
자바스크립트는 동기적 언어이다.
하지만 브라우저 렌더링 과정을 보았을때 보면 비동기식으로 동작하는 것을 볼 수 있는데 왜 그런 것일까?
이유는, 자바스크립트의 실행 환경(runtime)과 관련이 있다.
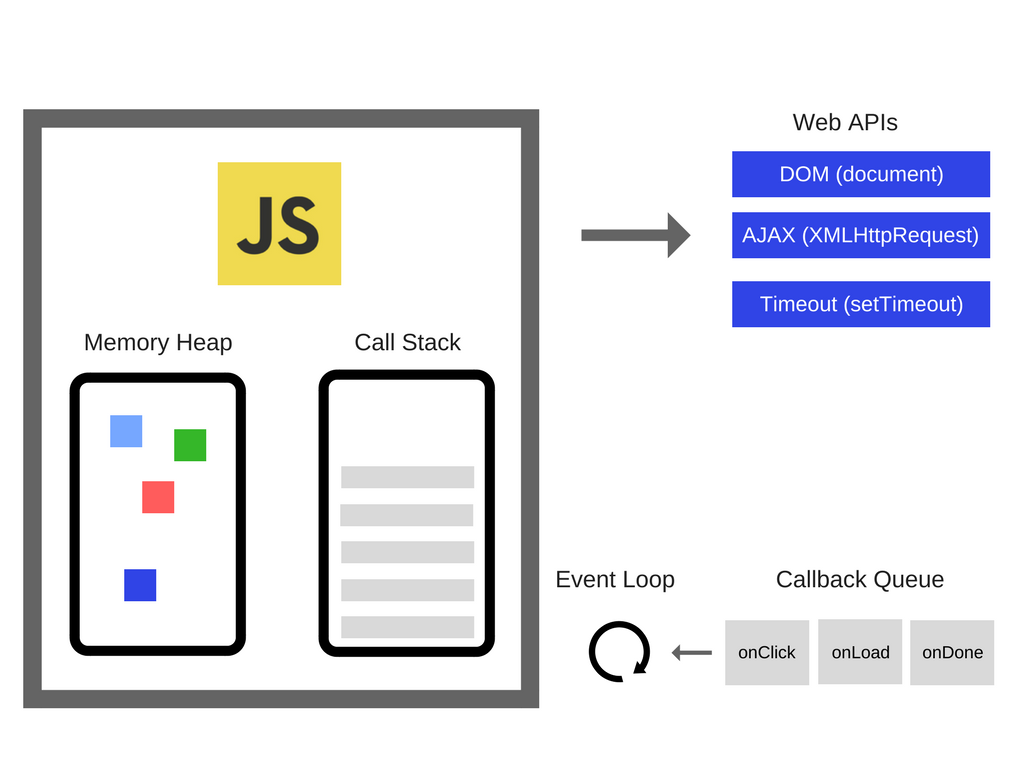
브라우저에서는 자바스크립트 엔진(v8)외에 다른 것들과 같이 동작된다.

출처 : https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
브라우저에서는 자바스크립트 엔진 자체가 제공하지 않는 일부 기능인 DOM조작이나 AJAX 같은 비동기 처리를 위한 web API를 제공한다.
또한, 비동기 처리를 제어하기 위해 이벤트 루프(event loop), 이벤트 큐(event queue, callback queue)가 존재한다.
Node.js 또한 비동기 처리는 이벤트 방식으로 풀어낸다. (Node.js 의 장점은 비동기)
참고 : https://www.nextree.co.kr/p7292/
따라서,
자바스크립트는 동기적 언어이며
브라우저 환경에서는 이벤트 루프 등을 이용하여 비동기로 동작한다.
동기(Synchronous)와 비동기(asynchronous) 동작 원리
동기(Synchronous) 동작 원리
- 코드가 실행되면 순서대로 Call Stack에 실행할 함수가 쌓인다.(push)
- 쌓인 반대 순서로 함수가 실행된다.(LIFO)
- 실행이 된 함수는 Call Stack에서 제거된다(pop)
비동기(asynchronous) 동작 원리
- Call Stack에서 비동기 함수가 호출되면 Call Stack에 먼저 쌓였다가 Web API(혹은 백그라운드라고도 한다)로 이동한 후 해당 함수가 등록되고 Call Stack에서 사라진다.
- Web API(백그라운드)에서 비동기 함수의 이벤트가 발생하면, 해당 콜백 함수는 Callback Queue에 push(이동) 된다.
- 이제 Call Stack이 비어있는지 이벤트 루프(Event Loop)가 확인을 하는데 만약 비어있으면, Call Stack에 Callback Queue에 있는 콜백 함수를 넘겨준다.(push)
- Call Stack에 들어온 함수는 실행이 되고 실행이 끝나면 Call Stack에서 사라진다.
자바스크립트에서 비동기 작업이 돌아가는 예시
console.log("Hello");
setTimeout(() => {
console.log("James");
}, 4);
console.log("World");
let i = 0;
while (i < 1e9) i++;
console.log("Finish");- "hello"가 출력된다.
- setTimeout이 실행되고 종료 된다, 그리고 webAPI에 실행 내용이 던져진다.
- "World"가 출력된다. (자바스크립트 엔진은 바로 다음 코드를 실행하기 때문)
- "Finish"가 출력된다.
- 4ms가 지나고, setTimeout 실행내용이 이벤트큐로 던져진다.
- 이벤트 루프가 call stack이 빈것을 확인하고 이벤트 큐에서 작업을 가져온다.
- "James"가 출력된다.
https://okky.kr/articles/1004351 이 논쟁을 보고 궁금해서 찾아보았는데,
이런 이유가 있었다니 흥미롭네요 🫢
