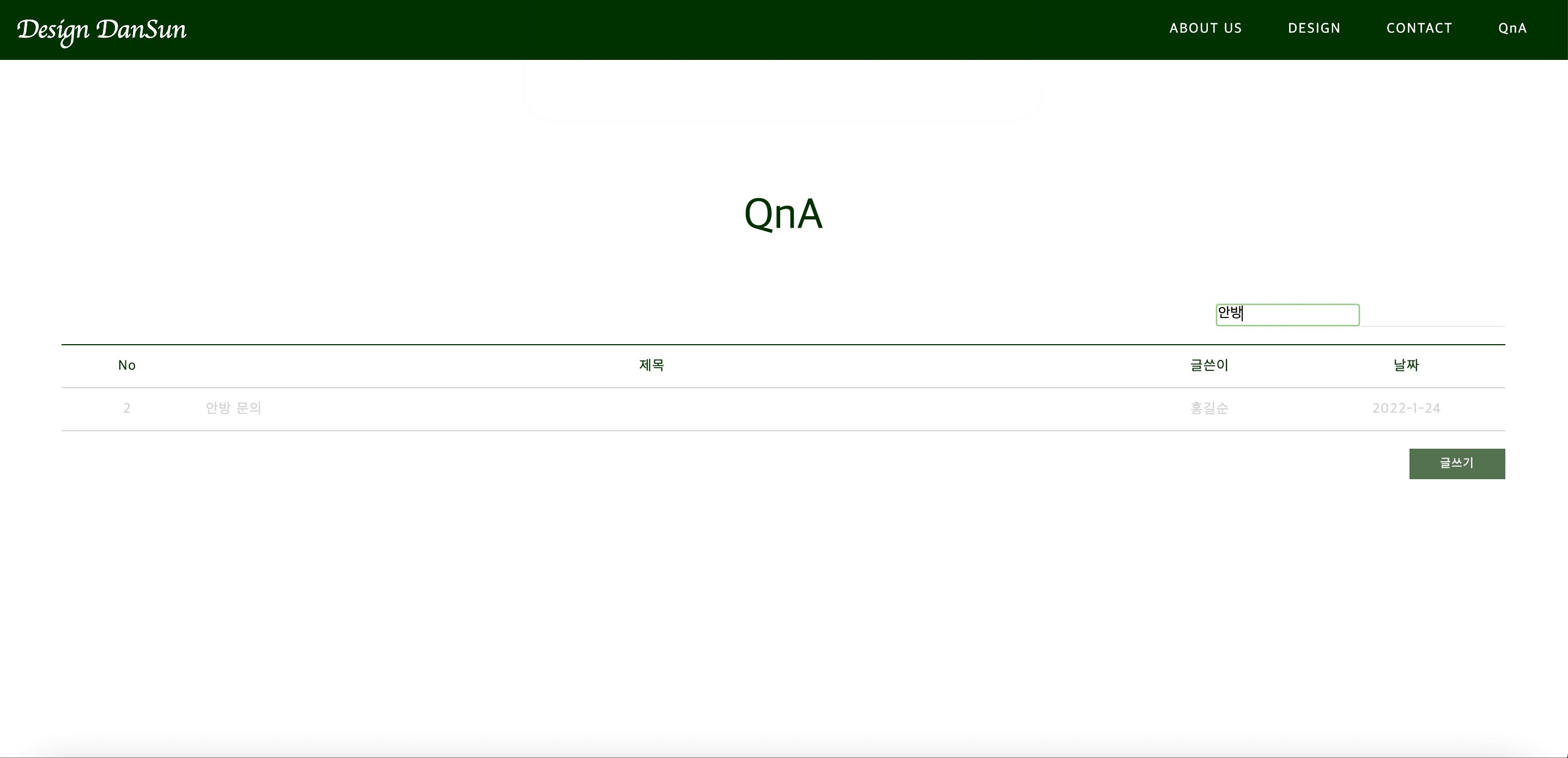
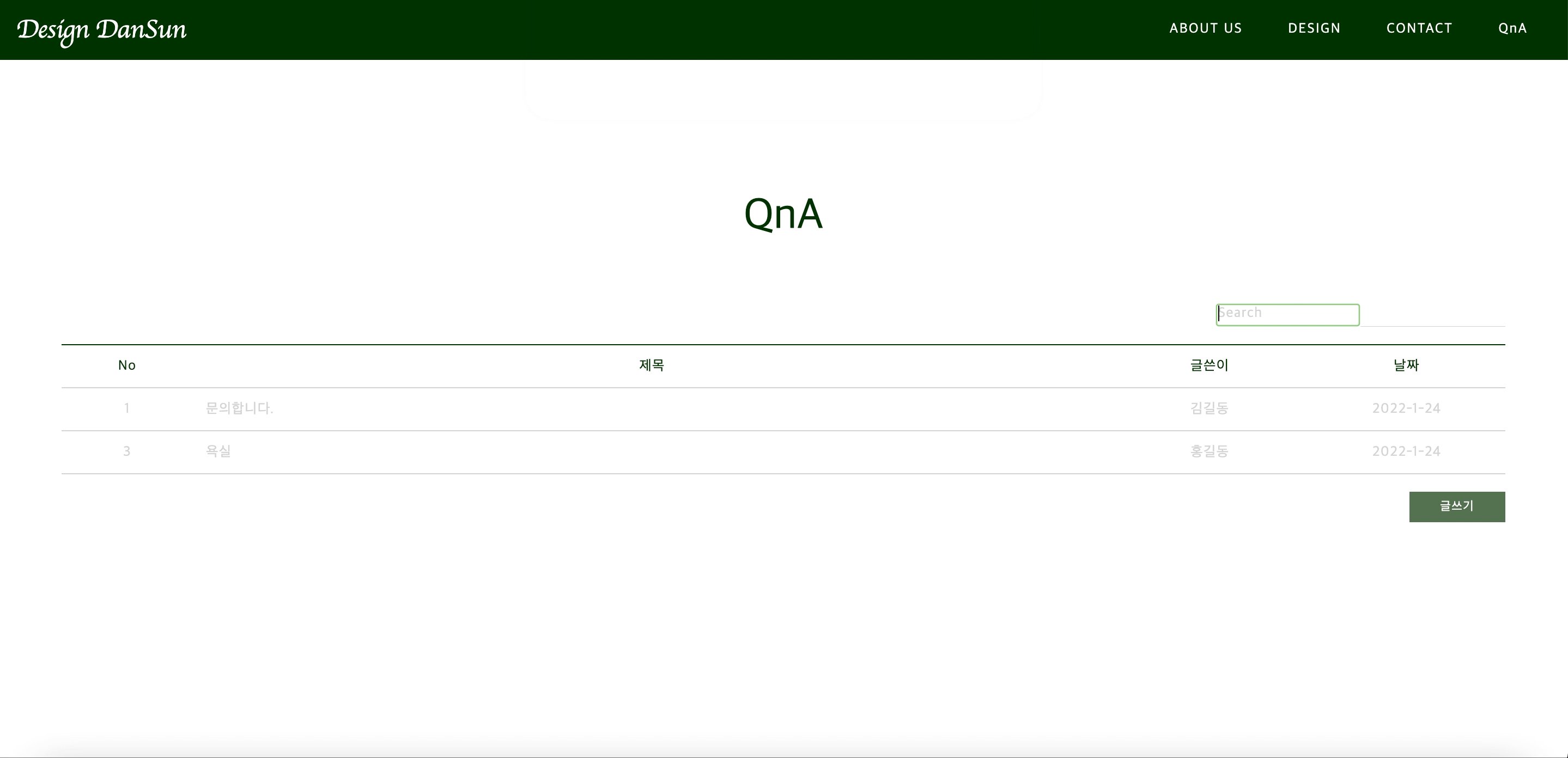
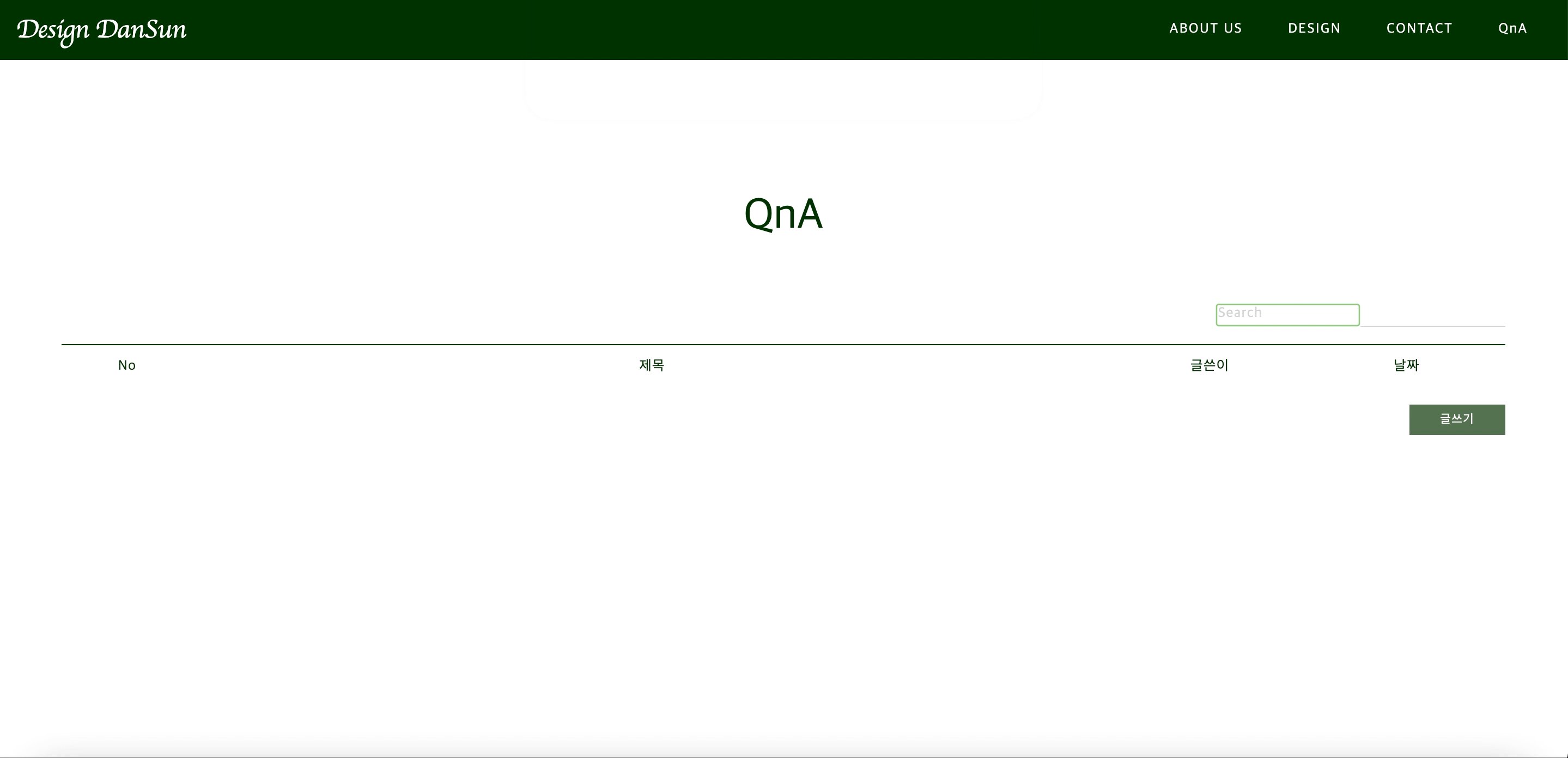
결과

내용
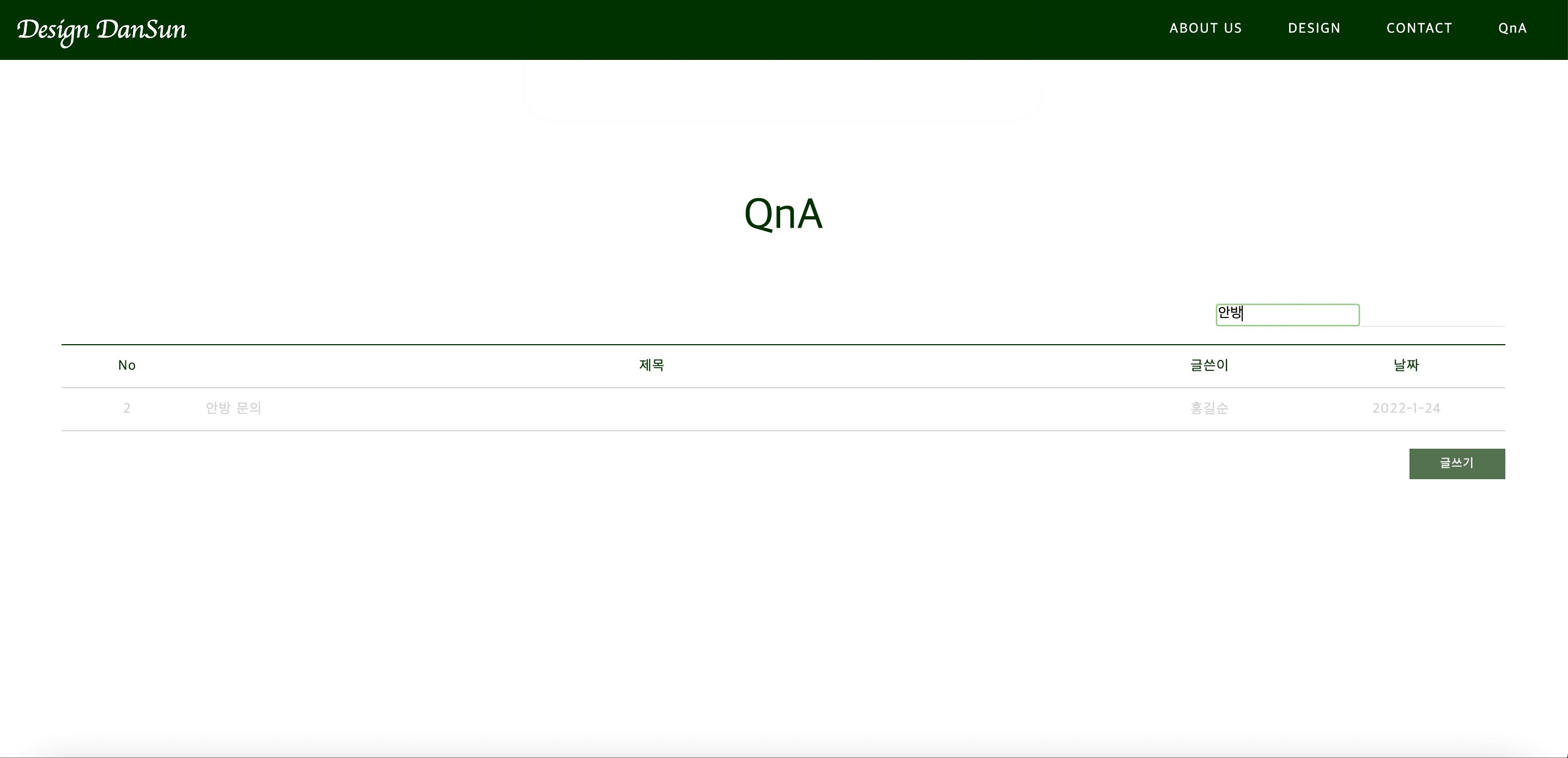
- 원하는 키워드로 검색할 수 있다.
- 입력값이 없으면 알림창을 나타냄
코드
const [searchValue, setSearchValue] = useState('');
const [filterValue, setFilterValue] = useState('');
