❓ 왜 개발자가 되려고 했는가 ❓
어릴 때 부터 자동차 일을 해오신 아버지의 영향으로 자동차 제조업 쪽에서 사회생활을 시작하였다. 이때까진 내 진로에 대해서 큰 고민없이 아버지의 도움을 받아 사회생활을 편하게 할 수 있을거라는 안일한 생각으로 자동차 업종으로 진로를 정했다. 첫 업무는 경영지원 및 측정 관련 업무였다. 별 생각없이 정한 진로이니 만큼 의욕도 낮았다. 그저 하루하루 그냥 지나갈 뿐 이었다. 일에 대한 보람 자체를 느끼지 못하고 있는 상태였다.

그렇게 시간이 흘러가던 중 국비학원을 통해 개발자로 취직해서 일하는 친구를 만나게 되었다. 카페에서 그 친구가 코딩하는 모습을 보고 있었는데 그게 참 흥미로웠다. 나에게 컴퓨터는 그저 웹서핑과 게임하는 기계 정도 였다. 그러나 컴퓨터는 통해 문장이던 코드들이 구현되여 시각화 되는 모습을 보니 흥미로웠다.

친구와 헤어지고 코딩에 대한 궁금증으로 유튜브들을 통해 코딩에 관해서 찾아보았다. 정말 많은 자료들이 있었지만 비전공자이면서 코딩지식이 전무했던 나에게는 기본적인 이야기만 이해할 수 있었다. 간만에 일어난 지식욕구에 사로잡혀 코딩을 통해 내가 뭔가 구현해낼 수 있다면 좋겠다는 생각이 가득찼다. 그러나 현재 일을 하면서 병행을 하려했으나 생각보다 쉽지 않았다.
그래서 선택의 기로에 서게되었다. 일을 병행하면서 취미로 배울 순 있지만 자동차 분야에 흥미 자체가 없었던 나는 새로이 흥미가 생긴 분야에 자꾸 눈이 가고 있었다. 늦은 나이지만 분야를 바꿔서 도전할 수 있을까 하는 두려움도 있었지만 의욕없는 일을 평생하느니 드디어 생긴 관심분야로 새로운 도전을 해야겠다는 결심을 하였다. 그리고 자금계획이 확실해진 후에 퇴사하였다.
🖥 왜 Wecode(위코드) 를 선택하였는가?

사실 아무 이유 없다. 그냥 당시 내가 원한 조건과 가장 맞았을 뿐이다. 일을 하는 중에 부트캠프를 상담하러 가는 것은 연차를 사용해서 움직여야했기에 쉬운 일은 아니였고 나이가 나이이니 만큼 교육장소를 선택하는 것에 장고할 시간은 없었다.
내가 부트캠프를 선택한 기준은 딱 2가지 였다.
- 가장 빨리 등록할 수 있는 곳
- 오프라인이 메인인 곳
정확히 저 2개의 조건에 맞아들어간 곳이 Wecode(이하 '위코드') 였기에 등록한 것 이었다. 프론트엔드라는 포지션만 정한 상태 였으며 어디든 빠르게 시작만할 수 있으면 되었다.
📝 사전스터디 기간에 대한 개인적인 의견

사전스터디 기간은 그냥 개강 전 한달 자율학습 하는 것으로 정리할 수 있다. 그냥 자율적으로 자기소개 페이지 하나 만들어보고 자바스크립트 혹은 파이썬을 공부하는 기간이었다. 이 기간은 그냥 사전스터디 조들이랑 얼굴이나 익히고 개인공부하는 시간이었을 뿐 특별한 것은 전혀 없었다. 강제성도 없고 숙제검사도 없기에 그냥 자율학습 이었다.
사전스터디 조원들끼리 오프라인에서 만나서 스터디를 하였으나 스터디의 문제점은 사람 개개인의 진도도 다르고 획일화 된 교재와 강의로 진행하는 것이 아니기에 그저 개인플레이를 한 공간에서 하는 느낌이었고 실제로도 2주 이후에는 참여율도 급격히 낮아졌다.
낮아지는 참여율에 대한 분석으로는 획일화 된 교재나 주 마다 공통 된 과제가 강제되었다면 같은 목표를 공유하기 위해 참여할 수 있지만 틀이 없기에 각자 자기 하고 싶은 것 하다가 시간되면 집에나 가는 스터디가 되버리니 왔다갔다하는 교통비와 시간만 아깝게 느껴지고 점점 참여하지 않게된다.
개인적인 의견으로는 차라리 첫 주에 진행하는 HTML, CSS, JavaScript 과정의 Replit 을 이 기간에 주었다면 공통 된 문제가 모두에게 주어지니 스터디 간의 학습진도 획일화를 통한 정보공유 및 스터디 활성화가 되기 더 좋을 것이라고 생각한다.
🖥 Week 1 에 대한 의견

