📝 영역 관련 태그
💡 block 형식
-
공간을 수직 분할
-> 수직으로 되어 있는 화면을 가로로 잘라서 여러 행을 만드는 것 -
크기를 지정하는 width, height 속성을 사용할 수 있음 (O)
-
[예시]
p/pre(문단 나누기), h1~h6(제목 영역 나누기), hr(수평선을 넣어서 화면 나누기), div(영역 나누기)
💡 inline 형식
-
공간을 수평 분할
-> 수평으로 되어 있는 화면을 세로로 잘라서 여러 열(컬럼)을 만드는 것 -
크기를 지정하는 width, height 속성을 사용할 수 없음 (X)
-
[예시]
Strong/b(글자를 굵게), em/i(글자 기울기), mark(글자에 배경색), span(한 줄을 나누는 용도)
✏️ block(div) / inline(span) 차이점
1. 줄바꿈
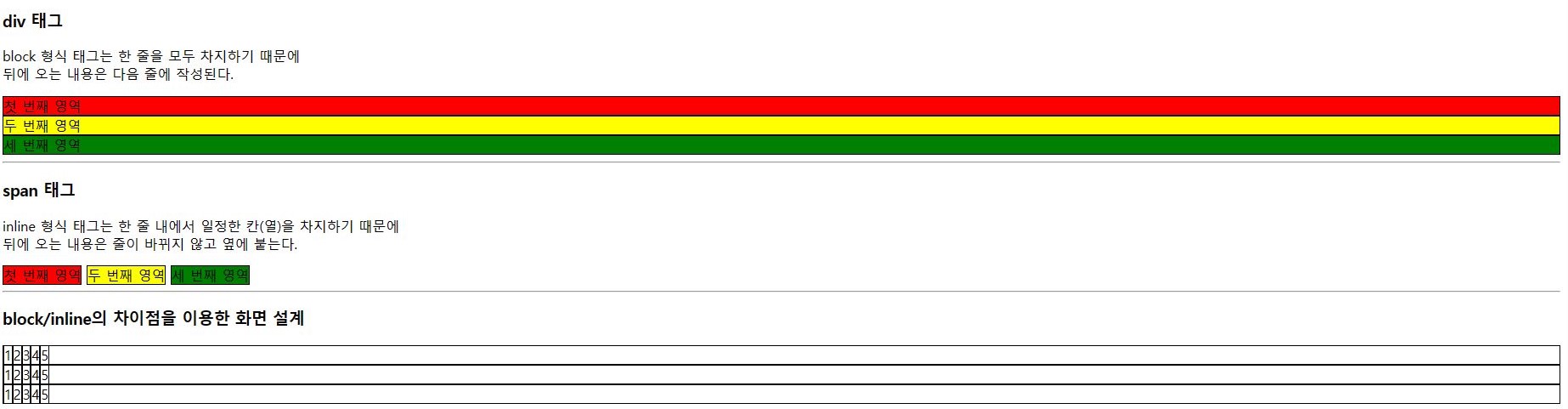
💡 div 태그
block 형식 태그는 한 줄을 모두 차지하기 때문에 뒤에 오는 내용은 다음 줄에 작성된다.
💡 span 태그
inline 형식 태그는 한 줄 내에서 일정한 칸(열)을 차지하기 때문에 뒤에 오는 내용은 줄이 바뀌지 않고 옆에 붙는다.

