React
사용자 인터페이스를 만들기 위한 js 라이브러리
장점
- 컴포넌트 단위 개발 (생산성 향상, 유지보수 용이)
- 싱글페이지 어플리케이션 (사용자 경험 개선)
- 높은 인지도
JSX
react에서 생김새를 정의할 때 사용하는 문법
- 태그는 꼭 닫아야 한다.
- 하나의 태그로 감싸져 있어야 한다.
- jsx안에 자바스크립트 값 사용은 {}로 감싼다.
- class 지정은 classname 속성을 사용한다.
- 주석은
{/* 주석내용 */}으로 작성한다.
기본 사용법
터미널 실행

터미널에서 ..\begin-react> npm start를 작성
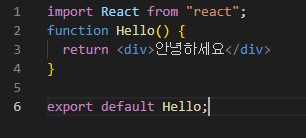
컴포넌트 작성

💡 Reactjs code snippets가 설치되어있다는 가정하에 rsc를 작성해도 위와 같은 형태의 함수를 작성해준다.
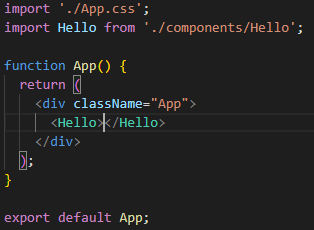
컴포넌트 호출

❗ App()이란 다른 곳에서 호출되는 컴포넌트이다.
작성한 컴포넌트...<function name></function name>을 작성하면 호출 된다.
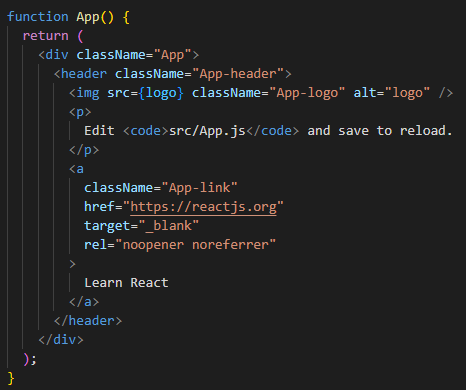
태그
❗ 두개 이상의 태그는 무조건 하나의 태그로 감싸져있어야 한다.

return 안의 태그는 1개여야한다. 그 1개의 태그 안에는 여러 태그가 들어갈 수 있다.
return 안에 2개 이상의 태그를 작성해야한다면
return(
<>
<div></div>
<div></div>
</>
)와 같이 작성한다.
함수 호출
jsx안에서 js의 값을 사용할때에는 {}로 감싸서 호출한다.
const name="이름";
function Hello() {
return(
<div>{name}님 안녕하세요</div>
)
}props
컴포넌트에게 값을 전달하기
매개변수 props
<Hello props="green"/>
function Hello(props){
{props} 👉 green으로 출력됨
}자세히 설명하자면 아래와 같다.
import Hello from './components/Hello';
function App() {
return (
<div className="App">
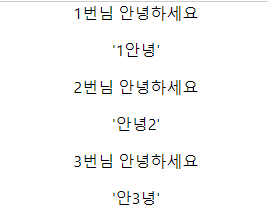
<Hello name="1번" message="1안녕" />
<Hello name="2번" message="안녕2" />
<Hello name="3번" message="안3녕" />
</div>
);
}
export default App;
위는 Hello 컴포넌트를 부르는 함수이다. props로 name 및 message를 입력했다.
props
import React from "react";
function Hello({name,message}) {
return(
<>
<div className="hello">{name}님 안녕하세요</div>
<p>'{message}'</p>
</>
)
}
export default Hello;위는 Hello 컴포넌트이다. 위의 구조와 같이 작성된다.
{name,message}에는 App에서 작성된 값이 구조 분해 할당으로 작성 되어있다.
위 App와 Hello로 작성한 값은 아래 사진과 같다.

❗ jsx에서 함수를 이벤트로 실행시킬 때 매개변수값을 주고 싶다면
onClick={function(parameter)}가 아닌
onClick={()=>function(parameter)}으로 주어야한다.
props 기본값 설정
Hello.defaultProps={
name: "이름",
message: "글자"
}컴포넌트명.defaultPorps={
props명: 기본값
}
childern
function App() {
return (
<div className="App">
<Wrapper>
<Hello />
<Hello name="2번" message="안녕1" />
<Hello name="3번" message="안녕2" />
</Wrapper>
</div>
);
}Hello 컴포넌트는 상태:에서 작성된 것과 같다.
const Wrapper = ({children}) => {
return (
<div>
<h2>children 공부</h2>
{children}
</div>
);
};Wrapper의 매개변수로 받은 {children}의 값은 <Wrppaer></Wrapper> 안에 작성된 값이 된다.
👉 그의 자녀요소가 {children}으로 받아진다.
❗ 자녀요소는 children으로만 받아지므로, 이름을 바꾸면 안된다!
❗ Wrapper는 const name = () => {}로 만들었지만, function name(){}으로 작성하는 것과 같은 컴포넌트이다.
요소
조건부 랜더링
jsx에서는 if문을 사용할 수 없다. 대신 삼항연산자는 사용이 가능하다.
function App() {
return (
<div className="App">
<Hello isSpecial/>
<Hello isSpecial={true} />
<Hello isSpecial={false} />
</div>
);
}
function Hello({isSpecial}) {
return(
<>
{isSpecial ? <p>True</p> : <p>False</p>}
{isSpecial && <p>True입니다.</p>}
</>
)
👉Ture
Ture입니다.
Ture
Ture입니다.
False💡 함수 ? true일때 값 : false일때 값 은 삼항 연산자로 출력한 것이다.
💡 함수 && 구문 : &&이 false를 만나면 null을 반환하는 것을 이용한 것이다.
