Props
- property의 줄임말, 속성 이라는 의미
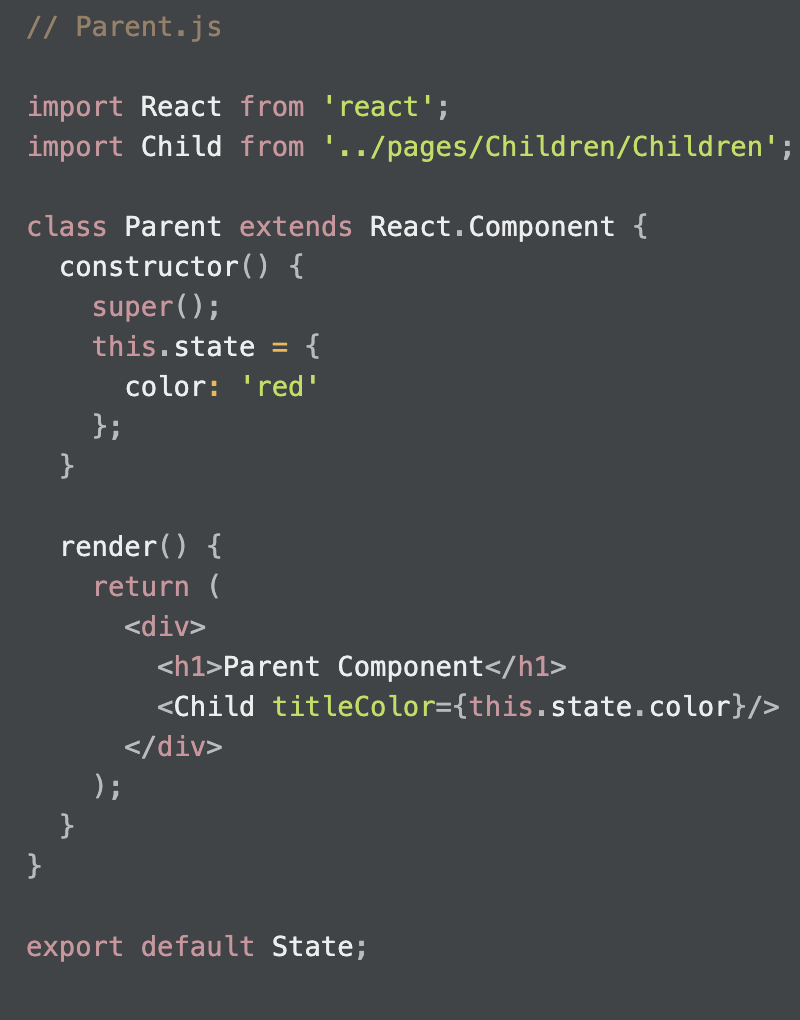
- 부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체
- parent에서 child라는 component를 return하려면 import
- props로 부터 어떤것이든 다 넘길 수 있다(string, number, function, object,event...)
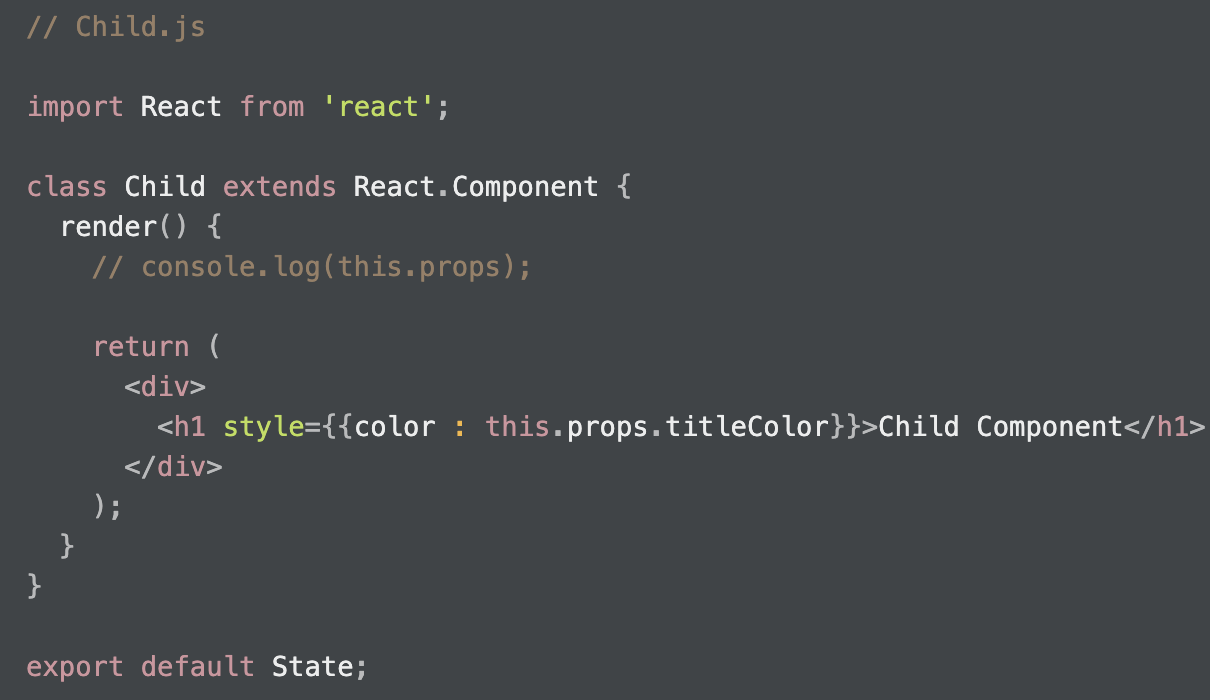
- string 이외의 타입에는 중괄호{} 사용
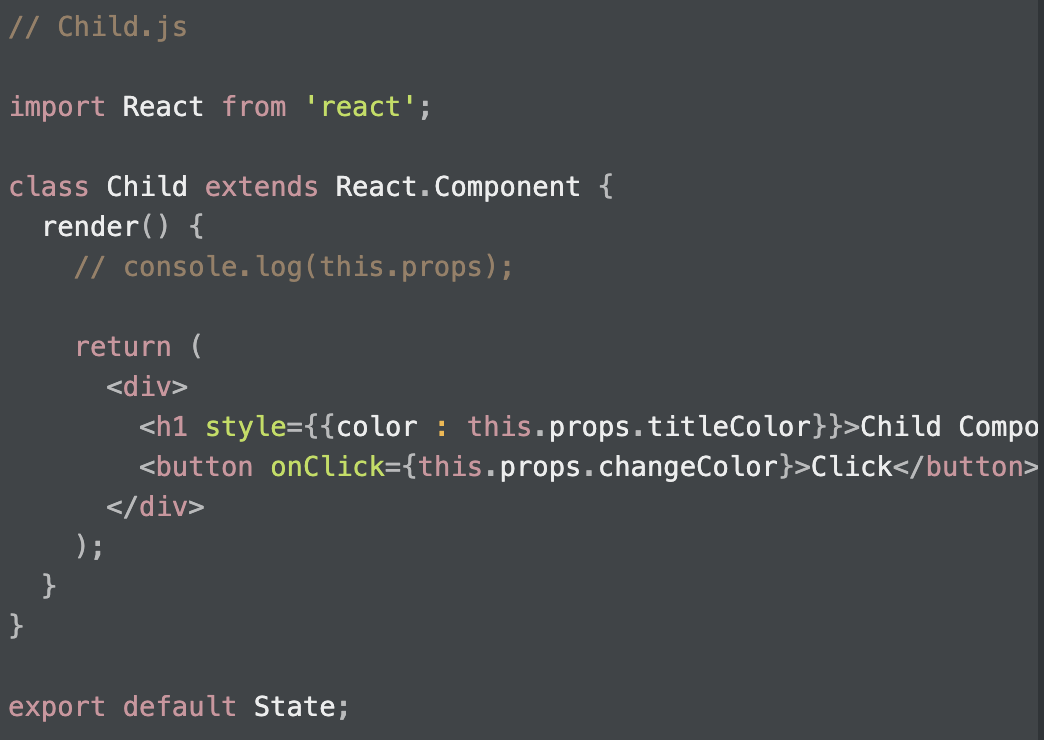
- {{}} 안의 중괄호는 객체라는 의미, 밖의 중괄호는 js라는 의미
- 자식에서는 부모를 바꿀수 없음(읽기전용)
- console.log(this.props) 찍어서 객체내용 확인하기

- event 가져오기
