🧚♂️ 오늘의 목표
쇼핑몰 프로젝트에 탭 UI를 만들어 보자!
💫 탭 UI 만들어 보기
탭 UI를 만들기 위해 React Bootstrap - nav에 들어가 원하는 레이아웃을 선택한 뒤 진행하였다.
Detail.js
...
import { Nav } from "react-bootstrap";
function Detail(props) {
...
let [tab, setTab] = useState(0); /* 숫자에 따라 n번째 내용이 보이는 형태 */
...
return (
...
<Nav variant="tabs" defaultActiveKey="link0">
<Nav.Item>
<Nav.Link eventKey="link0" onClick={()=>{setTab(0)}}>버튼0</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link1" onClick={()=>{setTab(1)}}>버튼1</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link2" onClick={()=>{setTab(2)}}>버튼2</Nav.Link>
</Nav.Item>
</Nav>
<TabContent tab={tab}/>
</div>
)
}
function TabContent({tab}){
return(
/* 첫 번째 방법 (if문 사용)*/
// if(tab == 0){
// return <div>내용0</div>
// }
// if(tab == 1){
// return <div>내용1</div>
// }
// if(tab == 2){
// return <div>내용2</div>
// }
/* 두 번째 방법 (배열 사용)*/
[<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][tab]
)
}
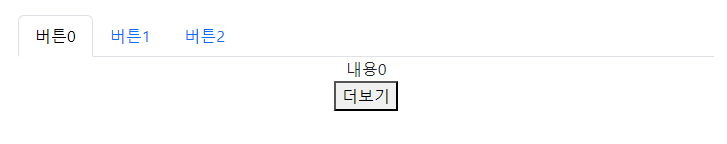
export default Detail;구현한 화면은 아래와 같다.

선택한 Tab에 따라 해당하는 내용이 보여진다. 🙂