DOM(Document Object Model)
- dom이란 웹 페이지의 HTML을 계층화시켜 트리구조로 만든 객체(object)모델이다
- js는 이 모델로 웹 페이지에 접근하고, 페이지를 수정할 수 있다.
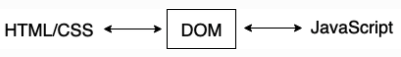
- Dom은 HTML인 웹페이지와 스크립팅언어(js)를 서로 잇는 역할

- js는 HTML에 document라는 전역객체를 통해 접근한다
- js의 document객체는 dom구조를 접근하는 관문이며
- document객체는 HTML 문서를 나타낸다
요소접근
-
요소의 내용(content)은 innerHTML로 접근하고 수정할 수 있다
-
body에 많은 요소가 있더라도 innerHTML을 사용하면 내용이 전부 바뀜
document.body.innerHTML = '내용 다 바꿈';
-
특정 element로 접근하고 싶을때는 tag, class, id와 같은 css selector로 접근 가능
let blueElement = document.querySelector('blue');
blueElement.style.backgroundColor = 'blue'; -
js에서 style 수정할 때 하이픈(-)은 사용할 수 없다
-
.createElement(tagName)함수를 사용하면 요소를 만들수 있다. 만든 후에는 어딘가의 요소에 append시켜줘야 한다
-
innerHTML은 내용을 전부 대체 시켰다면 appendChild함수는 요소의 뒤쪽에 붙인다