사실 첫주는 수업도 별다른 것 없이 프론트/백엔드 개발자가 무슨 일을 하는 가에 대한 수업 뿐 HTML, CSS, JavaScript 는 수업이 없고 그냥 Replit 이라는 곳에 들어가서 스스로 문제해결을 하는 방식이다. 이 방식은 호불호가 엄청 갈릴 것 같다. 내 개인적으로는 조금 불호에 가깝다.
나도 처음에 부트캠프를 등록할 때의 기대는 우리가 흔히 아는 학원들처럼 수업을 통한 개념이해 후에 수업과 연계된 내용의 문제를 주고 그것을 해결하고 피드백 받은 방식의 수업을 기대하였다. 그러나 첫주는 그냥 Replit 에 써있는 자료 읽고 알아서 문제 풀고 알아서 자율학습 하다가 집에 가는 일과 였다.
개인적으로는 등록생들 간에 편차가 있겠지만 어느정도의 개념에 대한 수업이 필요하다고 본다. 단순 글로 된 자료를 읽고 문제를 푸는 건 유튜브와 서점에서 파는 자습서로도 진행할 수 있는 방식이라고 생각한다.
물론 수강생 마다 기초 지식의 편차가 있겠지만 이미 아시는 분도 개념 수업을 통해서 재정립의 기회를 가질 수 있고 비전공자들도 혼자서는 막연히 이해하고 가는 것 보다 경험자의 확실한 설명을 통해 개념을 기초부터 정립해서 나갈 수 있기 때문이다.
첫주에 대한 내 개인적인 감상은 그냥 독서실 이란 공간을 공유오피스에 옮겨놓은 느낌이었다. 그냥 문제 풀다가 막히면 옆에 동기한테 묻거나 구글링 하고 유튜브 보면서 자율학습 하다가 집에 가는 일과를 반복하는 일주일 이었다.
📑 Week 2 에 대한 의견
프론트와 백으로 구분되어 진행되는 주간 이었다. Git 에 대한 것과 Database 에 관한 공통세션 정도가 있다. 프론트엔드를 선택한 나는 프론트엔드 2주차에 대한 감상을 적어보겠다.
프론트엔드는 2주차부터 인스타그램 클론 프로젝트를 시작한다. 바닐라 자바스크립트, HTML, CSS 를 활용하여 인스타그램을 따라 만드는 것이다. 첫주차에 공부한 지식을 활용하여 인스타그램을 똑같이 만들어내는 심플한 목표이다. 페이지 구성을 로그인, 메인 2가지로 나뉜다.
개인적으로는 로그인페이지를 제대로 완성하는 것을 목표로 잡고 2주차를 시작하였다. 그러나 꽤 쉽지 않았다. 자율학습으로 쌓은 지식을 실제로 활용하여 만들어보려니 우여곡절이 많았다. 프론트엔드이기에 그래도 코드들이 완성될수록 시각적으로 완성도를 확인할 수 있기에 개인적으로 재미는 있었다.
2주차의 수업도 별건 없었다. 프로젝트에 대한 가이드라인과 프로젝트에 필요한 git 사용법 정도가 2주차의 수업의 큰 줄기이다. 개인적으로 2주차를 돌아보면 동기들 끼리도 코딩에 대한 기초지식의 시작점이 다르고 첫주에 Replit을 풀었다지만 비전공자의 입장에서는 한번 읽은 개념을 실전에 적용하려니 상당히 문제가 많이 생긴다. 이런건 멘토들에 대한 질문으로 100프로 해결이 된다면 좋겠지만 과제를 구현하는 것에 급급하여 개념을 정립하는 것 보단 구현하는 것에 목표를 두고 진행하는 느낌이 강했다. 그러다보니 개념이 약간 사상누각으로 쌓이는 느낌이었다.
일단 우여곡절을 많이 겪었지만 아래의 스크린샷처럼 2주차에는 로그인 페이지를 구현하였고 남는 시간을 이용하여 메인페이지를 어느정도 구현하였다.

