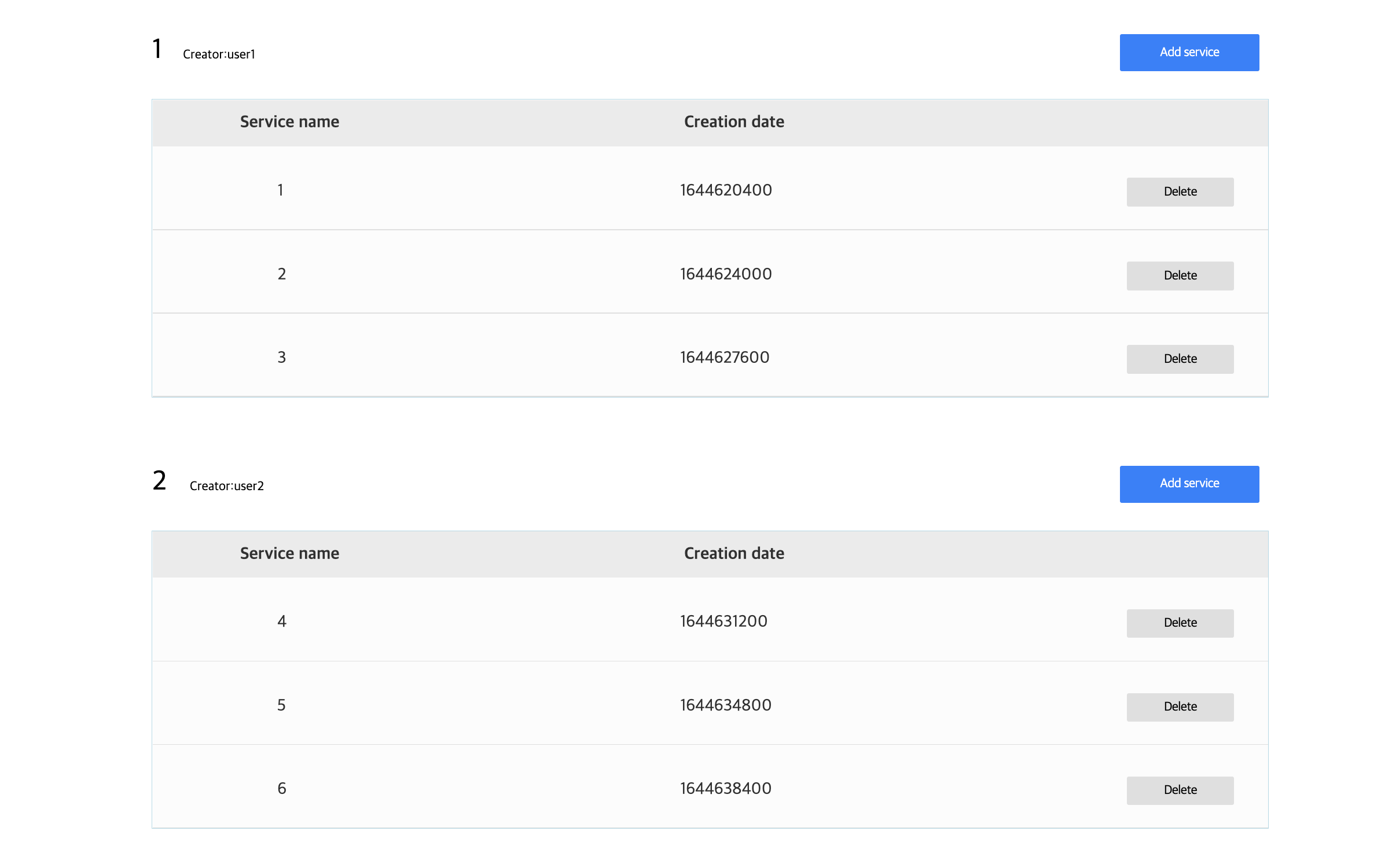
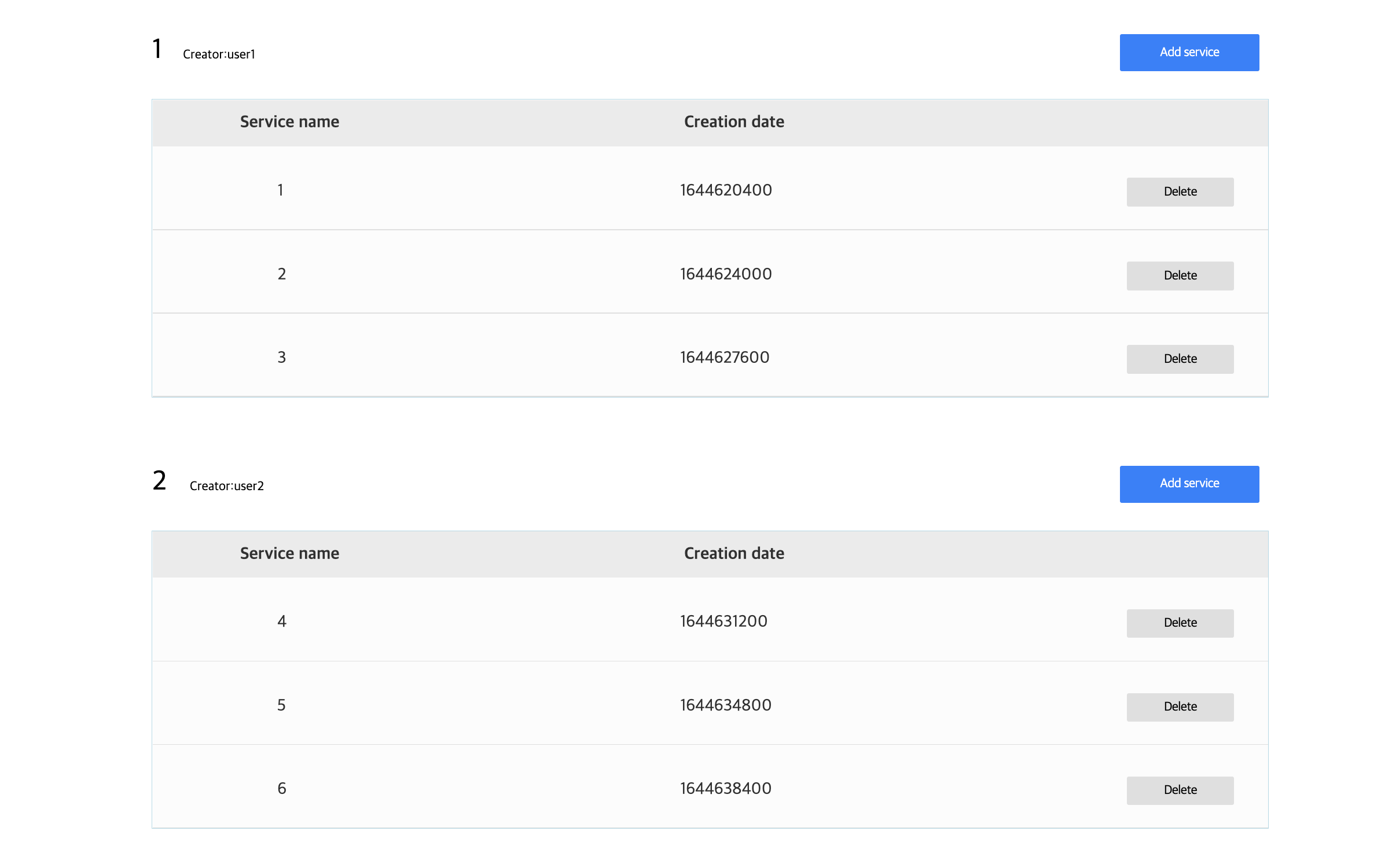
결과

내용
- 총 두개의 게시판
- 하나의 게시판에 3개의 각기 다른 내용의 작성글
코드
{
"res": [
{
"project_name": "1",
"creator": "user1",
"service_list": [
{ "service_name": "1", "creation_date": 1644620400 },
{ "service_name": "2", "creation_date": 1644624000 },
{ "service_name": "3", "creation_date": 1644627600 }
]
},
{
"project_name": "2",
"creator": "user2",
"service_list": [
{ "service_name": "4", "creation_date": 1644631200 },
{ "service_name": "5", "creation_date": 1644634800 },
{ "service_name": "6", "creation_date": 1644638400 }
]
}
]
}
const [data, setData] = useState([]);
useEffect(() => {
fetch('data/Project_list.json')
.then(res => res.json())
.then(data => {
setData(data.res);
});
}, []);
return (
<>
{data.map(data => {
const service = data.service_list;
return (
<Wrapper key={data.project_name}>
<ProWrap>
<div>
<Pro>{data.project_name}</Pro>
<Creator>Creator:{data.creator}</Creator>
</div>
<OneButton buttonText="Add service" />
</ProWrap>
<BoardWrap>
<Table>
<thead>
<tr>
<TheadTd>Service name</TheadTd>
<TheadTd>Creation date</TheadTd>
<TheadTd>ㅤㅤㅤ</TheadTd>
</tr>
</thead>
<tbody>
{service.map(service => {
return (
<tr key={service.service_name}>
<TbodyTd style={{ paddingLeft: '134.5px' }}>
{service.service_name}
</TbodyTd>
<TbodyTd>{service.creation_date}</TbodyTd>
<TbodyTd style={{ width: '20px' }}>
<TbodyBtn>Delete</TbodyBtn>
</TbodyTd>
</tr>
);
})}
</tbody>
</Table>
</BoardWrap>
</Wrapper>
);
})}
</>