나는 vite기반의 바닐라 자바스크립트로 개발을해서
네이버 클라우드 크레딧을 줘서 처음에 네이버 클라우드로 하려다가 잘 모르겠어서 포기
기존에 사용해 보았던 netilify나 vercel을 이용하려고 했는데
git repository를 연결해서 하니 build오류가 떳다.
아무래도 절대 경로 설정에서 문제가 되는거 같은데 로컬에서 build를 하는 것은 되서 커멘드로 빌드해서 올리는 방법을 해보았다.
vercel으로 배포를 하고, 배포 도니 사이트를 확인해보니
배포는 되었는데 api가 불러오지 않는 상황이 생겼다.
Mixed Content ERROR
mixed content: the page at 'https://63c57a2c35d463143686f400--hpny-2023.netlify.app/' was loaded over https, but requested an insecure resource 'http://43.201.103.199/posts'. this request has been blocked; the content must be served over https.
이러한 오류가 발생하였다.
https 사이트에서 fetch를 사용해 http사이트에 request를 요청해서 문제가 발행한 것이였고,
암호화된 HTTPS 기반의 사이트에서 암호화 되지 않은 HTTP 사이트에 요청을 보내서 Mixed content 에러가 발생한 것이였다.
Mixcontent 오류 해결책으로 html 파일 head에
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
위와 같은 메타 태그를 추가해주면 되었다.
하지만 다른 오류가 발생하였다.
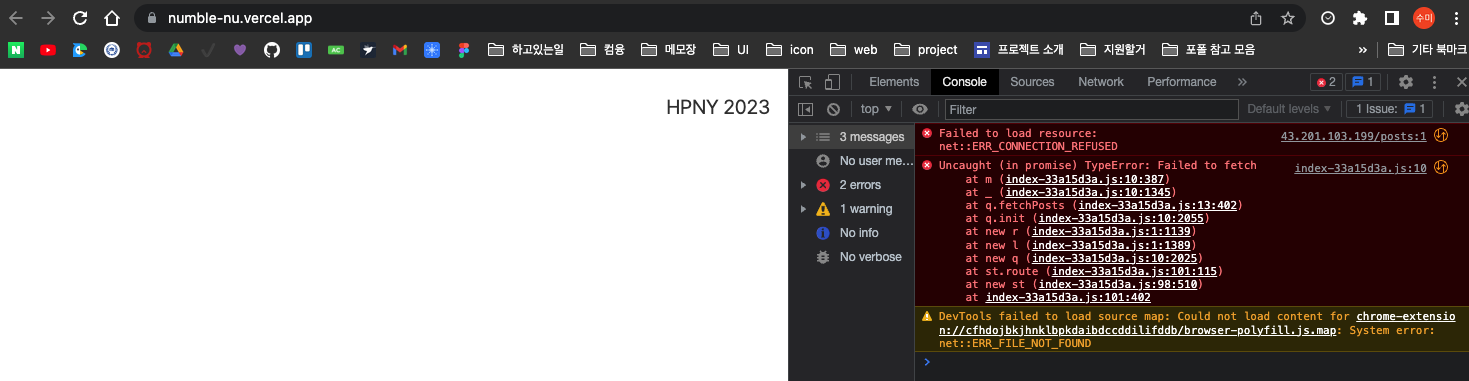
ERR_CONNECTION_REFUSED

