모바일을 감지하는 방법은 여러가지가 있다.
js를 이용한 방법 이나,
media query를 이용하여 화면 크기가 모바일 화면 사이즈일때 모바일이라고 판단할 수 있다.
media query를 이용했을 때
media query를 이용하여 화면이 작아지면 css를 분기 처리해주는 방식을 사용했었다.
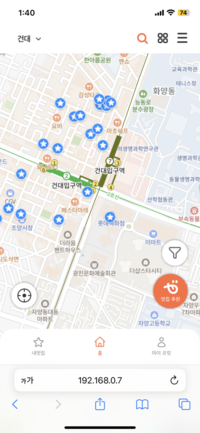
그런데 이 경우 실제 모바일인 사파리에서 제대로 media query가 먹지 않는 문제가 있었다.
맛집 추천 등의 버튼이 화면 끝에 가린다..
그래서 다른 방법을 찾아보았다.
pointer을 이용하여 모바일 감지
js를 이용하여 모바일을 감지하는 방법이 있지만, 좀 더 간편한 방식을 사용하고 싶었다.
만약 모바일이라면 마우스 포인터가 없다. (특수한 경우를 제외하면)
따라서 마우스 포인터가 없다면, 모바일이라고 판단 할 수 있다는 것이다.
@media (pointer:coarse) 를 사용하여 해결 할 수 있다.
사용방법
@media (pointer: coarse) {
left: 22px;
transform: translateX(0%);
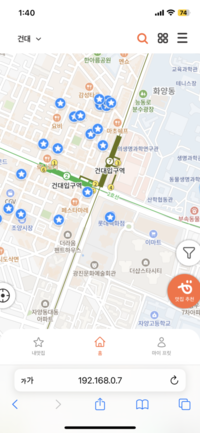
}위와 같은 css 분기를 이용하여 사파리 모바일에서도 잘 동작하게 할 수 있었다.