

어제 공부에서 언급했든 오늘은 for 반복문의 에제들과 while 반복문에 대해서 공부를 해보았다. for 반복문 별피라미드 관련문제들은 볼때마다 초보자인 나의 입장에서 별피라미드의 반복문 활용을 볼때마다 위 짤의 이광수 표정이 자동으로 나타난다. 어설프게 이해하고 넘어가면 제대로 활용하지 못할 것 같아서 예제를 풀어보며 연습을 해보려고 한다.
21/05/18 JavaScript 공부정리
1. for 반복문을 이용한 1부터 N까지 더하기
<script>
let output = 0 //더해나갈 결과값을 0으로 let 을 이용하여 선언해줍니다.
const N = Number(prompt('1부터 N까지의 합을 구합니다. N을 입력해주세요.',''))
//사용자로부터 N의 값을 입력받아 범위를 정합니다.
for (let i = 1; i <= N; i++) {
output += i
}
//for 반복문을 이용하여 1부터 입력받은 N 까지 i를 1씩 더해가며 더하는 반복문입니다.
alert(`1부터 ${N}까지의 합은 ${output} 입니다.`)
//합산결과를 출력합니다.
</script>간단하게 사용자에게 값을 입력받아 그 1부터 입력받은 값까지의 결과를 출력해주는 에제다.
이 예제는 피라미드에 비하면 편하게 접근할 수 있었다.
아마 for 반복문을 배우고 가장 간단히 만들 수 있는 예제라고 생각된다.
2. for 반복문을 배열과 함께 써보는 예제
어제 for in / of 반복문은 배열과 함께 활용하여 예제를 만들고 공부하였는데 for 반복문 역시 위의 반복문들과 같이 배열과 함께 사용할 수 있다. 어제와 같은 배열을 통해 비교해본다.
<script>
const buy = ['삼겹살', '상추', '쌈장']
//어제와 같은 배열을 하나 const 를 사용하여 선언하였다.
for (let i = 0; i < buy.length; i++) {
alert(`${Number(i)+1}번째 구매목록: ${buy[i]}`)
}
//위 반복문의 조건에 따라 i의 범위는 0 < i < 3 이 된다. 범위 안에서 반복하며 결과를 출력한다.
</script>결과물이 어제의 for in 반복문의 결과와 유사하다. 단지 여기서는 for 반복문을 사용했을 뿐이다.
3. 중첩 반복문 사용하기
<예제 1>

책에서는 고전적인 예제로 소개하고 있지만 입문자인 나에게는 굉장한 벽이었다. 중첩 반복문이란 힌트만을 이용해서 for를 중복해서 써야한다는 정보만 생각하고 시도를 해보았었다. 책에서 주어진 힌트는 코드의 맨 앞은 let output ='' 부분과 마지막은 console.log(output) 이란 것만 주어졌다.
<script>
let output = ''
for (let i = 1; i < 10; i++) {
for (let j = 0; j < i; j++) {
output += '*'
}
output += '\n'
}
console.log(output)
</script>위와 같이 중첩으로 for 반복문을 통해 첫번째 for 반복문은 줄바꿈 을 두번째 반복문에서는 '*' 를 출력하게 하여 완성하였다.
<예제 2>
위의 예제를 응용하여 인터넷의 별피라미드 문제를 개인적으로 하나 풀어보았다.
<script>
let output = ''
for (let i = 0; i < 5; i++) {
for (let k = 4; i < k; k--) {
output += ' '
}//예제1과 다른점이다. 띄어쓰기가 포함되어야 하므로 이를 위한 for 반복문이 추가되었다.
for (let j = 0; j < 2*i+1; j++) {
output += '*'
}
output += '\n'
}
console.log(output)
</script><예제 1> 과 다르게 앞에 띄어쓰기가 추가되며 반복될 때마다 띄어쓰기의 수는 줄어들어 마지막 줄에서는 띄어쓰기가 없는 구조이다. 이를 위한 for 반복문이 하나 더 추가되었으며 반복문의 범위는 마지막에는 띄어쓰기가 없어야하므로 i의 최대 반복 횟수보다 1이 적은 숫자가 k의 초기값에 들어가야 마지막 i의 반복에서 k는 0번 반복이 되어 띄어쓰기가 없어진다.
<예제 3>

