JSX
- javaScript의 확장버전
- html과 아주 비슷하게 생겼고, js파일 내에서 작성할 수 있다
- html문법을 js코드 내부에 써주면 jsx이다
- JSX로 작성한 코드는 바벨(Babel)을 사용하여 JS형태의 코드로 변환됨
JSX attribute
- tag에 attribute을 주고 싶을 때는 항상 "" 따옴표로 감싸줘야 한다
- attribute를 추가할 때는 실제 html에서 쓰는 속성명과 다를 수 있으므로 구글링 하기
- 필수)소괄호로 감싸기
- 필수)항상 하나의 태그로 시작(div 등)
렌더링 Rendering
- html 요소(element), 또는 react요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것
- react 요소가 DOM node에 추가되어 화면에 렌더 되려면 ReactDOM.render 함수 사용
- 첫번째 인자에는 JSX로 React요소를 인자로 넘기고, 두번째 인자는 해당요소를 렌더하고 싶은 container(부모요소)를 전달한다
JSX 특징
- class -> className
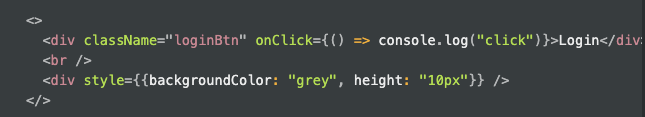
- inline Styling : < div style={{color : 'red'}}>Hello React< /div>
- self Closing tag: < div>< / div> -> < div />
- 모든 요소를 감싸는 최상위 요소 Fragments : <> < / >
Fragments란 DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌트 안에 여러 요소(자식)들을 간단하게 그룹화 할 수 있는 기능, 요소들을 감싸는 div 태그의 불필요한 생성을 막을수 있어 유용하게 사용됨