📑 Week 3 에 대한 의견
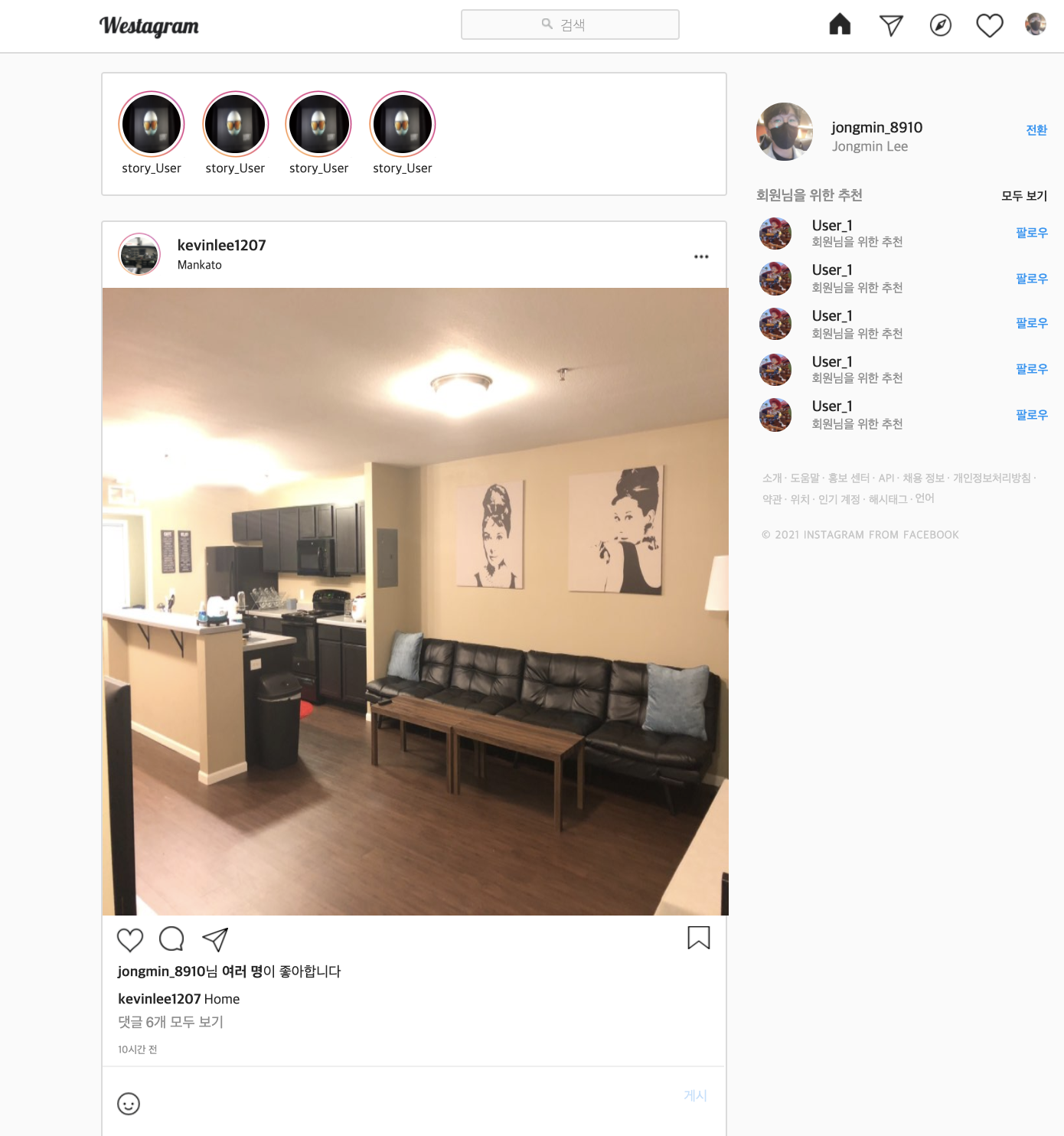
3주차는 2주차의 연장선이다. 2주차에 시작된 인스타그램 클론 프로젝트가 3주차에도 진행된다. 수요일부터 인스타그램 클론 프로젝트를 리액트로 옮겨담는 작업이 시작되기에 화요일까지 메인을 완성지어야 했다. 아래는 완성 된 메인 화면이다.