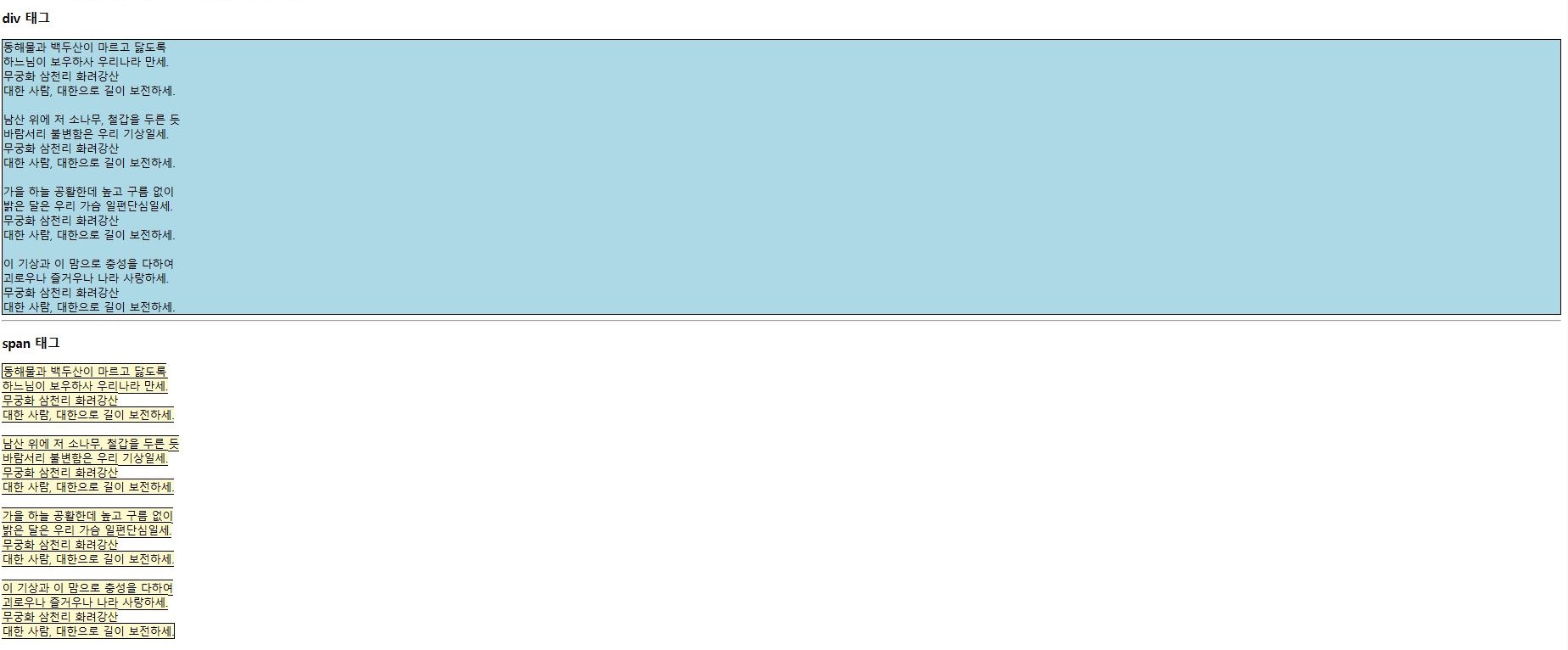
2. 영역 지정 방식
💡 block
사각형 박스 형태로 영역을 지정
💡 inline
내부에 작성된 내용(Content) 단위로 영역을 지정

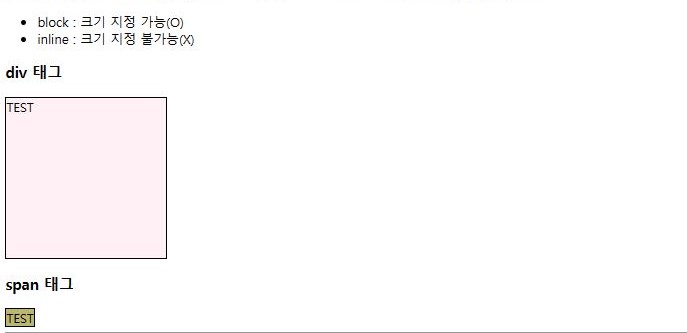
3. 크기 지정
💡 block
크기 지정 가능
💡 inline
크기 지정 불가능

💡 iframe
웹 문서 내부에 다른 웹 문서를 추가하는 태그(inline 형식)
✏️ 코드로 살펴보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06_영역 관련 태그</title>
<style>
div{
border : 1px solid black;
/* div 태그에 1px 검은색 실선 테두리 추가*/
}
#div1{ background-color: red; }
#div2{ background-color: yellow; }
#div3{ background-color: green; }
span{
border : 1px solid black;
/* span 태그에 1px 검은색 실선 테두리 추가*/
}
#span1{ background-color: red; }
#span2{ background-color: yellow; }
#span3{ background-color: green; }
</style>
</head>
<body>
<h1>영역을 나누는 형식(성질)</h1>
<pre>
<h3>block 형식</h3>
- 공간을 수직 분할
-> 수직으로 되어 있는 화면을 가로로 잘라서
여러 행을 만드는 것
- 크기를 지정하는 width, height 속성을 사용할 수 있음 (O)
ex) p/pre(문단 나누기), h1~h6(제목 영역 나누기),
hr(수평선을 넣어서 화면 나누기), div(영역 나누기)
</pre>
<pre>
<h3>inline 형식</h3>
- 공간을 수평 분할
-> 수평으로 되어 있는 화면을 세로로 잘라서
여러 열(컬럼)을 만드는 것
- 크기를 지정하는 width, height 속성을 사용할 수 없음 (X)
ex) Strong/b(글자를 굵게), em/i(글자 기울기),
mark(글자에 배경색), span(한 줄을 나누는 용도)
</pre>
<hr>
<h2>block(div) / inline(span) 차이점 1 : 줄바꿈(개행)</h2>
<h3>div 태그</h3>
<p>
block 형식 태그는 한 줄을 모두 차지하기 때문에 <br>
뒤에 오는 내용은 다음 줄에 작성된다.
