React Slick 슬라이더
https://www.npmjs.com/package/react-slick
- 설치
npm install react-slick --save - css 적용
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';- 컴포넌트 사용
import React, { Component } from "react";
import Slider from "react-slick";
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';
import '../../style/Slider.css';
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
const data=[1,2,3,4,5,6];
return (
<div className="sliderDiv">
<Slider {...settings}>
{data.map(d=>
<div className="sliderImg">
<h3>{d}</h3>
</div>
)}
</Slider>
</div>
);
}
}
SimpleSlider.render = undefined;- 커스텀

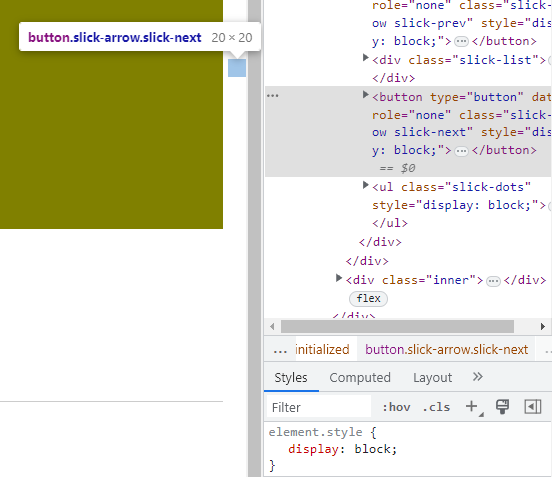
해당 slider에는 양 옆에 공백이 생기는데,
이건 바로 slick-arrow로 인하여 생기는 문제이다.
- dots가 false라면 상단 div에
overflow:hidden - dots가 true라면 Component 밖의 div에
overflow:hidden