수요일 부터는 리액트에 대한 개념설명과 함께 리액트로 위의 프로젝트를 옮기는 과정이 시작되었다. 리액트 부터는 그래도 세션을 많이 진행하였고 기본적인 개념에 대한 설명은 세션을 통해 얻을 수 있었다.
그러나 바닐라 자바스크립트로 구현한 인스타그램은 리액트를 상정하고 만들어 놓은 것이 아니다보니 옮기는 과정에서 많은 문제점이 있었다.
개인적으로 겪은 문제점은 댓글 구현이었다. 피드가 복사될 때 댓글들이 함께 복사되는 문제가 있었고 이를 위해 state 를 위로 올리는 과정에서 매개변수 지정을 잘못한다던가 prop 에 대한 이해도 부족으로 인해 해매이는 등의 과정을 겪었다. 이러는 과정에서 개인적 성장이 조금씩 일어나긴 했지만 아직까진 눈에 띄게 성장하고 있구나를 느끼진 못했다.
📑 Week 4 에 대한 의견
4주차 역시 인스타그램 클론 프로젝트 이다. 리액트로 옮겨진 인스타그램을 수정하고 고치며 완성해 나가는 것이 주간목표였다. 이 주는 세션도 거의 없었고 첫주와 비슷한 자율학습 주간의 느낌이었다.
그래서 그런지 많이 동기 분들이 이전과 다르게 일찍들 귀가 하였고 인스타그램을 이미 본인이 만족할 수준까지 구현하신 분들은 목표를 잃고 지루해하였다.
그리고 백엔드와 함께하는 프로젝트가 시작되기 전 마지막 주라서 개인적 휴식이나 개인적 개념쌓기를 하시는 분들이 좀 있었고 다들 현재까지 배운 지식으로 사이트를 구현할 수 있는 것인가라는 의문점을 품으며 한주가 종료되었다.
4주차는 뭐가 없기에 개인적 감상을 말하기 애매하다. 그냥 본인이 만든 인스타그램 클론 코드를 멘토 분과 동기 분들이 리뷰를 해주고 그것에 맞춰 수정을 하는 과정 정도가 커리큘럼 상의 학습 성과를 느낄 수 있는 과정이었고 세션도 없으므로 개인적으로 남는 시간은 개념정리하고 유튜브에서 강의 찾아 듣는 것이 학습에 도움이 될 것 같았다.
✅ 마치며
개인적으로 한달 간의 위코드 생활의 의미를 정의하자면 '같은 목표로 모인 여러 사람들이 모여서 뭔가 할 수 있는 공간을 제공한다.' 라고 할 수 있다. 고등학교에 메가스터디나 대성, 종로 같은 곳에서 배울 때처럼 수업으로 개념을 설명하고 차근차근 선생님과 함께 예제부터 풀어나가고 적용해나가는 문제를 과제로 받아 해결해 나가는 과정을 생각했다면 꽤 실망할 포인트가 많다.
본인이 주변 사람들을 보면서 자극받으며 자율학습을 하며 자기주도적으로 학습이 가능하신 분들은 위워크의 좋은 시설과 사람들과의 교류도 얻어갈 수 있으니 위코드를 등록해도 된다고 생각한다.
그러나 위에서 언급했듯이 어느정도의 주입식과 자기주도의 조화를 바란다면 비추한다.


역시 갓종민