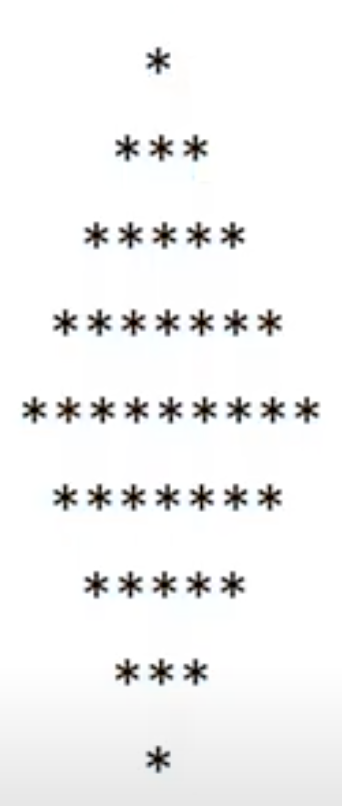
마지막은 교재의 문제를 풀어보았다. 앞의 예제들을 종합적으로 응용한 문제라고 할 수 있다. 증가하다 감소하는 띄어쓰기, 그리고 증가 후 감소하는 별의 갯수가 굉장히 해깔리게 만든다고 볼 수 있다. 우선적으로 나는 이 문제를 해결할 때 우선 최대까지 증가하는 5줄까지의 피라미드를 만들고 밑의 역순 피라미드의 코드를 짜서 붙여넣는 방식을 사용하겠다.
<script>
let output = ''
for (let i = 0; i < 5; i++) {
for (let k = 0; k < 4-i; k++) {
output += ' '
}
for (let j = 0; j < 2*i+1; j++) {
output += '*'
}
output += '\n'
}
for (let i = 0; i < 4; i++) {
for (let k = 0; k < i+1; k++) {
output += ' '
}
for (let j = 0; j < 2*(4-i)-1; j++) {
output += '*'
}
output += '\n'
}
console.log(output)
</script>결과물을 보면 복잡해보일 수 있지만 <예제 2> 의 피라미드를 위에 그대로 사용 후 그 코드를 아래 붙여넣고 역 피라미드의 결과가 나올 수 있게 수정을 하였다. 역피라미드는 4줄이므로 위의 정상 피라미드 코드보다 1줄 줄어들어 i의 범위가 4로 수정 되었으며 k는 첫줄부터 띄어쓰기가 들어가야 하므로 i+1 로 수정 되었고 마지막 별을 찍는 j의 경우 점점 줄어드는 모양이며 역피라미드는 별 갯수가 7, 5, 3, 1 순으로 줄어든다. 따라서 j의 범위를 2*(4-i)-1 로 수정 해주면 i의 값이 0부터 3까지 반복 하므로 7,5,3,1 순으로 줄어들 것이다.
이로써 for 반복문을 활용한 예제들은 여기까지 하겠다. 다양한 문제들을 풀어보고 나니 반복문에 대한 이해도가 많이 높아진 것을 느낄 수 있었다.
4. while 반복문
- 기본형태
while (불 표현식) {
문장
}위의 형태가 while 반복문의 기본형태이며 if 조건문과 비슷하지만 다른 점은 반복문이므로 내부의 불 표현식의 값이 true 일 경우 아래의 문장을 무한히 실행한다. While 반복문은 조건이 중요할 때 사용하며 반복횟수를 기준으로 반복될 때는 for 반복문을 사용 하는 것이 좋다.
- 사용예시 (무한반복문)
while 반복문을 통해 무한루프하는 무한 반복문을 만들어보겠다.
<script>
let i = 1
while (true) {
alert(`${i}번째 반복입니다.`)
i++
}
</script>위 코드를 실행하면 경고창의 확인 버튼을 누를 때 마다 다음 반복이 실행되며 탭을 닫기 전까지 무한히 반복 횟수를 나타내는 경고창을 띄운다. 따라서 반복을 벗어날 수 있는 코드를 구현해야한다. 아래의 예를 들어보겠다.
<script>
let i = 1
while (i < 11) {
alert(`${i}번째 반복입니다.`)
i++
}
// false 가 나올 수 있게 조건을 i < 11 로 수정하였습니다.
</script>처음의 코드와 달라진 것은 'true' 라는 조건이 'i < 11' 로 수정된 것 입니다. 이로써 'i' 가 10을 넘어가면 조건이 false 가 되므로 무한 반복에서 벗어날 수 있게 된다. 또 다른 무한루프의 탈출 방법을 보겠다.
<script>
let i = 0
while (confirm('반복을 진행하겠습니까?')) {
alert(`${i}번째 반복입니다.`)
i++
}
//confirm 함수를 이용하여 확인을 누르면 true 가 되어 반복을 취소를 하면 false가 되어 멈춥니다.
</script>다른 방법으로는 confirm 함수를 반복문에 넣음 으로써 반복이 실행될 때마다 confirm 창을 띄워 확인을 누르면 조건의 불의 값이 'true' 가 되어 반복을 진행하고 취소를 누르면 조건의 불의 값이 'false' 가 되므로 반복이 멈추며 반복문에서 빠져나가게 됩니다.
5. 반복문과 함께 사용가능한 키워드 'break'
이전에 switch 조건문을 빠져나갈 때 사용한 그 키워드 이다. switch 조건문 뿐만 아니라 다른 반복문을 빠져나갈 때 사용할 수 있는 키워드이다. 위에서 배운 while 반복문에도 아래와 같은 형태로 적용이 가능한다.
while (불 표현식의 값이 true) {
문장
} break6. 반복문과 함께 사용가능한 키워드 'continue'
책의 개념설명은 continue 키워드는 반복문 안의 반복작업을 멈추고 반복문의 처음으로 돌아가 다음 반복을 진행한다고 되어있다. 이렇게 글로 읽어서는 이해가 쉽지 않다. 아래 두 코드들을 보며 이해를 해보겠다.
<코드 1>
<script>
let i = 0
while (i < 10) {
i++
alert(`${i}번째 반복입니다.`)
alert(`${i}번째 반복이 끝났습니다.`)
}
</script><코드 2>
<script>
let i = 0
while (i < 10) {
i++
alert(`${i}번째 반복입니다.`)
continue
alert(`${i}번째 반복이 끝났습니다.`)
}
</script>둘의 차이는 오직 alert 들 사이의 continue 의 존재여부이다. <코드 1> 을 실행해보면 반복이 끝날 때마다 2개의 alert 이 모두 실행이 되는 것을 확인할 수 있다. 그러나 <코드 2> 를 실행해보면 'alert(${i}번째 반복이 끝났습니다.)' 부분이 실행되지않는다. 그저 앞의 반복을 조건이 false 가 나올 때까지 실행한다. 이것의 비교를 통해 continue 키워드의 반복문에서의 사용을 확인할 수 있다.