- < Child /> 컴포넌트 내부에 < button> tag가 있다
- < button>요소에서 onClick 이벤트 발생
- 이벤트 발생시 this.props.changeColor 실행
- props 객체의 changeColor, 즉 부모 컴포넌트로 부터 전달받은 handleColor 함수 실행
- handleColor함수 실행시 setState 함수 호출- state의 color값을 blue로 변경
- render 함수 호출
- < Child/> 컴포넌트에 변경된 state 데이터(this.state.color) 전달
- this.props.titleColor를 글자색상으로 지정하는 < h1>타이틀 색상변경
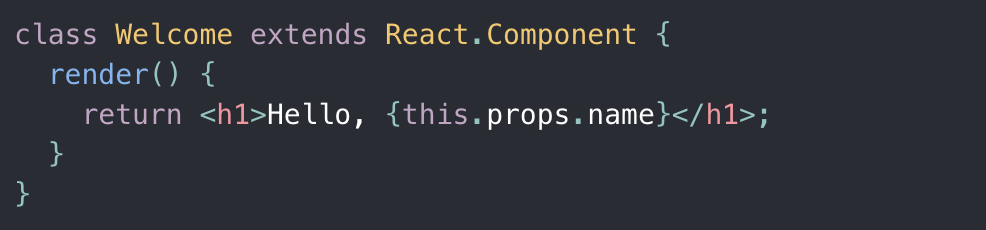
함수 컴포넌트와 클래스 컴포넌트
- function component
{props.name}
- class component
{this.props.name}
자식 컴포넌트에서 부모 컴포넌트로 props 내려주기