function 데이터 받기

alertSuccess();
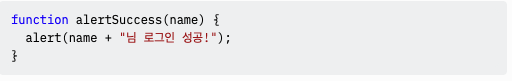
function (인자,args) 전달하기

alertSuccess("김개발님 로그인 성공!");

alertSuccess('김워크');
- 주의사항: 함수 내부에서 인자로 받은 변수에 새로운 값을 넣으면 안됨
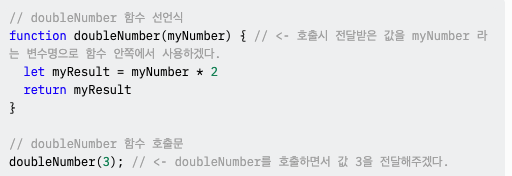
매개변수(parameter)
- 함수 안쪽에서 변수와 같은 역할()
인자(argument)
- 어떤 함수를 호출하면서, 호출문의 괄호안에 어떤값 또는 정의된 변수를 쓰는것

함수 내부에서 다른 함수 호출하기

//3850
- function halfNumber(value) {
return value / 2
}
function halfAndAddNumber(value) {
let result = halfNumber(value) //halfNumber함수 호출
return result+1;
}

주의사항: 조건문을 쓸때 함수는 return을 만나면 끝이 난다.
인자의 우선순위: 파라미터 값의 역순으로 나열해야한다.
문제처럼 인자가 세개이면 세개부터 쓰기 (두 번째, 세 번째 인자가 있는데 첫 번째 인자가 없을 수 없음)
함수는 return을 생략하면 undefined를 반환한다