const handleSearch = e => {
setSearchValue(e.target.value);
};
const handleEnter = e => {
if (e.key === 'Enter') {
e.preventDefault();
searchCheck();
}
};
const searchCheck = () => {
const filter = posts.filter(
posts =>
posts.title.toLowerCase().includes(searchValue) ||
posts.writer.toLowerCase().includes(searchValue)
);
if (!searchValue) alert('검색할 내용을 입력해주세요.');
else if (filter) setFilterValue(filter);
};
<tbody>
{}
{!filterValue
? posts.map(data => {
return (
<tr key={data.no}>
<BodyTd>{data.no}</BodyTd>
<BodyTd
onClick={handleTitle}
style={{ textAlign: 'left', cursor: 'pointer' }}
>
{data.title}
</BodyTd>
<BodyTd>{data.writer}</BodyTd>
<BodyTd>{today}</BodyTd>
</tr>
);
})
: filterValue.map(data => {
return (
<tr key={data.no}>
<BodyTd>{data.no}</BodyTd>
<BodyTd
onClick={handleTitle}
style={{ textAlign: 'left', cursor: 'pointer' }}
>
{data.title}
</BodyTd>
<BodyTd>{data.writer}</BodyTd>
<BodyTd>{today}</BodyTd>
</tr>
);
})}
</tbody>