Failed to load resource: net::ERR_CONNECTION_REFUSED위와 같은 오류가 발생해 찾아보니,
내가 사용해야 하는 주어진 api서버는 http인데,
위에서 추가해준 메타 태그로 인해 http를 강제로 https로 접근시키는 것이였다.
하지만 주어진 api서버는 https로 접근 할 수 없는 사이트여서,
결국 http로 사이트를 배포하는 방식을 찾아보아야 했다.
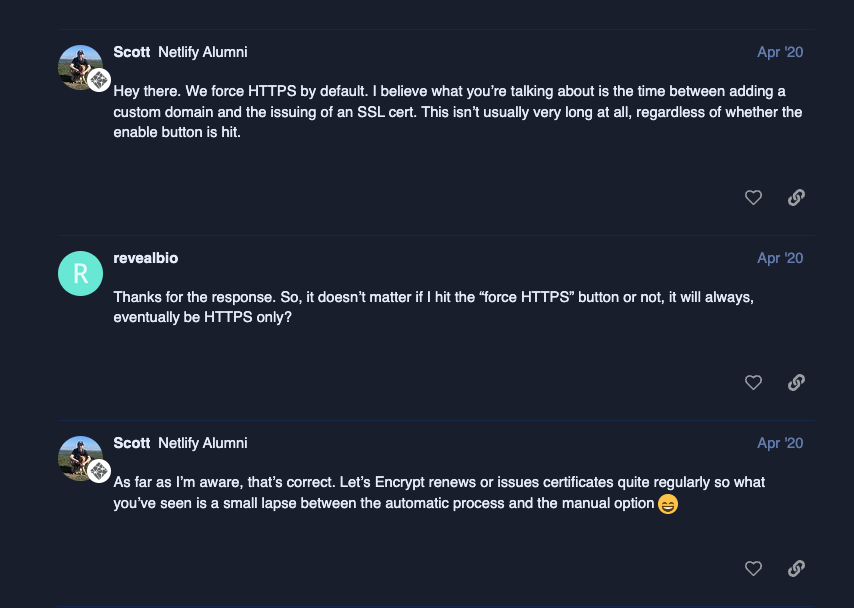
HTTP 배포
기존에 사용하려고 했었던 vercel이나 netlify의 경우에는 기본적으로 https로 배포를 할수있고, http는 지원하지 않는다는 것을 알게되었다.

그래서 http 배포를 지원하는 다른 방법들을 찾아보았는데,
넘블에서 네이버 클라우드 배포를 지원해주니, 네이버 클라우드도 가능할 것이라고 생각하였고, 찾아보니 AWS S3도 http를 지원하는 것을 확인할 수 있었다.
네이버, AWS에 둘다 배포를 해본 적이 없었어서,
좀더 정보가 많은 AWS에 배포를 해보기로 결정하였다.
AWS S3 배포
AWS S3에 배포를 하려고 찾아보면, CloudFront도 같이 이용하는 방법들이 많았는데,
CloudFront를 사용하면 다음과 같은 장점이 있는데
- http -> https 설정이 쉽다.
- CDN을 통한 더 빠른 페이지 응답속도
나의 경우에 큰 페이지가 아니고, http를 사용하려고 aws s3를 사용하는 것이기 때문에 CloudFront은 사용하지 않기로 하였다.
배포는 밑의 글을 보고 따라해서 배포 할 수 있었다.
특히 퍼블릭 권한 차단 설정을 푸는것이 조금 헷갈렸다., ㅜㅜ
리액트 배포를 하는 글이기 때문에,
"deploy": "aws s3 sync ./dist s3://new-year-2023-sumi --profile=sumi
build script 부분을 위와 같이 vite build 파일 저장 폴더 ./dist로 변경하여 배포를 진행하였다.
배포 링크
그렇게 배포 성공한 페이지!!
http://new-year-2023-sumi.s3-website-ap-northeast-1.amazonaws.com/!

슘이칩 귀엽네여 ㅇㅅㅇ
추가 - NoSuchKeyMessage: The specified key does not exist
AWS S3로 배포된 사이트에서 /post/1 경로 페이지에서 새로고침을 하니

위와 같은 에러가 발생하는 것을 발견하였다.
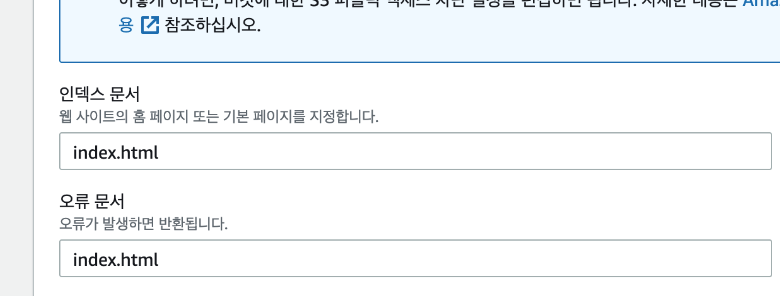
그래서, 해당 사용 중인 S3 버켓의 속성
=> 정적 웹사이트 호스팅
=> 편집 버튼
=> error.html을 index.html로 대체
위와 같은 방법으로 새로고침 후에도 에러가 나지않게 처리할 수 있었다.
하지만 임시 해결책으로,, 후에 더 방법을 찾아보려고 한다.