- toIOSString()
2020-02-07을 toISOString() 하면 2020-02-06 로 된다는 것
이를 해결하기 위해 아래와 같이 처리 하면 한국 시간으로 정상 변환이 가능하다.
var d= new Date(); // 출력형태 Tue Feb 07 2020 23:25:32 GMT+0900 (KST)
console.log(new Date(d.getTime() - (d.getTimezoneOffset() * 60000)).toISOString());
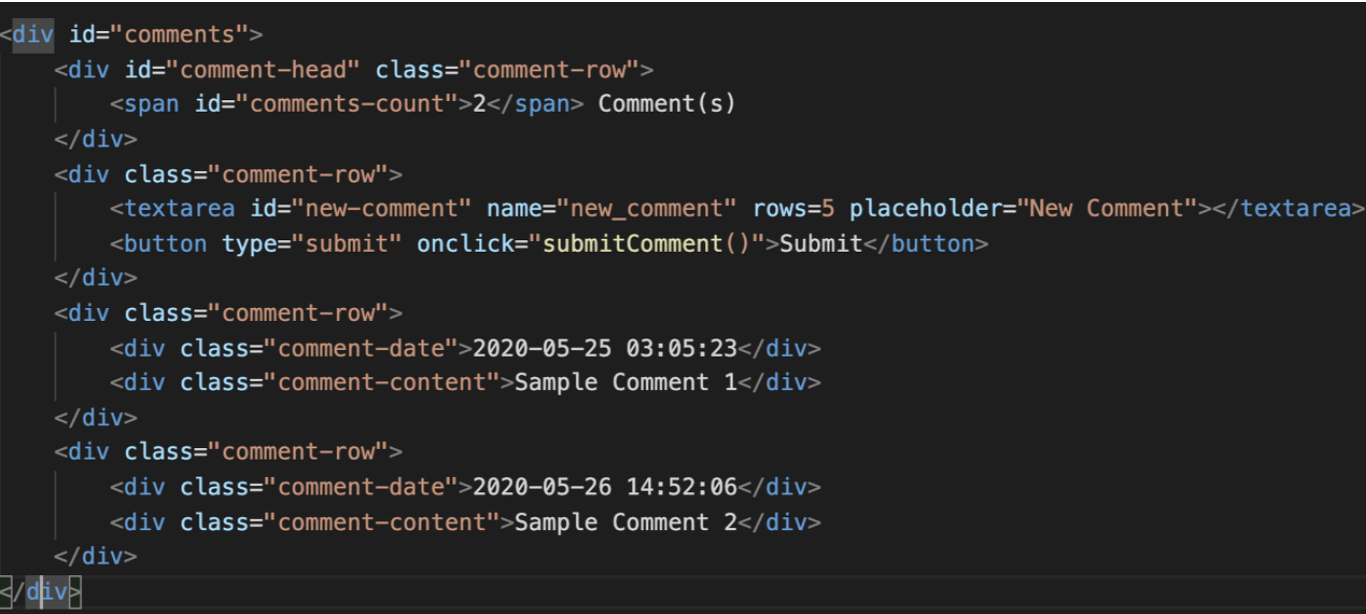
- date div 추가하기
const dateEL = document.createElement("div"); // div생성
dateEl.classList.add("comment-date"); //comment-date class 추가
const dateString = dateToString(new date()); // dateString 변수에 new date(실시간시간) 을 할당한다
dateEL.innerText = dateString; //생성한 div에 실시간시간을 text로 넣는다- 댓글 div 추가하기
const contentEL = document.createElement('div');
contentEL.classList.add('comment-content');
contentEL.innerText = new comment;- comment 와 date div에 부모 div 만들기
const commentEL = document.createElement('div');
commentEL.classList.add('comment-content');
commentEL.appendChild(dateEL);
commentEL.appendChild(contentEL);- 조상에 자식 추가하기
document.getElementbyId('comments').appendchild(commentEL); //comments에 자식 commenEL를 추가한다
newcommentEL.value = "";- 카운트
const countEL = document.getElementbyClass('comments-count');
const count = countEl.innerText;
countEL.innerText = parseInt(count) + 1;