</p>
<!-- # == id 속성-->
<div id="div1">첫 번째 영역</div>
<div id="div2">두 번째 영역</div>
<div id="div3">세 번째 영역</div>
<hr>
<h3>span 태그</h3>
<p>
inline 형식 태그는 한 줄 내에서 일정한 칸(열)을 차지하기 때문에 <br>
뒤에 오는 내용은 줄이 바뀌지 않고 옆에 붙는다.
</p>
<span id="span1">첫 번째 영역</span>
<span id="span2">두 번째 영역</span>
<span id="span3">세 번째 영역</span>
<hr>
<h3>block/inline의 차이점을 이용한 화면 설계</h3>
<div>
<span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<div>
<span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<div>
<span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<hr>
<h2>block(block(div) / inline(span) 차이점 2 : 영역 지정 방식</h2>
<ul>
<li>block : 사각형 박스 형태로 영역을 지정</li>
<li>inline : 내부에 작성된 내용(Content) 단위로 영역을 지정</li>
</ul>
<h3>div 태그</h3>
<div style="background-color:lightblue">
동해물과 백두산이 마르고 닳도록 <br>
하느님이 보우하사 우리나라 만세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
남산 위에 저 소나무, 철갑을 두른 듯 <br>
바람서리 불변함은 우리 기상일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
가을 하늘 공활한데 높고 구름 없이 <br>
밝은 달은 우리 가슴 일편단심일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
이 기상과 이 맘으로 충성을 다하여 <br>
괴로우나 즐거우나 나라 사랑하세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
</div>
<hr>
<h3>span 태그</h3>
<span style="background-color:lemonchiffon">
동해물과 백두산이 마르고 닳도록 <br>
하느님이 보우하사 우리나라 만세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
남산 위에 저 소나무, 철갑을 두른 듯 <br>
바람서리 불변함은 우리 기상일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
가을 하늘 공활한데 높고 구름 없이 <br>
밝은 달은 우리 가슴 일편단심일세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
<br>
이 기상과 이 맘으로 충성을 다하여 <br>
괴로우나 즐거우나 나라 사랑하세. <br>
무궁화 삼천리 화려강산 <br>
대한 사람, 대한으로 길이 보전하세. <br>
</span>
</hr>
<h2>block(div) / inline(span) 차이점 3 : 크기 지정(width/height)</h2>
<ul>
<li>block : 크기 지정 가능(O)</li>
<li>inline : 크기 지정 불가능(X)</li>
</ul>
<h3>div 태그</h3>
<div style="width:200px; height:200px; background-color: lavenderblush;">TEST</div>
<h3>span 태그</h3>
<span style="width:200px; height:200px; background-color: darkkhaki;">TEST</span>
<hr><hr>
<h2>iframe 태그</h2>
<p>
웹 문서 내부에 다른 웹 문서를 추가하는 태그(inline 형식)
</p>
<iframe width="800px" height="1000px" src="04_표관련태그.html"></iframe>
<hr>
<iframe width="729"
height="410"
src="https://www.youtube.com/embed/Rrf8uQFvICE"
title="NewJeans (뉴진스) 'Hype Boy' Official MV (MINJI ver.)"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</body>
</html>
