
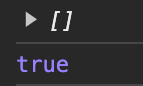
const allQueriesResolved = results.every(result => !result.isPending && !result.isLoading);
react-query의 useQueries를 통해 API 통신 결과를 받아와서 상태가 pending이나 loading이 아닌 경우들을 파악하려고 했는데 통신을 하지 않은 상태에서도 allQueriesResolved변수가 true라서 원인을 찾던 도중.....every는 빈배열일 때 콜백함수에 관계없이 true를 반환한다는 것이었다..
...........왜?
당연히 results가 빈 배열일 때 콜백함수 조건을 만족하지 않으니까 every가 false일 줄 알았지....너무나도 삽질이었다..
검색해보니 너무나도 자세히 설명되어있는 포스트를 찾았다.
전체 양화사...공허참...주어진 조건을 만족시킬 수 없는 경우 공집합은 참을 의미한다.

빈배열이라면 길이가 0 이기 때문에 5번 과정이 생략되어 콜백함수를 호출할 수 없게되고 true를 return한다..
return results.length === 0 ? false : allQueriesResolved;결국 every로 배열 요소들의 조건을 파악하기 전에 해당 배열이 빈배열인지 먼저 확인해야한다!
삽질했지만 절대 안까먹을 것 같다...