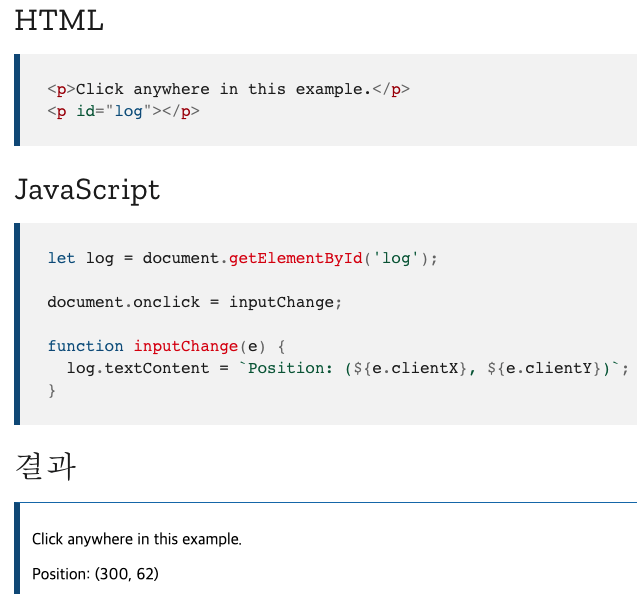
click event
onclick()
- 하나의 onclick에는 하나의 객체만 할당할 수 있다
여러개의 객체를 사용 하려면 EventTarget.addEventListener()
- cursor:pointer;
커서를 갖다댔을때 손가락 모양으로 바뀜 - logo.style.backgroundColor = 'dd'
여기서 하이픈 넣으면 안됨
키보드 이벤트
- .keydown()
키 입력시 발생되는 이벤트- .keypress()
keydown과 같이 키 입력시 발생되는 이벤트지만 del, enter, tab, 방향키 등의 특수키에는 발생하지 않음- .keyup()
키 입력 후 발생되는 이벤트
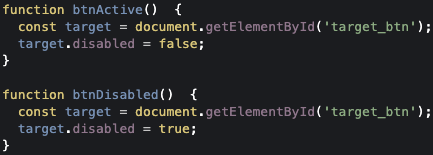
버튼 활성화/비활성화 disabled
- < input type="button"> 태그를 사용한 버튼을 활성/비활성화 할때 사용
- html
< input type = "button", value = '활성화1'/>
input 태그에 disabled 속성을 따로 명시해 주지 않으면, 버튼은 활성화
< input type = "button", disabled value = '비활성화1'/>
input 태그에 disabled 속성을 명시해 주면, 버튼이 비활성화
< input type = "button", disabled = 'disabled' value = '비활성화2'/>
disabled 속성에 어떤 값을 주면, 버튼은 활성화되게 됩니다.
따라서, disabled 속성에 값을 주면서, 버튼을 비활성화 하고 싶다면 'disabled'라고 명시- js
form Event
- onsubmit()
양식 제출 이벤트가 발생할 때의 동작을 지정함