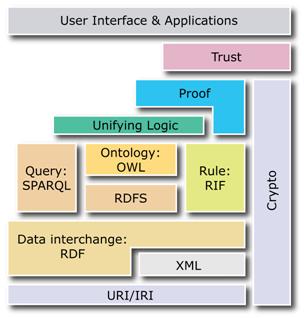
1. Semantic Web
'의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 컴퓨터가 처리할 수 있는 온톨로지 형태로 표현하고 처리하도록 하는 프레임워크이자 기술

<font size="6"><b>Hello</b></font> <h1>Hello</h1>두 행은 브라우저에서 동일한 외형을 갖지만 의미적인 부분에서 전혀 다르다.
- 1행 : 아무런 의미가 없다. 의도한 요소의 의미를 명확하게 나타내지 않고 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알리고 있다.
- 2행 : header(제목) 중 가장 상위 레벨이라는 의미를 내포하고있다.
2. Semantic Tag
| tag | 의미 |
|---|---|
| header | 헤더를 의미한다. |
| nav | 네비게이션을 의미한다. |
| aside | 사이드에 위치한 공간을 의미한다. |
| section | 본문의 여러내용을 포함한 공간을 의미한다. |
| article | 본문의 문단을 의미한다. |
| footer | 꼬리말을 의미한다. |
| img | 이미지를 의미한다. |
보다 많은 요소들은 mdn 요소부분 참고
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."->
<div>태그를 사용하는 것은 아무런 의미없이 해당 공간에 해당 이미지를 백그라운드로 넣겠다는 것을 브라우저에 알려주는 것이고<img>태그를 사용하는 것은 여기 문서에 이 부분은 이미지다 라는 의미를 내포하여 브라우저에게 알려주는 것이다.