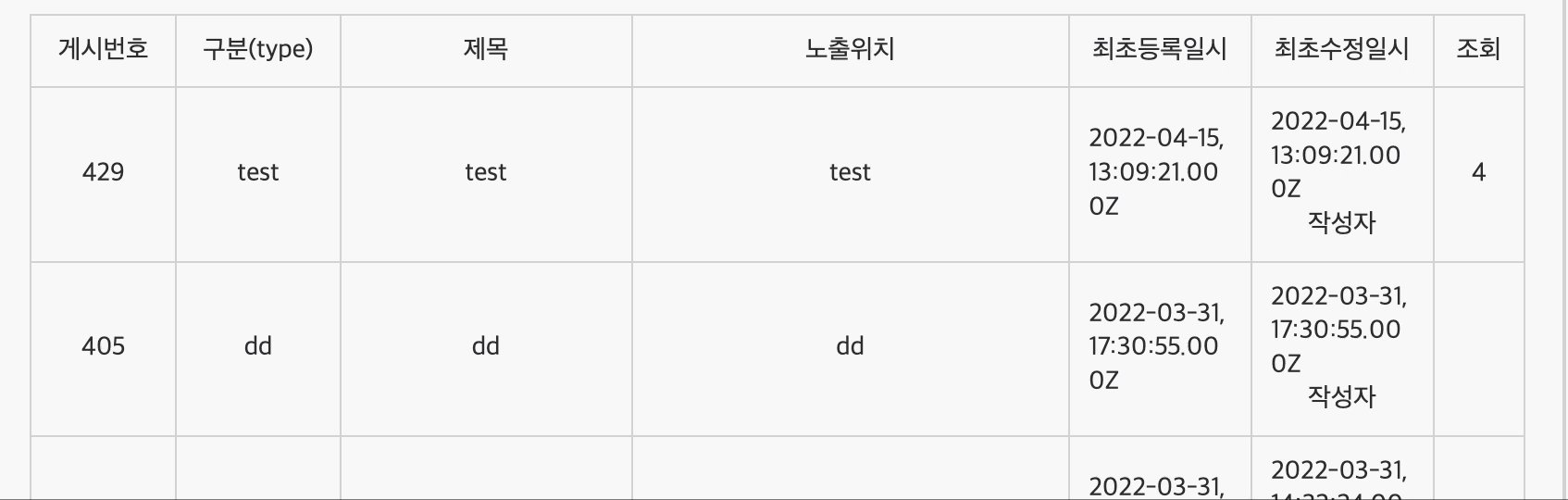
- 첫 화면은 리스트이고
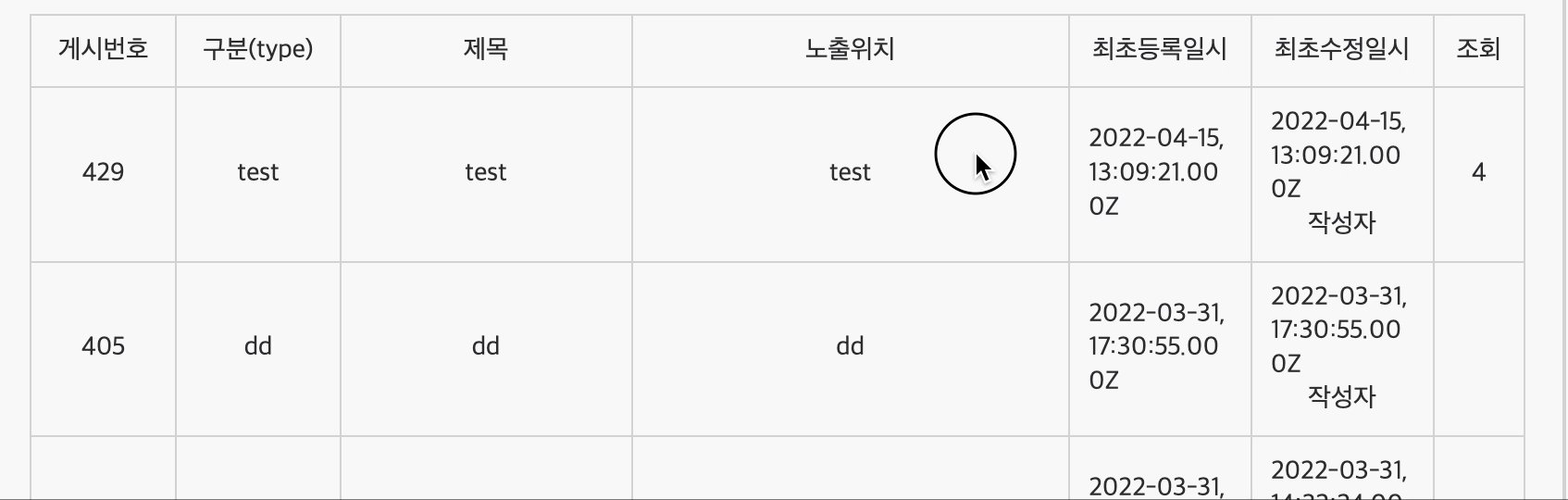
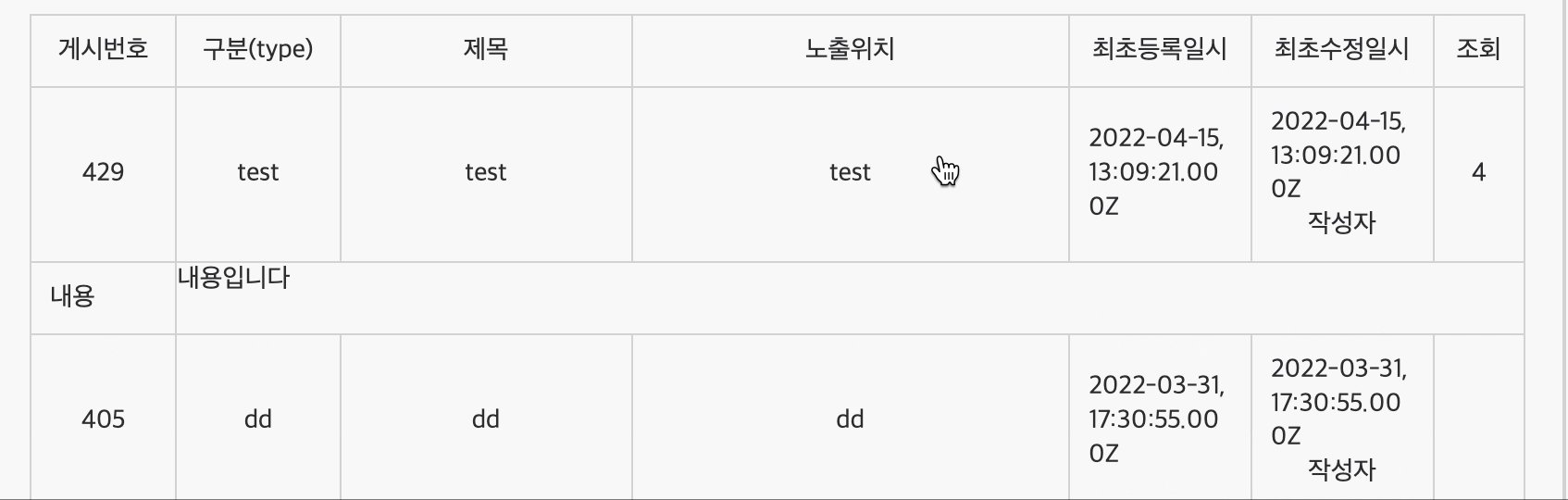
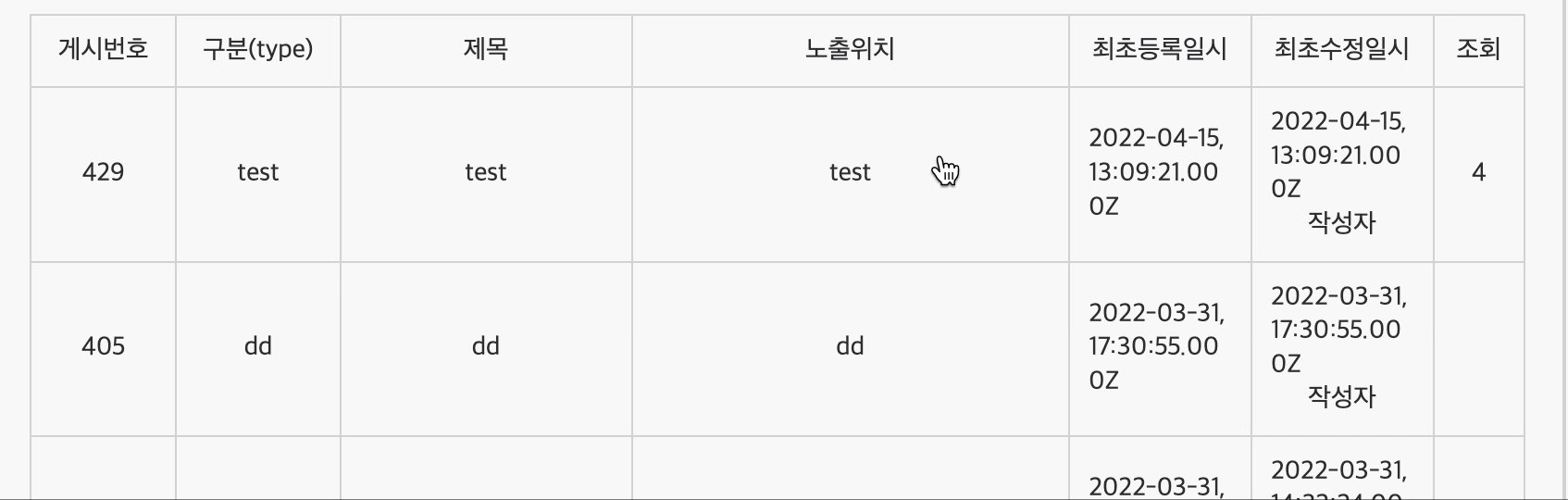
- 해당 컬럼을 클릭하면 해당 컬럼에 해당하는 내용이 펼쳐진다

const openHandler = (id: number) => {
setIsOpen(e => ({
...e,
[id]: !e[id],
}))
}
return(
{faq.map((e, i) => (
<>
<tr key={i} onClick={() => openHandler(e.id)}>
<td>
<div>{e.id}</div>
</td>
<td>
<div>{e.prefix}</div>
</td>
<td>
<div>{e.title}</div>
</td>
<td>
<div>{e.created}</div>
</td>
....
</tr>
{isOpen[e.id] && (
<tr style={{ border: '1px solid lightGray', width: '100%' }}>
<td> 내용</td>
{e.contents}
</tr>
)}
)