
콘솔로 디버깅 하며 개발을 하다 보면
종종 object로 찍히곤 하는데요
왜 그런지 한번 알아봅시다


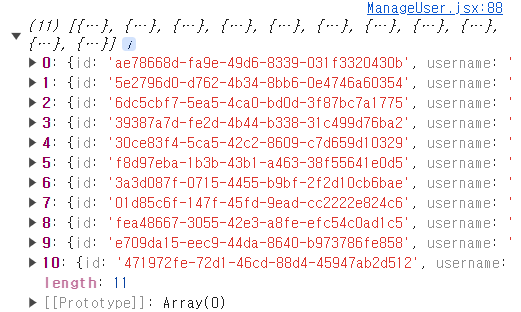
첫번째 콘솔로그는 result 객체 그대로 출력한 결과이고
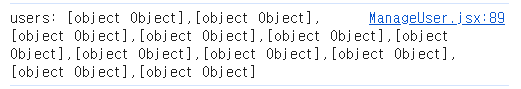
두번째 콘솔로그는 알아보기 쉽게 "users: " 텍스트와 같이 출력한 결과입니다.
console.log(result);
console.log("users: " + result);바로 결론부터 얘기하자면
객체 앞에 텍스트를 추가함으로써 객체가 문자열로 변환되었기 때문입니다.
console.log(result);는 객체 result를 출력하는 것이고,
console.log("users: " + result); 는 문자열(+ 연산자로 인해 문자열로 변환된 객체)을 출력하는 것 입니다.
문자열을 생성할 때 객체를 문자열로 변환하는 과정에서 Object.prototype.toString 메서드가 호출되며, 이 메서드는 기본적으로 객체에 대해 [object Object]를 반환합니다.
const result = {
name: 'Alice',
age: 25
};
console.log("users: " + result); // "users: [object Object]"해결방법
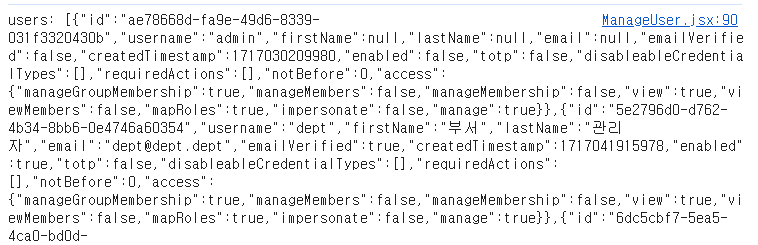
객체의 내용을 문자열로 출력하려면 JSON.stringify를 사용할 수 있습니다. 이는 객체를 JSON 문자열로 변환합니다.
const result = {
name: 'Alice',
age: 25
};
console.log("users: " + JSON.stringify(result)); // "users: {"name":"Alice","age":25}"
하지만 이렇게 긴 배열이 문자열로 출력될 경우
알아보기가 힘들게 됩니다.
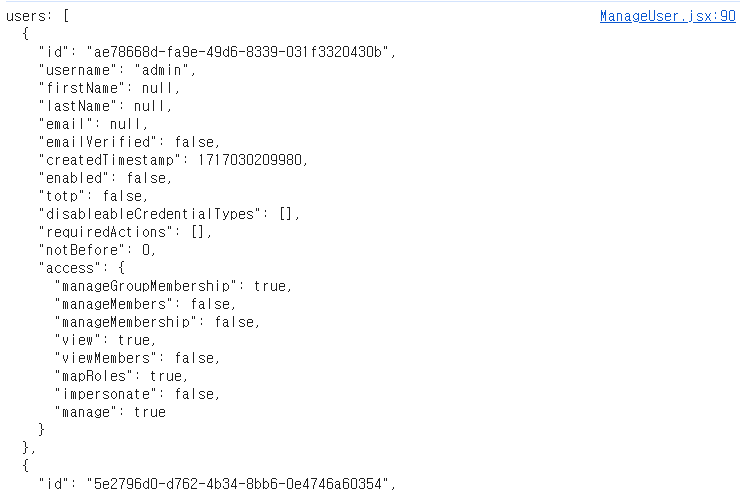
이럴 경우 indentation(들여쓰기)를 추가해줄 수 있습니다.
console.log("users: " + JSON.stringify(result, null, 2));
하지만 이럴 경우 저는 그냥 결과만 따로 출력해서 확인하는 편입니다.
console.log("users: ");
console.log(result);